Как сделать Google Analytics?
Как установить Google Analytics на сайт

- 1 14
- 1 —>

Опытные вебмастера знают, что благополучие любого интернет-проекта во многом зависит от своевременного сбора данных, а также их дальнейшей обработки.
Рекламная кампания лишь тогда принесет пользу, если перед ее запуском вы определили приоритетные задачи и добавили web-аналитику.
Для этого стоит установить Google Analytics. Бесплатный и простой в использовании инструмент дает возможность администратору сайта получать точные сведения о действиях посетителей, конверсиях.
Благодаря аналитике вы узнаете:
- как изменение дизайна повлияло на поведение посетителей;
- откуда на сайт идет большая часть пользователей;
- приносит ли реклама ожидаемые результаты;
- какие страницы являются самыми посещаемыми.
Хотите сэкономить время и прямо сейчас научиться правильно создавать, настраивать код счетчика Гугл Аналитикс и добавлять его на сайт? Тогда эта статья точно станет для вас полезной!
Пошаговая инструкция: от, а до я
Для использования сервиса необходимо выполнить несложные действия: зарегистрироваться в Гугл Аналитикс и разместить код отслеживания на страницах блога, после чего можно переходить к изучению поведения своей аудитории.
Регистрация в Google и создание счетчика
Перейдите на сайт и создайте новый аккаунт. Если профиль уже есть, тогда просто введите соответствующую информацию.

Теперь необходимо уточнить, что именно вы хотите отслеживать: веб-сайт или мобильное приложение. После этого требуется указать название аккаунта, сайта и его урл.
В разделе «Отрасль» выберите из предлагаемого списка категорию, к которой больше всего подходит ваш ресурс. Затем установите часовой пояс отчетов.

Автоматически поставленные галочки в функциях предоставления доступа к данным снимать не рекомендуется:
- «Продукты и сервисы Google» позволяют поисковой системе использовать общую информацию для улучшения сервиса.
- «Сравнение» расширяет возможности владельца портала, давая возможность оперативно анализировать тенденции без идентификации конкретных сайтов.
- «Техническая поддержка» открывает специалистам Гугла доступ к вашему профилю для быстрого решения любых технических проблем.
- «Специалисты по аккаунтам» предоставят вашей онлайн-площадке ценные рекомендации по грамотному продвижению. Согласитесь, глупо не принимать помощь от настоящих профи.
Теперь осталось лишь нажать на кнопку «Получить идентификатор отслеживания» и принять соглашение об условиях использования Google Analytics.


Учтите! Analytics предусматривает создание до 100 аккаунтов. Это удобно для тех, у кого много рабочих и личных сайтов — при наличии доступа к административной панели вся информация о них будет находиться в одном месте.
Вот и все — счетчик Google Analytics создан и доступен в разделе «Код отслеживания», однако перед его установкой рекомендуем подкорректировать параметры инструмента под собственные нужды.

Настройка системы отслеживания в категории «Ресурс»
Соответствующая вкладка позволяет расширить возможности информера, а также отключить ненужные вам опции.
Найдите категорию «Функции для рекламодателей» и включите демографические отчеты — так вы получите данные по интересам и многоканальным цепочкам. Сервис также предоставит вам информацию о возрасте и поле ваших приоритетных клиентов. Обратите внимание на то, что на одном аккаунте нельзя создать более 2000 аудиторий ремаркетинга.
Примечание! Аудитории ремаркетинга — это списки cookie, которые соответствуют группе ЦА с потенциально высокой конверсией. Они создаются на основе действий посетителей, демонстрируя тех, кому целесообразно повторно показывать рекламу.
Если вы желаете получать подробные сведения о внутренних линках, обязательно включите функцию «Использовать улучшенную атрибуцию ссылок», которую содержит вкладка «Статистика страницы». Решив установить Google Analytics на сайт и настроив упомянутую выше опцию, вы увидите не только общую статистику кликов, но и данные по каждому урлу, кнопке и другому элементу на странице. Для подключения опции требуется установка плагина Page Analytics для Chrome, который вы найдете по этой ссылке.
Все остальное (использование рекомендованного поисковиком встроенного режима и включение данных о пользователей) оставьте неизменным — галочки уже стоят в нужных местах.
Вкладка «Настройки ресурса» также дает возможность подключить многие полезные инструменты. К примеру, взаимодействуя с профилем AdWords, анализатор станет накапливать сведения о поведении пользователей после показа или клика. Значит, вы будете точно знать, какую долю трафика привел AdWords, сможете при необходимости оптимизировать страницу и объявление.

Необходимые изменения в разделе «Представление»
В этой вкладке можно сделать 25 наборов отчетов, каждый из которых будет иметь свои сегменты, доступы и оповещения.
- Настройки представления
Здесь владельцу аккаунта следует указать подходящую валюту — впоследствии она отобразится в отчетах. Если вы хотите поставить код счетчика Google Analytics для получения максимально точных данных, воспользуйтесь фильтрацией роботов — упомянутая опция исключит из статистики обращение пауков и поисковых ботов на сайт.
- Управление пользователями
Над оптимизацией вашего проекта трудится несколько специалистов? Добавьте их в список и предоставьте разрешение на том уровне, который считаете нужным (от просмотра и анализа, до совместного пользования и возможности внесения изменений в аккаунты, отчеты и фильтры).
Благодаря этой вкладке вы сможете накапливать данные о конверсионных событиях и целях. Шаблоны с настроенной конфигурацией ориентированы на оценку источников трафика, внедренных запросов, взаимодействия и доходов, то есть оформление заказа на сайте. Кроме того, вы можете настроить собственную цель. Непосредственно после установки пользователю предлагается ввести описание и подробные сведения о цели — все это станет основой для анализа эффективности.
- Группы контента
Пригодятся желающим объединить конкретные материалы или сгруппировать страницы по определенным признакам: извлечениям, коду отслеживания и заданным правилам.
Они дают возможность изменять, а также сужать сбор сведений. Имеются встроенные инструменты для включения (исключения) трафика с IP-адреса, из домена провайдера, на конкретный хост и в определенные подкаталоги.
- Настройки канала
В подразделе «Группа каналов» можно легко изменить каналы переходов, а в следующей категории — разделить источники трафика на обычные и брендированные, то есть запросы с названием компании. Так вы сможете изучить рентабельность разных ключей для улучшения своей кампании.
- Настройки электронной торговли
Крайне полезная функция для интернет-магазинов, предоставляющая отчеты по сопутствующим товарам и поведению клиентов на каждом этапе совершения сделки.


Важно! Изменение настроек влияет на код счетчика, именно по этой причине настраивать web-аналитику под себя лучше заблаговременно. После изменения некоторых настроек может потребоваться добавить новую версию кода счетчика на сайт.
Как установить Google Analytics на сайт?
Скопируйте код отслеживания и разместите его на всех страницах ресурса либо в файле, отвечающем за формирование шаблонов всех страниц (в футере или шапке после тега).
Три способа добавления счетчика на сайт
Все предельно просто: зайдите на сервер и найдите файл в котором отображается теги добавьте код сразу под ним. Зачастую такой файл называется Header.php (пример для WordPress).
Существует большое количество расширений для разных движков (например, Google Analytics WordPress), установка которых занимает считанные секунды. Вам останется лишь скопировать скрипт на страницу настроек плагина — и все готово!
- Через Google Tag Manager
Перейдите на сайт https://www.google.com/analytics/tag-manager/ и добавьте новый аккаунт и нажмите «Далее». Затем укажите название контейнера и место, где будет использоваться анализатор (это может быть AMP, веб-сайт, iOS или Android). Щелкните мышкой по функции «Создать» — вам откроется соглашение об использовании диспетчера тегов. Для удобства можно выбрать в выпадающем сверху меню русский язык.
Осталось лишь согласиться с условиями компании, и сразу после этого появятся оба фрагмента кода: первый надо вставить на сайте в разделкак можно ближе к началу, а второй — после открывающего тега.
Разобравшись с менеджером тегов, переходим к установке счетчика. Самый простой способ — импорт контейнера через администрирование и дальнейшая замена идентификатора в поле «Значение» на собственный аналог.



Как проверить, что информер работает?
Убедиться в корректной настройке веб-аналитики несложно: добавив счетчик Google Analytics на сайт, перейдите в аккаунт сервиса. Выберите вкладку «Отчеты», а затем «В режиме реального времени», после чего зайдите во второй вкладке на свой ресурс.
Если в отчете отобразилась информация об одном посетителе — значит, ошибок нет, и с задачей вы справились!
С этой же целью можно использовать и специальное расширение для браузера.
Установка Google Analytics на разные CMS
- WordPress
Чтобы интегрировать скрипт, достаточно зайти в административную панель, а дальше выбрать «Внешний вид» и «Редактор». Найдите необходимый вам файл шаблона и вставьте код счетчика после открывающегося тегав header.php . Opencart
Зайдите в раздел «Дополнения», выбрав подкатегорию «Аналитика». После этого нажмите на значок возле названия системы отслеживания и добавьте туда полученный скрипт.
В админ панели выберите «Расширения» и перейдите в «Менеджер шаблонов». Установив флажок возле нужного варианта, нажмите «Изменить HTML ». Сюда и требуется разместить код.
Советуем добавить модуль как можно ближе к началу страницы в специально выделенную и подключенную область.
Владелец сайта на этом движке должен зайти в раздел «Элементы», затем в «Управление элементами», «Шаблоны». Далее нужно открывать по очереди каждый шаблон и вставлять туда код счетчика. Более удобное решение — добавление скрипта в чанки шапки.
Подведем итоги
Время, потраченное на установку Гугл Аналики, сполна окупается возможностью удобного отслеживания статистики посещений сайта.
livepage.pro
Как добавить счетчик Google Analytics на сайт
Google Analytics — сервис веб-аналитики от Google, с помощью которого пользователи могут бесплатно получать статистику о посетителях сайта и их действиях на пути конверсии. Работа с ним начинается с установки счетчика Google Analytics на сайт. В данной инструкции мы описали этапы настройки и установки счетчика.
1. Создание ресурса
Войдите в аккаунт Google, на котором нужно будет создать счетчик, перейдите на сайт https://analytics.google.com/ и нажмите Регистрация.

В аккаунт Google Analytics нужно добавить ресурс, который вы планируете анализировать.

- В качестве ресурса можно выбрать сайт или мобильное приложение. В этой инструкции описываем установку счетчика Google Analytics на сайт.
- Название аккаунта. В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании.
- Заполните поля Название сайта и URL веб-сайта. Выберите префикс протокола http:// или https://.
- Выберите Отрасль из предложенного списка, она должна соответствовать сфере деятельности вашей организации. Если нет подходящей, можно указать наиболее близкую к вашей отрасли.
- Выберите Часовой пояс, в котором находится аудитория вашего сайта.
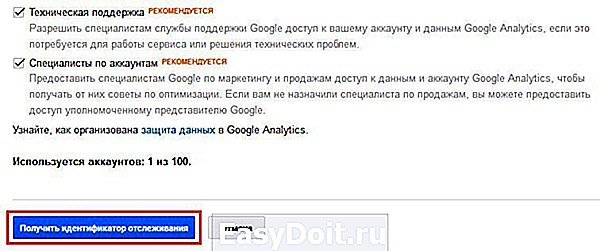
- Отметьте пункты о настройках конфиденциальности и доступа к данным.

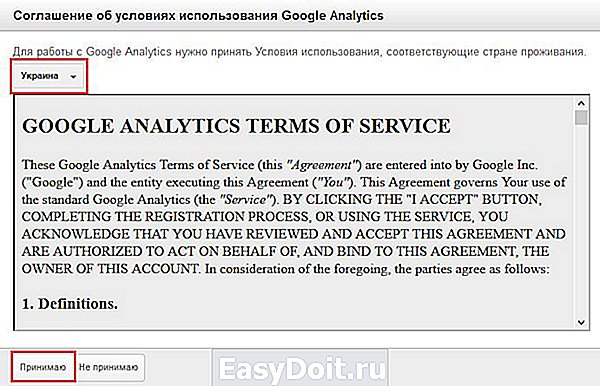
7. Нажмите кнопку Получить идентификатор отслеживания и система предложит прочитать и принять условия использования сервиса — правильно укажите страну и сохраните.
2. Настройка счетчика Google Analytics
Код отслеживания
После того, как вы создали счетчик отслеживания для ресурса, система направит вас на страницу Администратор, где можно управлять настройками ресурса.
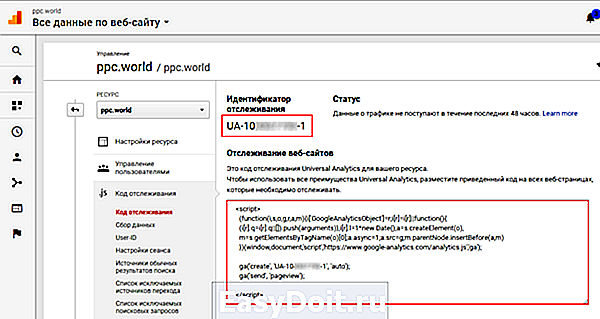
На странице Код отслеживания доступны идентификационный номер отслеживания и код отслеживания — они нужны, чтобы добавить счетчик Google Analytics на сайт.

Но до этого нужно выполнить еще несколько настроек.
Сбор данных
В разделе Сбор данных включите функции для рекламодателей:
Ремаркетинг — функция активирует списки ремаркетинга.
Функции отчетов по рекламе — если эта опция включена, в Google Analytics появятся дополнительные отчеты по демографическим данным и категориям интересов, а также отчеты подключенных к Google Analytics рекламных систем.

В Настройках ресурса необходимо включить еще несколько опций: демографические отчеты и улучшенную атрибуцию ссылок.

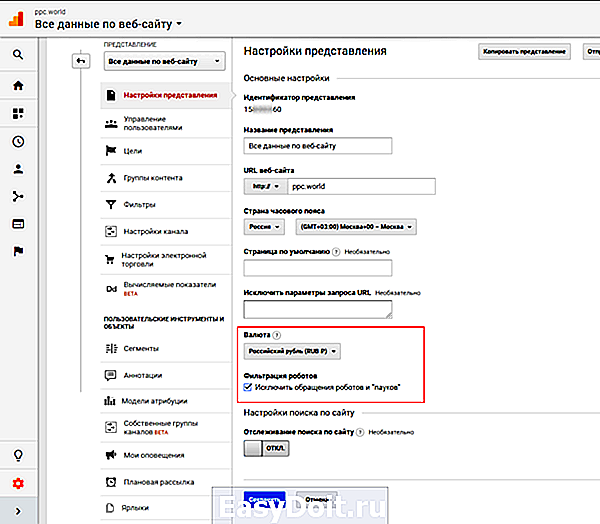
Настройки представления
Для настройки целей и отслеживания Электронной торговли нужно задать денежную единицу, с которой вы будете работать. Для этого нужно вернуться в раздел Представление → Настройки представления. Здесь же нужно поставить галочку в опции «Фильтрация роботов».

3. Установка кода отслеживания
После этого нужно вернуться на уровень аккаунта и скопировать код отслеживания. На сайт его можно установить двумя способами:
- Добавить в исходный код сайта перед тегом .
- С помощью Google Tag Manager. На этапе настройки тега в GTM введите идентификатор отслеживания со страницы Код отслеживания в Google Analytics.
ppc.world
Как добавить сайт в Google Analytics, Яндекс.Метрику и LiveInternet — пошаговое руководство
Вы бродите в потёмках, если не знаете аудиторию своего сайта и не отслеживаете, как «заходит» тот или иной текст, как влияет изменение структуры и дизайна сайта на его посещаемость, какие каналы и инфопартнеры приносят вам больше всего трафика. Первым шагом к «просветлению» должна стать регистрация сайта в сервисах веб-аналитики. Это основа для всех дальнейших маркетинговых активностей.
Cамые важные и популярные сервисы сбора статистики о сайте в Рунете — Google Analytics, Яндекс.Метрика, LiveInternet. Впрочем, совершенно необязательно устанавливать все сразу. Чуть дальше объясню, почему.
1. Как установить код Google Analytics
1.1. Переходим на сайт. Если у вас уже есть аккаунт, нажимаем «Войти», а если нет — «Зарегистрироваться».
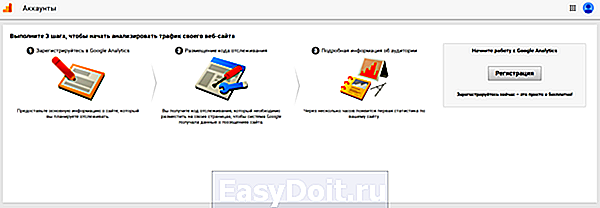
1.2. Если у вас еще не добавлен ни один сайт, откроется окно «Начать работу с Google Analytics», в котором нужно нажать на кнопку «Регистрация».

1.3. Откроется страница, где необходимо указать следующие параметры:
- вебсайт или «Мобильное приложение»;
- «название аккаунта»;
- «название сайта»;
- URL сайта;
- отрасль;
- часовой пояс.

Заполняем все поля и нажимаем «Получить идентификатор отслеживания».

1.4. Принимаем соглашение об использовании Google Analytics.

1.5. Перейдя в раздел «Код отслеживания», получаем код отслеживания, который нужно вставить на всех страницах сайта перед закрывающим тегом head.
2. Как установить код Яндекс.Метрики
2.1. Переходим на страницу Яндекс.Метрики и нажимаем «Добавить счетчик».

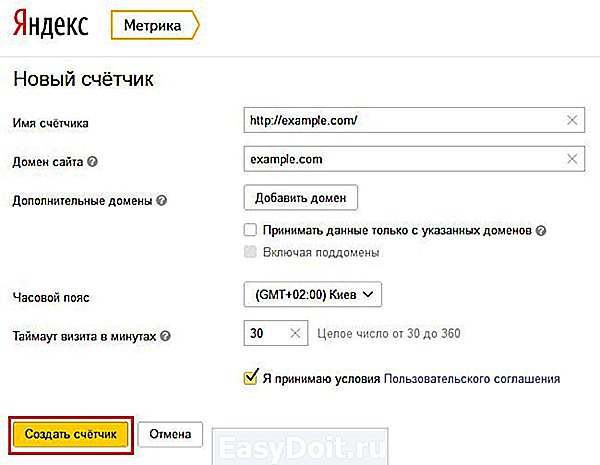
2.2. Указываем имя счетчика, домен сайта и принимаем условия пользовательского соглашения. После этого нажимаем «Создать счетчик».

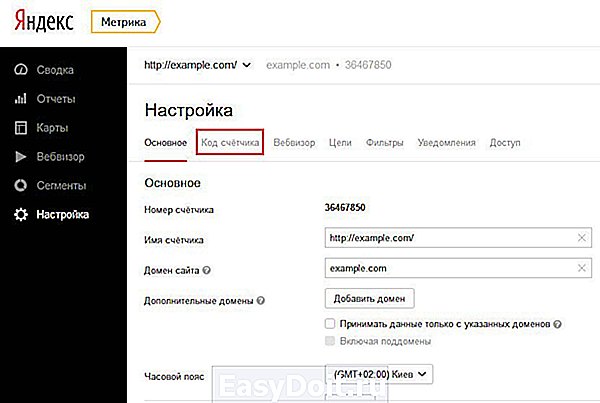
2.3. Попадаем на страницу настроек:

2.4. Переходим на вкладку «Код счетчика».

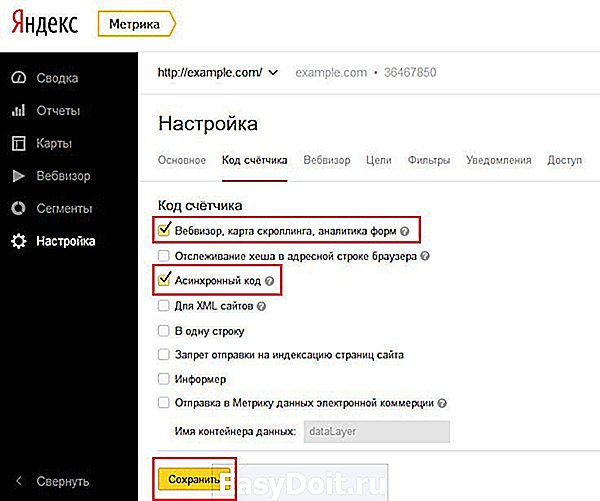
2.5. Отмечаем указанные пункты:

2.6. В конце следующей страницы будет код счетчика. Его нужно скопировать и установить на страницах сайта. 
Если хотите ознакомиться с нюансами установки кода, прочтите раздел о работе Яндекс Метрики.
3. Как установить код LiveInternet
LiveInternet — одна из старейших систем статистики Рунета. Основное преимущество сервиса — простота интерфейса, что подкупает начинающих вебмастеров. Несмотря на это, я не вижу особых причин использовать данную систему статистики. Google Analytics и Яндекс Метрика позволят получать более широкий спектр данных для аналитики. Возможно, для небольшого сайта LiveInternet будет полезен для мониторинга эффективности контента, но в дальнейшем лучше использовать связку Google Analytics + Яндекс.Метрика.
3.1. Для начала установки переходим на страницу регистрации.
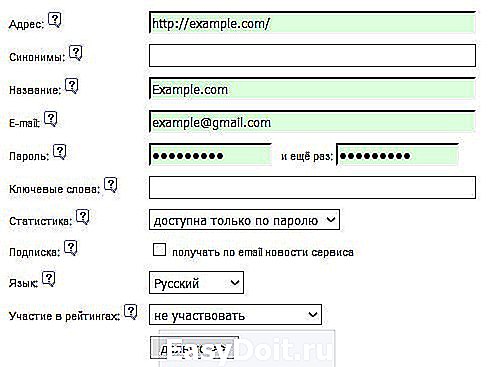
3.2. Заполняем данные о сайте.

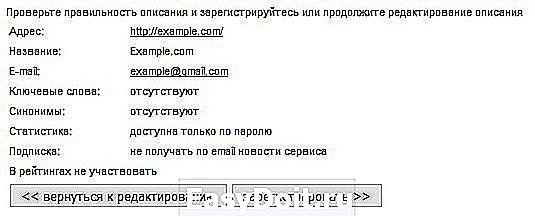
3.3. Подтверждаем данные.

3.4. Нажимаем «Получить код HTML-счетчика».

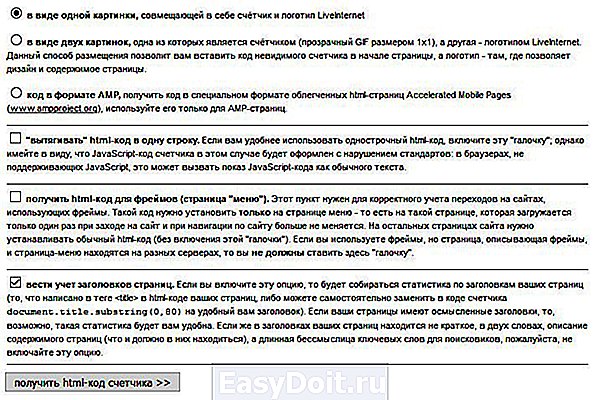
3.5. Выбираем внешний вид счетчика и отмечаем указанные в следующем скриншоте настройки.

3.6. Размещаем полученный код между тегами body.

Если сайт предоставляет рекламные услуги, желательно устанавливать открытый информер — счетчик систем веб-аналитики, который будет виден пользователям. Потенциальные клиенты рекламных услуг могут сразу увидеть посещаемость сайта и сделать примерный вывод, подойдет ли сайт для их целей.
4. Как использовать Google Tag Manager
Используйте Google Tag Manager при добавлении кодов отслеживания. Во-первых, это удобно: научившись работать с сервисом, вам не придется добавлять коды Google Analytics, Яндекс.Метрики и LiveInternet на каждую страницу сайта в отдельности и каждый раз тревожить программиста, если нужно что-то изменить.
4.1. Создаем новый аккаунт, указываем его название.

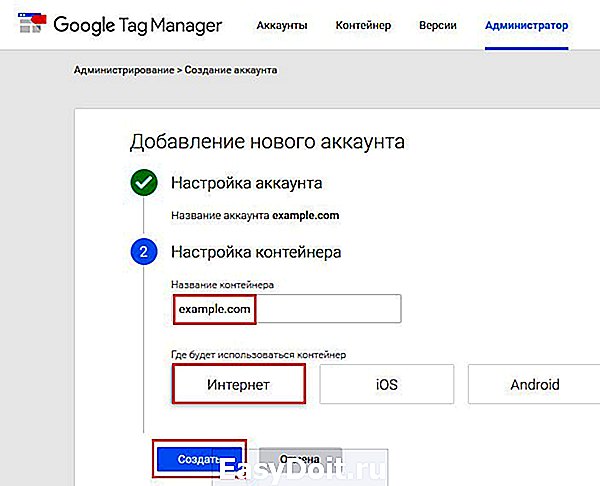
4.2. Указываем название контейнера, выбираем где он будет использоваться, нажимаем «Создать».

4.3. Читаем и принимаем соглашение об условиях использования.

4.4. Для дальнейшего удобства в работе создаем переменную, которая будет содержать идентификатор отслеживания. Переходим в раздел «Переменные».

4.5. Нажимаем «Создать».

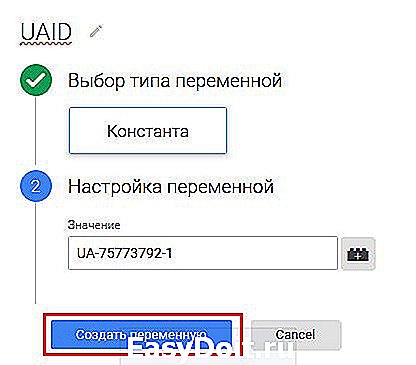
4.6. Указываем название переменной, например «UAID», и выбираем её тип. В данном случае — «константа», так как значение переменной не будет изменяться.

4.7. В качестве значения переменной указываем идентификатор отслеживания.

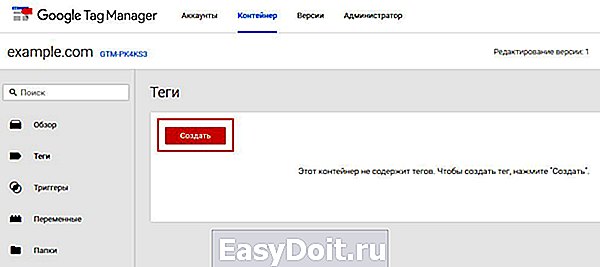
4.8. Приступаем к созданию тегов. Переходим в раздел «Теги» и нажимаем «Создать».

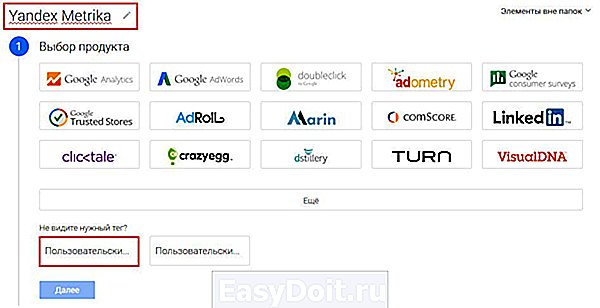
4.9. Указываем в качестве имени для тега «Google Analytics» и выбираем тип продукта «Google Analytics».

4.10. Выбираем тип тега и нажимаем «Далее».

4.11. В качестве идентификатора отслеживания указываем ранее созданную нами переменную UAID.

4.12. Тип отслеживания — «просмотр страницы».

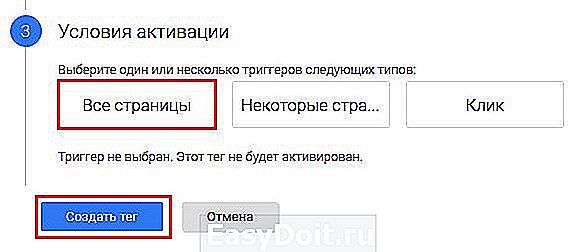
4.13. В условиях активации выбираем «Все страницы», после чего нажимаем «Создать тег».

4.14. Тег появляется в списке.
4.15. Создаем тег для Яндекс.Метрики. Указываем название и выбираем в списке «Пользовательский тег HTML».

4.16. В поле HTML копируем код отслеживания из Яндекс.Метрики и нажимаем «Далее».


4.17. В условиях активации указываем «Все страницы» и нажимаем «Создать тег».

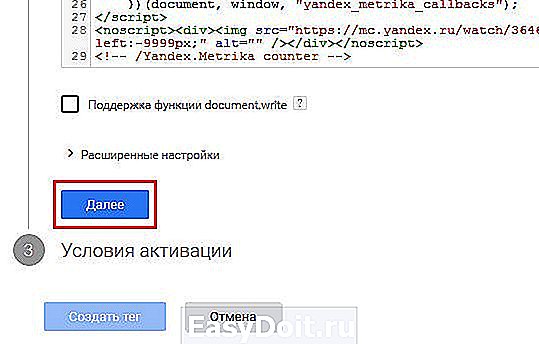
4.18. Устанавливаем код GTM на сайте после тега body. 4.19. После создания тегов нажимаем «Опубликовать контейнер».
 4.20. Подтверждаем публикацию.
4.20. Подтверждаем публикацию.

4.21. Вот и все, изменения опубликованы.

4.22. Проверить корректность установки кода GTM на сайте можно, зайдя на сайт и перейдя в раздел «В режиме реального времени» — «Обзор».

- Если вы не занимаетесь веб-аналитикой профессионально, смело добавляйте на сайт LiveInternet. В сервисе присутствуют базовые функции для оценки аудитории и анализа источников трафика. Для более продвинутой аналитики данных рекомендуется устанавливать связку Google Analytics + Яндекс.Метрика.
- Добавлять коды отслеживания удобней через Google Tag Manager. Тогда не придется вручную публиковать код на каждой странице сайта.
- В случае с Google Analytics и Яндекс.Метрикой я рекомендую такой порядок действий: регистрация сайта в системах статистики — перенос данных в Google Tag Manager — публикация кода на сайте.
Обнаружили ошибку? Выделите ее и нажмите Ctrl + Enter.
Сертифицированный специалист Google Adwords, Google Analytics, Bing.
7 публикаций на блоге, среди которых, как успешные кейсы с результатами работ по проектам, так и обучающие статьи.
Кроме SEO активно интересуется юзабилити, арбитражем трафика.
netpeak.net
