Как сделать мобильную версию Яндекс на телефоне?
Добавление и открытие закладок в Яндекс браузере на Andro >Автор: Юрий Белоусов · 08.05.2018
 Пользователи, которые только установили Яндекс браузер на свой смартфон или планшет под управлением Андроид иногда сталкивают с проблемой освоения новых функций. Например, затруднения могут возникнуть с закладками: новичок не знает, как добавить закладки в Яндекс браузере на Андроид, а если это удалось, то не может найти, где находятся закладки в Яндекс браузере в мобильной версии.
Пользователи, которые только установили Яндекс браузер на свой смартфон или планшет под управлением Андроид иногда сталкивают с проблемой освоения новых функций. Например, затруднения могут возникнуть с закладками: новичок не знает, как добавить закладки в Яндекс браузере на Андроид, а если это удалось, то не может найти, где находятся закладки в Яндекс браузере в мобильной версии.
С этими вопросами и разберемся далее.
Как добавить закладку в Яндекс браузере в мобильном телефоне (Андроид)
Добавление закладок в Яндекс браузере в мобильном телефоне на Андроид – весьма нетривиальная задача, с которой не всегда справляются даже бывалые пользователи, ведь она сильно отличается от сохранения закладок на компьютере и других мобильных браузерах.
Как сделать закладку в мобильной версии Яндекс браузере на Андроид:
- Нужно открыть страницу сайта, который необходимо сохранить в закладках;
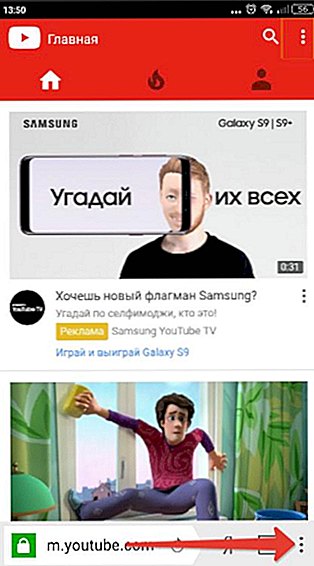
- Внизу экрана нажать на значок 3-х вертикальных точек, как это показано ниже:

меню в яндекс браузере в мобильной версии
Где найти закладки в Яндекс браузере на Android
Ну что же, как добавить закладку в Яндекс браузере на Андроид разобрались, но где же теперь ее искать? Где хранятся закладки в Яндекс браузере, как их посмотреть?
Открыть закладки в Яндекс браузере на Андроид можно следующим образом:
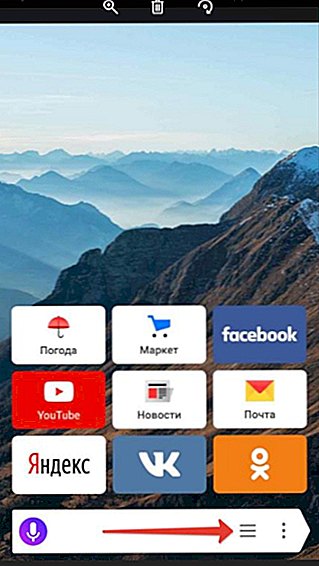
- Открыть главную (начальную) страницу мобильного Яндекс браузера. (буква «Я» внизу экрана);
- В окне поиска нажать на иконку с 3-мя вертикальными палочками (если открыты какие-либо вкладки, то вместо этого значка будут цифры в квадрате);

открыть закладки и историю ЯБ
Не нашли ответ? Тогда воспользуйтесь формой поиска:
urfix.ru
Мобильная версия сайта: как сделать самостоятельно + примеры кода
Приветствую, мои уважаемые читатели блога. На связи Галиулин Руслан. Сегодня будем говорить про мобильные версии сайтов которые должен иметь каждый сайт или блог чтобы продвинуться в ТОП поисковых систем. В статье дам коды стилей и готовые примеры верстки страниц, которые сможете скачать к себе на компьютер.
Если Ваш сайт до сих пор не мобилен, рекомендую воспользоваться моими советами или обратиться к профессионалам — http://www.Mobile-version.ru которые сделают все по стандартам поисковых систем. По этой же ссылке можно и проверить свой сайт на мобильность.

В 2013 году Google начал давление на вебмастеров ( https://webmasters.googleblog.com/2013/06/changes-in-rankings-of-smartphone_11.html ), убеждая в необходимости создания облегченных модификаций сайтов, а с 2015 года мобильность стала одним из аспектов ранжирования ( https://webmasters.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html ). Не отстает и Яндекс, создавший специальный алгоритм «Владивосток», учитывающий пригодность сайта для просмотра с телефонов.
Mobile Friendly сегодня — это не просто забота о посетителях, а непременное условие продвижения.
Когда сайт создается с нуля, применяют подход Mobile First. Но у большинства в наличии старые рабочие проекты. Главный вопрос, который в таких ситуациях вызывает мобильная версия сайта — как сделать ее, не испортив имеющийся шаблон?
Есть три подхода:
- Отдельный адрес и макет — размещается на поддомене вида m.site.ru. Перенаправление происходит посредством серверного редиректа по юзер-агенту.
- Адаптивный дизайн — url и html остаются теми же, что и в настольном формате, но в CSS медиа-запросами отдаются правила для разных экранов.
- RESS — респонсивный дизайн, адрес остается прежним, но сервер посылает наборы стилей в зависимости от того, какой тип оборудования запрашивает страницу.
Для владельцев старых проектов оптимальный выбор — использование адаптивной верстки. Как это сделать своими руками и без использования небезопасных плагинов, рассмотрим пошагово.
Мобильная версия сайта: как сделать правильно
Дальнейшие действия потребуют уверенных базовых знаний html и css или умения быстро гуглить непонятные вещи.
Информация для новичков: в CSS слова перед фигурными скобками означают конкретные куски html файла, за отображение которых они отвечают. Пишутся чаще с точкой или решеткой — #место <свойство: значение;>.
Шаг 1. Снимаем ограничения.
Владельцы резиновых макетов могут пропустить этот шаг. Остальным придется потрудиться.
Width — ищем в коде крупные участки с жестко заданным отображением. Если параметр указан в пикселях или пунктах — нужно сменить его значение на проценты, em и прочие единицы, восприимчивые к окружению. Часто главный контейнер или область контента имеет фиксированный width — в большинстве случаев ограничения снимаются его заменой на max-width.
Картинки — вместо четких размеров прописываем свойства для тега img, которые придадут адаптивность изображениям. Фотографии будут менять пропорции в рамках родительских контейнеров.
Таблицы — полную адаптивность задать не получится, но можно сделать страницы с ними пригодными для мобильных устройств, добавив этот код:
Обтекания — задаются свойством float. Установка этого параметра позволит блокам перемещаться в зависимости от параметров окна, подстраиваясь под элементы с устойчивой позицией или в рамках родительских контейнеров. Стандартные div-элементы по умолчанию переводятся каждый на новую строку. Например, разместив в контейнере 1000 px div-блоки по 200 px, можно увидеть такую картину.

Блоки встали друг над другом. Добавление обтекания убирает переводы строк, выставляет элементы в линию на все доступное пространство.

Шаг 2. Планирование реорганизации контента.
Выясните, какие детали десктопного сайта должны отображаться на мобильных устройствах. Для этого ответьте себе на вопросы:
- Какие блоки выполняют лишь декоративные функции? — Чаще это слайдеры, украшения сайдбаров, опросники, случайные фото.
- Что игнорируют посетители? — Ответить на этот вопрос помогут тепловые карты кликов и путей. Наименее активные элементы безжалостно спрячем.
- Что обязательно должно остаться и в мобильной версии? — Обычно это реклама, форма обратной связи, подписки или кнопки соцсетей.
- Продумайте, как должен выглядеть сайт на планшетах, смартфонах и маленьких старых телефонах — для каждого устройства можно задать свой вид.
Шаг 3. Удобство.
Навигация: экраны телефонов слишком малы, обычное меню сайта редко умещается в такие рамки. Принято устанавливать меню, раскрывающееся по кнопке.
Область контента: для телефонов, как правило, задают ширину основного блока в CSS до 100% в зависимости от доступного пространства. Это означает, что текст, модули, реклама, содержимое сайдбаров будут выдаваться на малых устройствах в один столбик.
Сенсоры: пальцы не так точны, как мышка, оставьте им достаточно места. Пространство вокруг ссылок и иных активных элементов должно составлять не менее 28 х 28 пикселей.
Помогайте своим посетителям определить активное пространство — отступы, выделения, смена цвета и прочие вещи, которые можно задать для касаний, прописывайте псевдокласс hover для ссылок и кнопок.
Реализация Media Queries с примерами
Если вы когда-либо создавали таблицы CSS для печати, то уже имеете представление о возможностях назначения отдельных стилей в зависимости от условий.
Media queries — логические выражения, обращение к ним подразумевает ответ с параметром true или false. Если результат запроса true, то есть, юзер-агент или размеры устройства соответствуют заданному типу носителя, то автоматически применяются правила стиля, указанные внутри media-блока.
Медиа запросы можно назначать по параметрам:
- ширина и высота окна браузера;
- ширина и высота устройства;
- ориентация — ландшафтный или портретный режим;
- разрешение экрана.
Актуальный список аргументов доступен в официальной спецификации.
Переходим к примерам. Есть готовый шаблон, размер его контентной части 1000 пикселей, все внутренние элементы и детали настроены в привязке к этому параметру.

Если экран пользователя уже, чем заданная контентная часть — появится полоса прокрутки. Плавающие элементы дизайна могут повести себя непредсказуемым образом — наезжать друг на друга, расплываться, слишком сильно сужаться.
Первым делом убираем фиксированный размер, создающий полосу, чтобы он не мешал настройке. В нашем шаблоне это обертка навигации. В макете читателя это может быть один или несколько элементов. Если затрудняетесь с определением, откройте браузерные инструменты разработчика — по представлению блочной модели найдите элемент, который не вписывается в размеры экрана.
Для исправления убираем фиксированные рамки, прописав в стили шаблона:
@media only screen and (max-width: 1000px) <
Теперь если ширина экрана юзера составляет менее 1000 px, то width меню будет равен 100% его размера. Основная версия шаблона при этом выглядит, как прежде. Замена свойства убрала нижнюю полосу прокрутки при сжатии экрана.

Но блоки по-прежнему выглядят сомнительно — изменим их отображение, увеличив ширину в процентах под нужные размеры.
Дописываем в тот же самый медиаквери:

Как узнать оптимальные размеры для блоков своего сайта? Считать вручную или взять за основу любую готовую сетку — fluid grid. Можно ориентироваться на имеющиеся стандарты: в двухколоночных макетах при ширине окна 980-1050px обертка принимается за 95%, контент — 60% и на сайдбар оставляют 30%. Оставшееся пространство уходит на формирование бордюров и margin для аккуратности.
Впрочем, можно применить box-sizing для контента, чтобы не высчитывать каждый раз пиксели, а работать по общим габаритам.
Переходим к заданию отображения на экранах с меньшим разрешением:
@media only screen and (max-width: 600px) <
margin: 1em auto;
Если экран менее 600 px, то наши блоки должны встать в одну колонку — убираем обтекания, задаем новые отступы, оцентровываем и меняем ширину. Чаще ставится 100%, но если это по каким-то причинам неудобно, устанавливаем свой размер.

Так задавать можно не только габариты блоков контента, но и их отображение. Например, запретить показ крупных элементов, заменив их на любые удобные.
Продемонстрируем возможности на примере смены цветов и отображений.

В версии для смартфонов скрылось основное меню, и цвет блока стал голубым, при этом более крупный экран отображает дизайн без этих перемен.
Скрытие навигации требуется в большинстве случаев — она заменяется кнопкой. Уместнее это делать при помощи javascript, можно использовать готовые решения.
Правки вносятся точечно, диапазон можно ограничить и сверху и снизу. Это быстро и удобно — одной строкой задается отдельный CSS для разных устройств, не задевая при этом основной вид сайта.
Объявить @media правила можно в любом месте внутри существующей таблицы стилей или создать отдельную для этих деклараций, а затем импортировать ее в основной CSS с помощью @import-правила.
Мобильная версия сайта: как сделать и на что обратить внимание
Медиаквери понимают все современные браузеры, но это не сработает в IE 8 и ниже. Проблема решается обращением к старым IE посредством условных комментариев. Их нужно прописывать в коде шаблона, а не в CSS.
Сам скрипт доступен на гитхабе ( https://github.com/scottjehl/Respond ), добавляет в старые IE поддержку минимальных и максимальных габаритов и медиаквери.
Еще одна проблема — адаптивный дизайн подразумевает использование Html5, который опять же непонятен старым браузерам. Лечится хаком:
Код прописывается в html, дополнительно в CSS устанавливается блочное отображение созданных элементов:
header, nav, section, article, aside, footer
Сразу же затронем вопрос — как сделать, чтобы некоторые скрипты отображались лишь при заданных параметрах экрана. Если стоит jquery, в код шаблона потребуется добавить простенький скрипт. Цифры меняются на необходимые. Читается так: если ширина окна превышает 980 пикселей, к странице применяется скрипт, указанный в пути. Можно задать несколько, синтаксис пишется по аналогии через точку с запятой внутри фигурных скобок.
if ($( document ).width() > 980) <
$.getScript( «путь к скрипту»);
Еще один момент — как мобильный браузер айфона должен обрабатывать отдаваемый контент, разрешено ли его увеличение. Для этого в head прописывается инициальная шкала:
Осталось лишь проверить правильность — для этого можно использовать собственный браузер и телефон или обратиться к сервисам.
Если сайт переверстывается на локальном сервере, корректность можно определить в ami.responsivedesign.is. Владельцам денвера для верного отображения потребуется сменить кодировку на utf-8, отредактировав серверный файл httpd.conf.

Сервис продемонстрирует, как выглядит проект на разных устройствах.
Дополнительно шаблон тестируется https://developers.google.com/speed/pagespeed/insights/ или в спецформе https://www.google.com/webmasters/tools/mobile-friendly , а также в вебмастерских.
В Яндексе это выглядит подробно, а Google просто сообщит, что проблемы отсутствуют.

Если все сделано корректно, не будет ни прокрутки, ни лишних элементов. Мобильная версия готова, и теперь вы научились делать ее самостоятельно. Если материал Вам был полезен, тогда ставьте лайки и подписывайтесь на рассылку новостей блога. Всех благ.
Ниже нажав на одну из кнопочек вы сможете скачать 2 примера страницы свертанной в данном уроке и уже просто работать с готовыми страницами и копировать код.
firelinks.ru
Как включить мобильную версию яндекса
Мобильный яндекс браузер – это удобное приложение для смартфона, с помощью которого осуществляется быстрый и безопасный доступ к сайтам в интернете.Он является достойной заменой стандартных браузеров, установленных на смартфон, и имеет ряд преимуществ.
Мобильный Яндекс браузер обладает большим количеством настроек и функций, о которых стоит рассказать более подробно.
1.Скорость работы.
Пользователи этой программы не знают, что такое медленная загрузка страниц. Благодаря функции «Турбо», которая сжимает данные с сайтов и экономит трафик, осуществляется быстрый доступ к ресурсам даже при медленной скорости интернет-соединения.
2.Понимание вопросов и быстрый поиск.
Достаточно начать писать интересующую информацию, как браузер дополнит ее возможными вариантами, тем самым сэкономив время на печать слов. Кроме того, на некоторые вопросы, например, погода в вашем городе, он мгновенно выведет информацию на экран и не придется совершать переход на другие сайты.
3.Быстрый доступ к любимым сайтам.
На главном экране приложения отображены ярлыки сайтов, на которые чаще всего заходит пользователь. Достаточно одного клика, чтобы перейти на любимый интернет-ресурс. Кроме того, можно редактировать табло, убрать ненужные сайты или сохранить страницу с полезной информацией.
4.Голосовое управление.
Теперь не требуется использовать клавиатуру смартфона для ввода запроса. Достаточно нажать специальную кнопку и произнести вопрос вслух. С этой функцией удобно искать понравившуюся песню, которую вы слышите по радио или в общественном месте. Для поиска рекомендуется находиться поблизости от источника музыки.
5.Синхронизация с другими устройствами.
Многие люди используют Яндекс браузер на персональном компьютере с операционной системой Windows или планшете. С помощью синхронизации у пользователя на всех устройствах сохраняются контакты, закладки, пароли. Данные хранятся на специальном сервере, и в случае выхода из строя одного устройства они не будут потеряны на других.
6.Быстрый звонок.
Теперь не потребуется переписывать или копировать найденный в интернете номер. Пользователю нужно просто нажать на него, и смартфон совершит звонок.
7.Безопасность и блокировка рекламы.
Благодаря встроенной в программу функции по защите от вредоносных сайтов и действий мошенников, на смартфон не попадет вирус и не будет оформлена подписка на платный ресурс. Подключение к общественным сетям Wi-Fi осуществляется надежной системой шифрования информации, поэтому не стоит переживать о безопасности. Кроме того, встроена функция блокировки рекламы, которая избавит от всплывающих надоедливых баннеров.
8.Удобство использования и регулируемый интерфейс.
Мобильный Яндекс браузер хорошо работает как в вертикальном, так и горизонтальном положении смартфона. Программа проста в управлении, к которому привыкаешь за пару минут. Присутствует распознавание жестов, рекомендации и режим чтения, который скрывает лишнюю информацию с экрана. И также имеется возможность поменять цветовую схему и оформление под индивидуальные пожелания пользователя.
Скачать яндекс браузер на свой смартфон можно через Play Market или App Store, а также с помощью ПК. И также можно получить прямую ссылку для скачивания от компании Яндекс, указав номер телефона по адресу https://browser.yandex.ru/mobile/.
Для устройств, работающих на базе Android, мобильную версию браузера следует скачивать с помощью Play Market. В строке поиска необходимо ввести название приложения – «Яндекс браузер», а затем нажать кнопку установить. Необходимо подождать, пока будет идти загрузка и установка приложения на устройства. После завершения установки ярлык для запуска браузера появится в меню телефона и на рабочем столе.
Скачивание на мобильные устройства, работающие на системе iOS, осуществляется через магазин App Store. Принцип загрузки и установки браузера на устройства от компании Apple ничем не отличается от установки на смартфоны с операционной системой Android. После нажатия кнопки «Unstall» произойдет скачивание и установка программы на смартфон.
В тех случаях, когда не работает мобильный интернет или Wi-Fi, нет возможности воспользоваться Play Market или App Store, для установки яндекс браузера можно использовать компьютер. Для этого потребуется найти АПК-файл в интернете и скачать его на компьютер. При поиске и скачивании установочного файла следует пользоваться проверенными и надежными сайтами. Следует помнить, что программа распространяется бесплатно и не взымает платежи, поэтому игнорируйте сайты, которые просят оплату за скачивание установочного файла.
После того как АПК-файл был сохранен на компьютере, необходимо подключить к нему смартфон с помощью USB-кабеля. Затем скопировать файл в одну из папок на телефоне и отключить кабель. В настройках смартфона обязательно нужно разрешить установку приложений из других источников помимо Play Market. Затем необходимо найти АПК-файл на смартфоне и запустить его.
Несмотря на большое количество функций, разработчики сделали яндекс браузер бесплатным, и каждый пользователь может сам убедиться, что на сегодняшний день это одно из лучших приложений для поиска информации в интернете.
Когда мы создавали наш корпоративный сайт, нам было необходимо сделать редирект на мобильную версию нашего сайта, т.к. основной сайт был резиновый и вся информация наезжала друг на друга и получалась полная ерунда.
Причем нужно было что бы переходили только мобильные телефоны, а планшетники и стационарные компьютеры оставались на основной версии. Хотел показать всю красоту сайта так сказать. Я пытался поначалу сделать это своими силами, ковыряя .htaccess, добавляя редиректы для useragent, но моих познаний мне не хватило и на помощь пришел, а точнее пришла девушка фрилансер по имени Виктория. Она то и написала этот скрипт, а так как я за него заплатил и мы воспользовались услугами сайта по поиску фрилансеров, то считаю имею право его опубликовать на своем блоге:)
Сразу скажу, что я не программист и с терминологией у меня туго, но это не мешает мне поделиться с вами тем, что я имею и меня устраивает. Кто то сможет его использовать для своих нужд не меняя ничего(как я), а кто-то сделает из него что-то большее и так же поделится с нами.
В самом скрипте все достаточно хорошо расписано и объяснено что и как.
Скрипт имеет 3 уровня распознавания клиента.
1. С полной передачей заголовков для анализа Яндексу
2. Сами отыскиваем UserAgent и посылаем Яндексу
3. Анализируем User-Agent самостоятельно
Если получаем не компьютер и не планшет, то переадресовываем на мобильную версию сайта.
Как поставить:
Копируете и вставляете в notepad++ или где вам удобней работать скрипт(сохраняете как mob.php) или скачиваете готовый файл(вирусов нет), закидываете его в корень основного сайта(не мобильного) и в index.php прописываете исполнение этого файла, после самого первого знака начала кода
Вместо mob.php имя своего файла, если вдруг решили поменять.
Первый раз я прописал это дело в index.php который лежит в папке моей темы, но был не прав и редирект не сработал, а когда прописал в индексе который лежит в public_html, то все заработало.
В самом начале скрипта нужно указать адрес основного сайта и адрес мобильной версии.
if (strpos($key, ‘HTTP_’) === 0 && $key != ‘HTTP_HOST’ && $key != ‘HTTP_CONNECTION’) источник
Речь пойдет об Andro > Пользуясь веб-серфингом на своих смартфонах и планшетах, многих из вас наверняка раздражают автоматически показываемые мобильные версии сайтов или их адаптивный дизайн, самостоятельно меняющийся в зависимости от экрана устройства.
К сожалению, тот же Google сейчас буквально давит на веб-мастеров в плане наличия мобильной версии сайта, угрожая понижением позиций в ранжировании поисковой выдачи на смартфонах для тех, кто ее не имеет. Однако с учетом того, что экраны смартфонов становятся все больше, увеличивается их разрешение, необходимости менять дизайн в зависимости от экрана устройства в большинстве своем я не вижу (маленькие экранчики телефонов и WAP-браузеры ушли в прошлое).
Большой недостаток такой схемы – психологический дискомфорт человека, увидевшего с планшета или смартфона совсем не тот сайт, который он привык читать с ПК или ноутбука. Появляется потребность «поиска нужной кнопки» (или, например, исчезнувшей третьей колонки), возникает связанное с этим раздражение, т.к. люди уже избалованы современными сервисами, делающими за нас буквально все. В данном же случае человек видит урезанный функционал любимого сайта, отсутствие привычных меню на нужном месте и т.п. Сразу появляется желание перейти в футер ресурса и нажать кнопку «Полная версия» или вообще закрыть его почитать что-то еще.
Есть мнение, что самый лучший дизайн – тот, который максимально хорошо и удобно смотрится на большинстве устройств в неизменном для глаза виде. По крайней мере, я к этому стремился.
В итоге, пользуясь самым распространенным мобильным браузером под Android – Google Chrome и видя явно «урезанную» внешне страницу какого-либо сайта, мне постоянно приходилось ставить в «Настройках» галочку «Полная версия». Сделать такую настройку постоянной оказалось в Chrome невозможно. Для некоторых сайтов показ «полной версии» запоминается, для других – нет, для третьих (например, МТС) вообще не срабатывает. В определенный момент с меня этого хватило. Пришлось искать альтернативу.
К сожалению, мой любимый настольный Mozilla Firefox, в котором так удобно работать на ПК с исходным кодом, в мобильном варианте меня огорчил – не понравилось масштабирование шрифтов, а система отключения «мобильных версий» в нем аналогична Chrome и не постоянна.
Браузер Opera для Android. Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего, речь идет не об Opera Mini, которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не понимает многие скрипты и стили, искажая привычный дизайн современных сайтов. Мы говорим о полной версии мобильной Opera. Для желающих экономить трафик и сжимать картинки – в ней тоже есть режим «Турбо» (Opera Turbo), так что просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
User agent: «Мобильное устройство» или «Настольный компьютер».
По умолчанию стоит «Мобильное устройство». Выбираем «Настольный компьютер».
Все, проблема решена. Теперь Opera всегда эмулирует на нашем смартфоне или планшете стационарный компьютер и мобильные версии сайтов, либо их адаптация под экраны портативных устройств больше нас не беспокоят. Мы видим полноценные сайты без урезанного или скрытого функционала. Благо, мультитач придумали уже давно и все мы пользоваться им уже умеем.
К счастью, браузер Opera меня устроил и в других отношениях: удобная настройка «Вид приложения» — «Телефон», «Классика» или «Планшет» настраивает отображение дополнительных кнопок и меню. Шрифты масштабируются как надо, странички выглядят опрятно и читаемо.
Единственное, жаль, что я пока так и не смог подобрать для себя универсальный браузер как для настольного ПК, так и смартфона, потому не могу пользоваться удобной системой синхронизации закладок, истории и тому подобного.
В этом обзоре мы расскажем о функциональных возможностях и особенностях браузера для ОС Андроид Яндекс.Браузер. В конце статьи покажем видео-обзор и дадим ссылку на скачивание.
Содержание Возможности Яндекс.Браузера Рабочая панель Яндекс.Браузера Особенности Яндекс.Браузера Скриншоты Яндекс.Браузера Видео-обзор Яндекс.Браузера Скачать Яндекс.Браузера
Основным лозунгов создателей стали простота и удобство для конечного пользователя вместе с безопасным просмотром и быстрой загрузкой веб страниц, в том числе и с мультимедийным контентом.
Особенно актуально это для мобильных устройств, созданных на платформе андроид.
Как известно, хорошей скоростью при медленном интернете практически все современные браузеры не блещут. В тоже время, количество мобильного трафика растет как снежный ком.
Таким образом, появление нового игрока, дает надежду на действительно революционные перемены в алгоритме мобильного просмотра тяжелых сайтов.
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
На страничке официальных разработчиков, можно подробно прочесть о возможностях Яндекс.Браузера:
- Панель быстрого доступа к избранным сайтам. Специальное табло часто посещаемых сайтов появляется при создании вкладки или клике на адресную строку. В данном табло можно манипулировать популярными сайтами, решая закрепить их на постоянной основе или удалить совсем.
- Скоростная и экономичная загрузка веб страниц. Революционная технология «Турбо», сжимает тяжелый контент размещенный на странице, что делает ее существенно легче и соответственно уменьшается время открытия даже при слабом интернете.
- Умная технология поиска. Минимум кликов, максимум информации. В некоторых случаях, браузер показывает сразу множество вариантов ответа, например, где самое близкое кафе, выбор картинок, подборки новостей, в том числе и видео. Так на устройстве планшетного типа страницы открываются рядом с ответами поисковой машины, что бы мгновенно перейти на наиболее актуальную из них.
- Еще одна особенность умной строки, это выдача сайтов по голосовому запросу и способность определить нужный сайт по примерному описанию, одновременно происходит генерация подсказок в скобках.
- Удобная синхронизация различных данных для правильного отображения на различных устройствах с сохранением одинаковых настроек. Все любимые сайты, занесенные в закладки, автоматически сохраняются на выделенном сервере Яндекса и при авторизации с любого устройства, браузер сам «вспоминает» что где было.
- Для совершения мобильного телефонного вызова достаточно сделать клик на телефонный номер с компьютера, и произойдет автоматический набор этого абонента на смартфоне (при условии включенной синхронизации на этих устройствах).
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
Среди основных функций можно выделить следующие, присутствующие , кстати в стандартном наборе всех серьезных браузеров:
- Регион поискового запроса;
- Опция поиска при помощи голосовых команд;
- Сохранение паролей;
- Очистка истории;
- Смена поисковой машины;
- Перенос текста;
- Турбо ускорение;
В принципе, все, что нужно для работы есть, а лишние игрушки, только увеличивают вес программ и «едят» ресурсы системы.
К основным моментам выделяющим Яндекс.Браузер, можно отнести «фирменную расцветку», которую нельзя перепутать. На главном меню содержится табло с 10 популярными сайтами. Есть автозаполнение по умолчанию топовыми ресурсами русскоязычного интернета. Все эти данные можно изменять по своему усмотрению. Кстати, количество закладок можно увеличить, просто, появиться оригинальная листалка, как в теме Метро от Виндовс.
Нижняя панель показывает открытые окна и адресную строку, так что теперь тянуться вверх на планшете больше нет необходимости.
Одна из стильных и модных новинок, это предупреждающий ответ браузера. У людей мало знакомым с возможностями современной техники, данная опция вызывает сильное удивление.
Две вещи, однако вызывают как минимум недоумение – отсутствие полноэкранного режима и анонимного входа в браузер.
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
Надо сказать, что планшет достаточно сильно отличается от смартфона при интерпретации Яндекс.Браузера. По версии планшета, главное окно программы имеет большее сходство со стандартным, привычным всем интерфейсом обозревателя.
Для любителей анимации и видео в стиле Адобе флэш, данный плеер не присутствует в браузере, хотя еще множество людей имеет привычку просматривать видео именно в этом плеере.
В итоге, можно сказать, что производители в общем-то добились своего. Яндекс.Браузер, вполне дееспособный, простой с минимальным набором функций, собственным стилем и «фишками».
Для начинающих и неискушенных пользователей, это отличный выбор, хотя первое время придется привыкать к своеобразной выдаче результатов и некоторым другим явлениям. Хотя именно это и выделяет Яндекс.Браузер среди конкурентов.
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
Речь пойдет об Andro > Пользуясь веб-серфингом на своих смартфонах и планшетах, многих из вас наверняка раздражают автоматически показываемые мобильные версии сайтов или их адаптивный дизайн, самостоятельно меняющийся в зависимости от экрана устройства.
К сожалению, тот же Google сейчас буквально давит на веб-мастеров в плане наличия мобильной версии сайта, угрожая понижением позиций в ранжировании поисковой выдачи на смартфонах для тех, кто ее не имеет. Однако с учетом того, что экраны смартфонов становятся все больше, увеличивается их разрешение, необходимости менять дизайн в зависимости от экрана устройства в большинстве своем я не вижу (маленькие экранчики телефонов и WAP-браузеры ушли в прошлое).
Большой недостаток такой схемы – психологический дискомфорт человека, увидевшего с планшета или смартфона совсем не тот сайт, который он привык читать с ПК или ноутбука. Появляется потребность «поиска нужной кнопки» (или, например, исчезнувшей третьей колонки), возникает связанное с этим раздражение, т.к. люди уже избалованы современными сервисами, делающими за нас буквально все. В данном же случае человек видит урезанный функционал любимого сайта, отсутствие привычных меню на нужном месте и т.п. Сразу появляется желание перейти в футер ресурса и нажать кнопку «Полная версия» или вообще закрыть его почитать что-то еще.
Есть мнение, что самый лучший дизайн – тот, который максимально хорошо и удобно смотрится на большинстве устройств в неизменном для глаза виде. По крайней мере, я к этому стремился.
В итоге, пользуясь самым распространенным мобильным браузером под Android – Google Chrome и видя явно «урезанную» внешне страницу какого-либо сайта, мне постоянно приходилось ставить в «Настройках» галочку «Полная версия». Сделать такую настройку постоянной оказалось в Chrome невозможно. Для некоторых сайтов показ «полной версии» запоминается, для других – нет, для третьих (например, МТС) вообще не срабатывает. В определенный момент с меня этого хватило. Пришлось искать альтернативу.
К сожалению, мой любимый настольный Mozilla Firefox, в котором так удобно работать на ПК с исходным кодом, в мобильном варианте меня огорчил – не понравилось масштабирование шрифтов, а система отключения «мобильных версий» в нем аналогична Chrome и не постоянна.
Браузер Opera для Android. Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего, речь идет не об Opera Mini, которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не понимает многие скрипты и стили, искажая привычный дизайн современных сайтов. Мы говорим о полной версии мобильной Opera. Для желающих экономить трафик и сжимать картинки – в ней тоже есть режим «Турбо» (Opera Turbo), так что просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
User agent: «Мобильное устройство» или «Настольный компьютер».
По умолчанию стоит «Мобильное устройство». Выбираем «Настольный компьютер».
Все, проблема решена. Теперь Opera всегда эмулирует на нашем смартфоне или планшете стационарный компьютер и мобильные версии сайтов, либо их адаптация под экраны портативных устройств больше нас не беспокоят. Мы видим полноценные сайты без урезанного или скрытого функционала. Благо, мультитач придумали уже давно и все мы пользоваться им уже умеем.
К счастью, браузер Opera меня устроил и в других отношениях: удобная настройка «Вид приложения» — «Телефон», «Классика» или «Планшет» настраивает отображение дополнительных кнопок и меню. Шрифты масштабируются как надо, странички выглядят опрятно и читаемо.
Единственное, жаль, что я пока так и не смог подобрать для себя универсальный браузер как для настольного ПК, так и смартфона, потому не могу пользоваться удобной системой синхронизации закладок, истории и тому подобного.
Posted on Июнь 26, 2013 by admin in Andro >0 Comments
Недавно Яндекс выпустил мобильное приложение Яндекс Браузер для смартфонов на Android и iOS планшетов. Я решил протестировать это мобильное приложение и проверить, смог ли поисковик реабилитироваться за веб версию своего браузера, которую в сети не очень-то полюбили.
Скажу сразу, что первое впечатление от мобильного Yandex Browser у меня очень положительное, я наконец-то понял, как на самом деле должен выглядеть мобильный браузер. И теперь я даже подумываю, о том, чтобы избавиться от ужасно неудобного предустановленного браузера и Google Chrome.
Начнем с того, что адресная строка в Яндекс Браузере перемещена в самый низ экрана, что делает ввод урлов более удобным. В то время, как сверху в основном экране смартфона находятся ссылки быстрого доступа.

По умолчанию, в ссылках быстрого доступа уже прописаны определенные сайты, среди которых большинство – это сервисы Яндекса, но есть также Википедия и Facebook. Я всегда активно пользуюсь быстрыми ссылками у себя на стационарном компьютере и ноутбуке, а для мобильного устройства их использование еще более актуально.
Кстати, воспользовавшись поисковой системой Яндекса, я заметил одну очень полезную вещь, о которой я не задумывался ранее, поскольку использую, в основном Google для поиска. Мне очень понравилось , что когда Вы скролите выдачу вниз, у Вас после 10-го результата появляется не список страниц, как в классическом браузере или в мобильном приложении Google Chrome, а крупная кнопка «Показать еще», при клике на которую подгружаются следующие результаты.

Это то, что действительно нужно мне, как пользователю МОБИЛЬНОЙ версии браузера. Если у вас смартфон с небольшой диагональю экрана, Вы наверняка знаете, насколько это неудобно – пытаться попасть по циферке чтобы перейти на следующую страницу поисковой выдачи. Для планшетов доступен также предпросмотр страниц справа от результатов выдачи.
Кстати, запросы в поиске Яндекса можно вводить не только текстом, но и голосом. Я специально проверял распознавание голоса достаточно хорошее. Кроме того, разработчики постарались реализовать в мобильной версии Яндекс Браузера «умный поиск», благодаря которому в некоторых случаях человек увидит ответ на свой вопрос прямо в подсказках. Ниже на примере показано, как это работает в случае со столицами государств.

Разумеется, что все эти преимущества поисковой выдачи касаются исключительно поиска в Яндексе, и в случае с поиском в Google не будут работать.
Открыть дополнительную вкладку Вы также можете быстрым движением пальца снизу вверх от начала экрана. Для того, чтобы переключаться между вкладками, Вам нужно нажать на иконку справа от адресной строки. Причем переключение между вкладками осуществляется более привычным горизонтальным свайпом, а не вертикальным, как в большинстве мобильных браузеров.

У Яндекс Браузера есть также особый режим Турбо, который, по словам разработчиков, ускоряет загрузку страниц и позволяет экономить трафик, в случае медленного соединения с Интернетом. Это достигается благодаря тому, что «тяжелые» элементы страницы(мультимедиа и т.п.) блокируются и не загружаются. Режим Турбо включается, если скорость загрузки не превышает 128 Кбит/с.
К сожалению, на данный момент мобильное приложение Яндекс Браузер доступно только для смартфонов на Android и планшетов на iOS(т.е. для iPad). Яндекс обещает, что новые версии для других устройств выйдут осенью.
Приветствую, мои уважаемые читатели блога. На связи Галиулин Руслан. Сегодня будем говорить про мобильные версии сайтов которые должен иметь каждый сайт или блог чтобы продвинуться в ТОП поисковых систем. В статье дам коды стилей и готовые примеры верстки страниц, которые сможете скачать к себе на компьютер.
Если Ваш сайт до сих пор не мобилен, рекомендую воспользоваться моими советами или обратиться к профессионалам — http://www.Mobile-version.ru которые сделают все по стандартам поисковых систем. По этой же ссылке можно и проверить свой сайт на мобильность.
В 2013 году Google начал давление на вебмастеров ( https://webmasters.googleblog.com/2013/06/changes-in-rankings-of-smartphone_11.html ), убеждая в необходимости создания облегченных модификаций сайтов, а с 2015 года мобильность стала одним из аспектов ранжирования ( https://webmasters.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html ). Не отстает и Яндекс, создавший специальный алгоритм «Владивосток», учитывающий пригодность сайта для просмотра с телефонов.
Mobile Friendly сегодня — это не просто забота о посетителях, а непременное условие продвижения.
Когда сайт создается с нуля, применяют подход Mobile First. Но у большинства в наличии старые рабочие проекты. Главный вопрос, который в таких ситуациях вызывает мобильная версия сайта — как сделать ее, не испортив имеющийся шаблон?
- Отдельный адрес и макет — размещается на поддомене вида m.site.ru. Перенаправление происходит посредством серверного редиректа по юзер-агенту.
- Адаптивный дизайн — url и html остаются теми же, что и в настольном формате, но в CSS медиа-запросами отдаются правила для разных экранов.
- RESS — респонсивный дизайн, адрес остается прежним, но сервер посылает наборы стилей в зависимости от того, какой тип оборудования запрашивает страницу.
Для владельцев старых проектов оптимальный выбор — использование адаптивной верстки. Как это сделать своими руками и без использования небезопасных плагинов, рассмотрим пошагово.
Дальнейшие действия потребуют уверенных базовых знаний html и css или умения быстро гуглить непонятные вещи.
Информация для новичков: в CSS слова перед фигурными скобками означают конкретные куски html файла, за отображение которых они отвечают. Пишутся чаще с точкой или решеткой — #место .
Шаг 1. Снимаем ограничения.
Владельцы резиновых макетов могут пропустить этот шаг. Остальным придется потрудиться.
Width — ищем в коде крупные участки с жестко заданным отображением. Если параметр указан в пикселях или пунктах — нужно сменить его значение на проценты, em и прочие единицы, восприимчивые к окружению. Часто главный контейнер или область контента имеет фиксированный width — в большинстве случаев ограничения снимаются его заменой на max-width.
Картинки — вместо четких размеров прописываем свойства для тега img, которые придадут адаптивность изображениям. Фотографии будут менять пропорции в рамках родительских контейнеров.
Таблицы — полную адаптивность задать не получится, но можно сделать страницы с ними пригодными для мобильных устройств, добавив этот код:
Обтекания — задаются свойством float. Установка этого параметра позволит блокам перемещаться в зависимости от параметров окна, подстраиваясь под элементы с устойчивой позицией или в рамках родительских контейнеров. Стандартные div-элементы по умолчанию переводятся каждый на новую строку. Например, разместив в контейнере 1000 px div-блоки по 200 px, можно увидеть такую картину.
Блоки встали друг над другом. Добавление обтекания убирает переводы строк, выставляет элементы в линию на все доступное пространство.
Шаг 2. Планирование реорганизации контента.
Выясните, какие детали десктопного сайта должны отображаться на мобильных устройствах. Для этого ответьте себе на вопросы:
- Какие блоки выполняют лишь декоративные функции? — Чаще это слайдеры, украшения сайдбаров, опросники, случайные фото.
- Что игнорируют посетители? — Ответить на этот вопрос помогут тепловые карты кликов и путей. Наименее активные элементы безжалостно спрячем.
- Что обязательно должно остаться и в мобильной версии? — Обычно это реклама, форма обратной связи, подписки или кнопки соцсетей.
- Продумайте, как должен выглядеть сайт на планшетах, смартфонах и маленьких старых телефонах — для каждого устройства можно задать свой вид.
Шаг 3. Удобство.
Навигация: экраны телефонов слишком малы, обычное меню сайта редко умещается в такие рамки. Принято устанавливать меню, раскрывающееся по кнопке.
Область контента: для телефонов, как правило, задают ширину основного блока в CSS до 100% в зависимости от доступного пространства. Это означает, что текст, модули, реклама, содержимое сайдбаров будут выдаваться на малых устройствах в один столбик.
Сенсоры: пальцы не так точны, как мышка, оставьте им достаточно места. Пространство вокруг ссылок и иных активных элементов должно составлять не менее 28 х 28 пикселей.
Помогайте своим посетителям определить активное пространство — отступы, выделения, смена цвета и прочие вещи, которые можно задать для касаний, прописывайте псевдокласс hover для ссылок и кнопок.
Если вы когда-либо создавали таблицы CSS для печати, то уже имеете представление о возможностях назначения отдельных стилей в зависимости от условий.
Media queries — логические выражения, обращение к ним подразумевает ответ с параметром true или false. Если результат запроса true, то есть, юзер-агент или размеры устройства соответствуют заданному типу носителя, то автоматически применяются правила стиля, указанные внутри media-блока.
Медиа запросы можно назначать по параметрам:
- ширина и высота окна браузера;
- ширина и высота устройства;
- ориентация — ландшафтный или портретный режим;
- разрешение экрана.
Актуальный список аргументов доступен в официальной спецификации.
Переходим к примерам. Есть готовый шаблон, размер его контентной части 1000 пикселей, все внутренние элементы и детали настроены в привязке к этому параметру.
Если экран пользователя уже, чем заданная контентная часть — появится полоса прокрутки. Плавающие элементы дизайна могут повести себя непредсказуемым образом — наезжать друг на друга, расплываться, слишком сильно сужаться.
Первым делом убираем фиксированный размер, создающий полосу, чтобы он не мешал настройке. В нашем шаблоне это обертка навигации. В макете читателя это может быть один или несколько элементов. Если затрудняетесь с определением, откройте браузерные инструменты разработчика — по представлению блочной модели найдите элемент, который не вписывается в размеры экрана.
Для исправления убираем фиксированные рамки, прописав в стили шаблона:
@media only screen and (max-width: 1000px) источник
Тем не менее, существуют и другие подходы. Например, можно отдельно создать только лишь мобильную версию уже имеющегося сайта в сервисе DudaMobile.
В сети множество старых, крутых сайтов, созданных во времена, когда понятия адаптивного дизайна ещё не существовало. Как и смартфонов или планшетов. Или даже вполне свежих проектов, которые стали успешными, но до сих пор не имеют мобильной версии. Возможно, разработчики не стали заморачиваться, не веря в успех. Или, в конце концов, бюджета не хватило, а потом уже руки не доходили.
Основная особенность мобильных сайтов – в малой ширине рабочего пространства устройства. Элементы должны быть расположены так, чтобы пользователю было удобно оперировать ими пальцами на сравнительно маленьком экране. Как правило, мобильная версия сайта ощутимо отличается от десктопной. Общая стилистика остаётся прежней. Но иконки, подписи, их расположение, размер, возможно, шрифт и структура страниц уже другие.
В общем, при разработке можно использовать код, который будет автоматически распознавать тип и разрешение устройства пользователя, адаптируя контент под него. Это и есть адаптивный дизайн. А можно сделать мобильную версию сайта отдельно, используя веб-сервис DudaMobile. Это более трудоёмкий подход, но он себя оправдывает при работе с серьёзными проектами: больше внимания к деталям, отличий в пользу удобства от основной версии, дополнительные функциональные блоки или, наоборот, – убрано всё лишнее.
DudaMobile – это конструктор мобильной версии сайта, при помощи которого для любого сайта можно налегке смастерить грамотно оформленную версию под мобильные устройства.
Система является и полноценным конструктором адаптивных сайтов, и неким оптимизатором уже имеющихся проектов под нужды мобильного браузинга. Конструкторов с визуальным редактором довольно много. Дуда хорош в своём роде, это так. Но всё же его функциональность по превращению десктопных сайтов в мобильные выглядит намного более интересной, почти уникальной. Поэтому мы делаем обзор именно этой части возможностей DudaMobile.
Для начала работы необходимо ввести адрес сайта, для которого вам нужна мобильная версия. Дальше система на пару минут задумается, затем переведёт вас в редактор. Справа расположено окно предпросмотра в формате мобильного устройства, слева – категории опций для преобразования внешнего вида, посередине – выбор доступных вариантов и мелкие настройки.
Приятно то, что при первом же взгляде на редактор всё становится понятно. Хотя есть небольшой нюанс: сервис англоязычный, русский язык не завезли, увы и ах! Хорошая новость в простоте, распространённости используемых в менюшках слов – даже с лоу-левелом спикин-инглиша вы будете чувствовать себя уверенно. Так что в этой особенности сервиса большой проблемы не видим.
Итак, в сайдбаре расположены 3 пункта настроек, выражающие шаги, которые вам предстоит пройти для получения мобильной версии сайта:
1. Дизайн – опции для настройки внешнего вида сайта в виде подпунктов:
- Макет – выберите структуру страницы для подачи материалов. Доступно 5 вариантов. Здесь же можно задать стиль для блока меню.
- Стиль – выбор цветовой схемы главных элементов, фонового изображения и шрифтовых схем для кнопок, заголовков и ссылок/текста;
- Хедер – выбор типа шапки (текст или изображение), размера этой области, выравнивания, фона и возможности фиксированного перемещения блока хедера по мере прокрутки страниц.
2. Страницы – редактирование каждой статической страницы сайта. Здесь можно настроить SEO, выбрать индивидуальный шаблон, задать правила открытия, ссылку, добавить свой код и т. д.
Самое интересное в том, что вы можете добавить виджеты – различные типы контента и функциональности на страницу. Все они разделены на 3 категории: бизнес, дизайн, социальные. Всего здесь 40 виджетов. Среди них: обратный звонок, меню ресторана, галерея, 2 колонки, карта, купон, список, табы, код HTML, кнопка, абзац (текст), блоки лайков и «поделиться», RSS.
3. Предпросмотр и публикация – здесь находятся ссылки на полученный результат и сравнение с начальной версией, а также предложение оплаты тарифа для публикации мобильной версии вашего сайта.
Что вам даст использование этого сервиса? Давайте по порядку разберёмся. У вас есть сайт без мобильной версии. Вы заходите на DudaMobile, вводите ссылку, после чего система сканирует структуру вашего сайта и его материалы. Всё это конвертируется, подгоняется под мобильные разрешения на уровне кода. Вы получаете ваши страницы со всем содержимым, но они теперь хорошо вписываются в экраны мобильных гаджетов.
Далее при помощи правок дизайна и довольно большого набора виджетов вы можете довести внешний вид и функциональность сайта до желаемой кондиции. Виджеты можно вставлять в любое место страницы. То есть всё-таки строительство мобильного макета в DudaMobile включает классический инструментарий WYSIWYG-конструкторов, позволяя наращивать функционал. Каждый виджет имеет настройки, соответствующие контексту его назначения: например, внешний вид, фон, ссылки, названия полей, отступы, вставка кода и т. д. В общем, кастомизация встраиваемых элементов вполне приличная.
Также вы сможете настроить SEO-параметры мобильной версии отдельно от основной: добавить аналитику от Google, заполнить мета-теги, включить оповещения о сохранении файлов cookies, добавить свой код в … и выбрать скрипты с десктопной версии сайта, которые необходимо выполнять и в мобильной версии.
В итоге, мы получаем конвертер мобильных сайтов, совмещённый с функциональностью конструктора. Простой интерфейс, достаточный набор возможностей и хороший результат на выходе.
Теперь о самом важном. Поскольку в данном случае мы имеем дело не с созданием сайта с нуля, а лишь с оптимизацией под мобильные устройства, то цена вопроса, по идее, должна быть низкой. Это не так.
Стоимость мобильной версии сайта сопоставима с таковой у готового сайта в каком-нибудь сайтбилдере среднего ценового сегмента. Например, в популярном конструкторе uKit сайт с уже готовым мобильным дизайном обойдется в $5/мес (или $48/год), а если применить поромокод UGUIDE-25 можно еще сэкономить –25%. Где логика, где разум?
За $159 вы получите мобильный сайт навсегда без необходимости продления услуг DudaMobile. Можно заплатить за год $60 или помесячно – по $6.
За что платятся эти деньги? За то, что вы сможете любой из ваших жирных и прибыльных старых сайтов адаптировать к современным реалиям рынка. Мобильный трафик — сочный кусок, давно уже перевесивший десктопную долю серфинга. Простота подхода и явный профит от использования DudaMobile стоят запрошенных денег.
Мобильная версия сайта необходима не только для комфорта посетителей, увеличения продаж, но и для поисковой оптимизации, ведущей к увеличению трафика/конверсии при прочих равных. Да, Google и Yandex обращают пристальное внимание на наличие и качество мобильной версии сайта, учитывая эти факторы при ранжировании страниц. От себя поделимся полезными рекомендациями о том, как повысить эффективность мобильной версии сайта:
- Должна быть достаточно заметная и удобная для нажатия кнопка заказа товара/услуги в 1 клик, желательно на первом же экране;
- Ссылка на главную страницу должна быть на первом экране (обычно её зашивают в логотип с названием сайта), то же касается и корзины в случае с магазином – всегда должна быть на виду;
- Меню сайта также размещено на первом экране (обычно в формате гамбургера);
- Номера телефонов должны быть кликабельными и соответствовать формату набора региона, в котором продвигается сайт;
- Все изображения должны быть адаптированы для показа на мобильных устройствах;
- Нигде не должно быть горизонтальной прокрутки – только вертикальный скроллинг, по мере которого всё чётко видно;
- Для поисковых систем желательно размещать мобильную версию на поддомене сайта со своим отдельным URL, то есть иметь 2 копии сайта для показа на разных устройствах;
- Пользователи мобильных устройств должны автоматически перенаправляться на мобильную версию посредством настройки серверного редиректа;
- Стилистика мобильной версии по общим очертаниям должна соответствовать десктопной;
- В мобильной версии не должно быть назойливой рекламы на весь экран, окно онлайн-консультанта, виджеты обратного звонка, блоки социальных сетей на полэкрана, баннеры, всплывающие окна тоже ни к чему здесь: они утяжеляют страницу, перекрывают важный контент, отвлекая от него внимание посетителя;
- Где-нибудь на виду должна быть кнопка перехода на десктопную версию сайта, причём при клике по ней не должны срабатывать перенаправления обратно на мобильную версию – необходимо разместить аналогичная кнопку обратного перехода в том же месте;
- Не нужно делать слишком сложных и длинных форм для заполнения, поскольку печатать с мобильника далеко не всем удобно – чем проще, понятнее и короче будут формы для отправки данных, тем лучше;
- Мелкий шрифт (меньше 16px), межстрочный интервал, отступы от полей, ссылки одна поверх другой – всё это физически мешает воспринимать контент (нагрузка на зрение, неудобные клики), превращает его в кашу и отпугивает посетителей.
Общий смысл в том, что весь контент на страницах мобильной версии должен внятно восприниматься без усилий. Чем ниже сопротивление, создаваемое страницей на пути к цели посетителя, тем выше конверсия. Важные элементы на самых видных местах, ничего лишнего нет, кликать по ссылкам удобно даже толстыми пальцами при плохом зрении, всё быстро загружается, видео и картинки корректно отображаются в разных разрешениях – вот что нужно вашим посетителям, поисковым системам и, в конечном счёте, лично вам для успеха проекта.
Всё это можно реализовать самыми разными способами. Проще всего использовать конструкторы сайтов, в которых уже всё продумано и происходит правильно по умолчанию в автоматическом режиме. Возможности DudaMobile тоже учитывают всё вышеуказанное и многое другое в своём инструментарии, позволяя из уже существующих сайтов создать их грамотные мобильные версии без технических знаний и заметных усилий. Так или иначе, каждый сайт должен быть адаптирован под мобильный сегмент – таковы современные требования пользователей и поисковых систем.
DudaMobile – полезный сервис, уделяющий ключевое внимание мобильности обслуживаемых внутри него сайтов. Функционал конвертера обычных сайтов в мобильные здесь выведен в отдельную услугу. С его помощью можно превратить абсолютно любой сайт в мобильный. То есть полная версия вашего сайта остаётся нетронутой, но посетители со своих смартфонов увидят оптимизированный под их гаджеты вариант сайта. Так это работает.
Цена вопроса может показаться завышенной, но это не так. Дело в том, что сайты, которые до сих пор не имеют адаптивного дизайна или отдельной мобильной версии, скорее всего, довольно старые. Следовательно, посещаемость их может быть приличной со вполне сложившейся аудиторией, которой не совсем удобно пользоваться их возможностями с мобильных устройств. Вероятно, разработчик, который делал сайт, уже потерялся. Либо вы так и не созрели выделить деньги, научиться самостоятельно либо просто ленитесь оформить мобайл-френдли дизайн.
При таком сценарии DudaMobile – хороший вариант. Никакого кодинга, делается всё просто, выглядит нормально в итоге. Лёгкий способ увеличить стабильность мобильного трафика. За $60/год либо за $159 навсегда. Наверное, вы иронично подумали, что «навсегда» закончится в момент смерти платформы. Да, это так. Но! Сервис был основан в 2009 году, его услугами пользуются именитые клиенты и, в целом, дела у разработчиков идут хорошо. Так что опасения в этом плане лишены оснований.
Можно было бы сравнить конвертер DudaMobile с конкурентами, вот только их не видно. Поэтому рекомендуем к использованию всем, кто продолжает терять клиентов с десктоп-онли сайтом! Пробуйте, в редактор пускают бесплатно – сразу оцените качество услуги, а дальше по желанию.
hobbymaniya.ru
