Как сделать Яндекс метрику?
Яндекс.Метрика – что за зверь и как его приручить. Пошаговая инструкция по настройке
Каждый день в интернете появляются тысячи новых сайтов различных направлений и тематик, но конечная цель каждого из них — информирование аудитории о товарах, услугах, компаниях, мировых новостях и многом другом.
Прорабатываются маркетинговые стратегии, запускаются рекламные кампании — контекст, соцсети, блогеры, видеореклама, баннеры, поисковое продвижение, форумы, имейл-рассылки — все для того, чтобы на новый сайт пришла аудитория, и не просто аудитория, а целевая: заинтересованная в данном продукте/услуге, активно изучающая информацию на сайте и совершающая обращения в компанию.
Основные данные, которые содержат отчеты Яндекс.Метрики
- Источники трафика – откуда пришла аудитория: поиск, реклама, соцсеть, рассылка и пр.
- Аудитория – демографические, географические данные, показатели вовлеченности и лояльности.
- Отчет по конверсиям — какое количество покупок, отправок форм на сайте, кликов, просмотров совершили посетители сайта, какой аудиторией и с какого источника.
- Технологии — данные по устройствам пользователей (ПК, смартфоны, планшеты), ОС, разрешению экрана, с которых был совершен визит.
- Данные мониторинга — нагрузка на сайт, время загрузки страниц, результаты проверки работоспособности сайта.
- Данные по электронной коммерции (для интернет-магазинов) – сводка по заказам, суммам покупок, популярным товарам и многое другое.
Таким образом, наличие счетчика Я.Метрики позволяет получать достаточно обширную информацию о поведении пользователей и качестве источников трафика, которая позволит вносить верные корректировки в рекламные кампании и на сайт для повышения их эффективности.
Регистрация и настройка счетчика
Установка и настройка счетчика Яндекс.Метрика не занимает много времени. Ниже мы пошагово разберем, как зарегистрировать, установить и настроить систему веб-аналитики для сайта.
Имя счетчика — здесь можно вводить название как латиницей, так и кириллицей. В качестве названия рекомендуется указывать название компании, к которой относится сайт, либо название домена.
В поле Адрес сайта вводим домен сайта без http/https. Например, site.ru или site.ru/category/ — если требуется установить отдельный счетчик для раздела или страницы сайта.
Выбираем часовой пояс в соответствии с местонахождением компании – для точности данных в отчетах о дате и времени посещений.
Ставим галочку в чекбоксе «Я принимаю условия пользовательского соглашения» и нажимаем в нижнем левом углу на кнопку «Создать счетчик».
Дополнительные настройки счетчика
- Отслеживание хеша в адресной строке браузера. Опция применима для AJAX-сайтов. Данная технология редко используется и в большинстве случаев чекбокс остается пустым.
- Асинхронный код. Эта настройка активна по умолчанию и отвечает за то, чтобы код счетчика не влиял на скорость загрузки страницы вашего сайта и не блокировал ее.
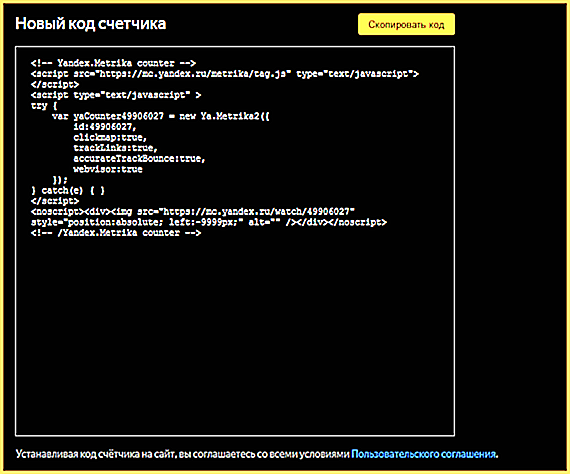
Асинхронный код выглядит так:  Асинхронный код в Метрике защищает страницу от блокировки и замедления работы При выключенной опции код будет иметь следующий вид:
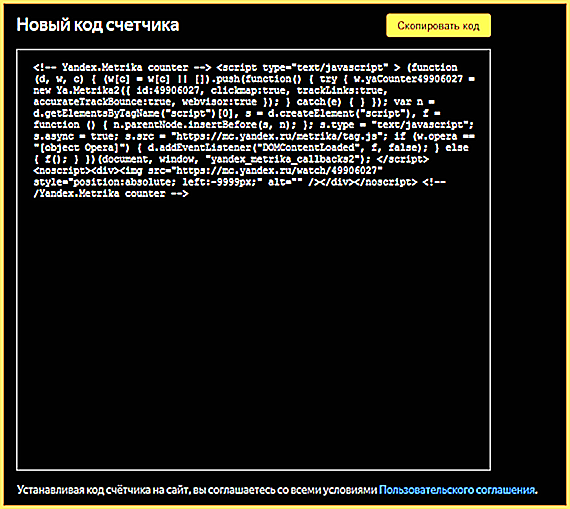
Асинхронный код в Метрике защищает страницу от блокировки и замедления работы При выключенной опции код будет иметь следующий вид:  В коде отключена опция «Асинхронного кода»
В коде отключена опция «Асинхронного кода»
 Настройка «В одну строку» сокращает внешний вид кода
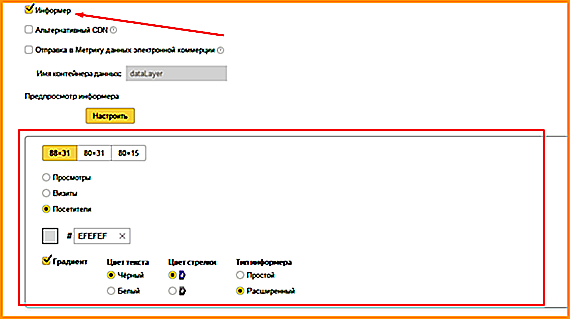
Настройка «В одну строку» сокращает внешний вид кода Информер Яндекс Метрики показывает посетителям сайта информацию о трафике вашего сайта
Информер Яндекс Метрики показывает посетителям сайта информацию о трафике вашего сайтаВажный момент! Если вы внесли какие-либо изменения в «Дополнительные настройки» после того, как установили счетчик на сайт, нужно обновить код на странице сайта, т.к. каждая настройка добавляет или удаляет строки и символы в коде счетчика.
Поэтому код счетчика на странице настроек выводится внизу, под всеми настройками. Находится он в черном контейнере.
Кликните на желтую кнопку Скопировать код и для удобства сохраните его в текстовом файле txt.
blog.callibri.ru
Как установить Яндекс Метрику на сайт — пошаговое руководство

Добрый день, читатели блога iklife!
Вам, наверное, очень интересно сколько конкретно человек заходит на ваш ресурс, откуда и по каким запросам. Узнать всю эту информацию можно с помощью специальных инструментов – метрик. Скрипт устанавливается в код вашего сайта, и вы можете видеть почти все действия, которые совершают ваши гости. Сегодня я расскажу вам, как установить Яндекс Метрику на сайт с WordPress или любой другой CMS.
Зачем нужна Яндекс Метрика?
С помощью этого инструмента вы сможете отслеживать поведение ваших посетителей на ресурсе. Но это еще не все плюсы, которые могут ожидать вас после установки.
Среди сеошников существует одна байка. Ее смысл в том, что сайты с установленной аналитикой от Яндекса лучше ранжируются в поисковике. Код, который присутствует прямо на проекте, может сообщать поисковой системе определенную информацию. Выход новых материалов, какие-то изменения в работе самого ресурса или еще что-то подобное.
Яндекс Метрика может отслеживать поведенческие факторы пользователей. Если они будут хорошими, то поисковик ставит ваш сайт выше в выдаче. При обратной ситуации, естественно, могут появиться проблемы. По этой причине некоторые вебмастера не спешат ставить аналитику на молодые проекты. Они думают, что это пойдет только во вред и стараются пользоваться альтернативными способами отслеживания посещаемости.
Тем не менее использование Яндекс Метрики может в значительной мере повлиять на развитие вашего проекта. Если вы используете аналитику для коммерческого сайта, то вы можете настроить так называемые “цели”.
Цели – способ отслеживания конкретных действий пользователя. Например, сколько человек из общего числа посетителей обратили внимание на кнопку “Отправить заявку”, а сколько действительно ее отправили.
Если мы говорим про лендинги, то цели могут показать время, которое тратят пользователи на прочтение каждого блока. То есть интересен ли он им или нет? Такая информация позволит корректировать контент и дизайн своего проекта, чтобы добиться большей конверсии.
Для правильной настройки целей может понадобиться определенный навык. Поэтому многие владельцы проектов спешат обращаться к фрилансерам на разных популярных биржах.
Если вы освоите грамотную настройку целей, то вы можете этим даже немного заработать, предлагая свои услуги владельцам ресурсов.
Также в Яндекс Метрике есть вебвизор. Это действительно обширная опция, которая позволит видеть вам буквально все. Вплоть до движений курсора вашего посетителя. Сейчас почти все вебмастера устанавливают код вебвизора.

Вебвизор может помочь вам:
- Видеть, какие страницы удобны для пользователей, а какие нет.
- Узнать об ошибках в структуре сайта или его дизайне.
- Посмотреть, на какой информации гости заостряют внимание.
- Повысить кликабельность элементов.
- Скорректировать верный вектор оптимизации проекта.
С помощью вебвизора можно почти все. Вы же видите абсолютно все действия гостей: прокручивание страниц, выделение текста, чтение каких-то отдельных элементов. Собрав воедино все данные, можно понять, чего хочет целевая аудитория. Это позволит многократно увеличить эффективность работы проекта.
Регистрация в Яндексе и создание метрики
Чтобы использовать любые сервисы Яндекса, нам нужен аккаунт. Он общий и заводится один раз. Поэтому я не буду объяснять, как именно проходит регистрация. Перейдем к непосредственному созданию счетчика.
Переходим на metrika.yandex.ru. В будущем там будут отображаться все счетчики, которые привязаны к нашему Яндекс-аккаунту. Для создания Яндекс метрики нажимаем кнопку “Создать счетчик”.

Теперь мы должны ввести необходимую информацию.
Имя счетчика – выбираем его произвольно, показывается только внутри админки инструмента.
Адрес сайта – сюда вводим адрес своего проекта. И если у него есть зеркала, то нажимаем на кнопку “Дополнительные адреса” и вписываем их.
Галочки “Принимать данные только с указанных адресов” и “Включая поддомены” позволят вам скорректировать верную стратегию сбора статистики.
Часовой пояс – тот, который использует целевая аудитория вашего проекта. Если у ресурса нет региональности, то можно поставить свой.
Вебвизор, карта скроллинга и аналитика форм – если хотим видеть все действия пользователей.
Теперь мы кликаем по галке “Принять условия” и нажимаем кнопку “Создать счетчик”.
После этого нас перебросит на страницу со скриптом счетчика. Его мы размещаем в коде нашего сайта, желательно где-то в начале. Но об этом далее.

Установка скрипта на WordPress
Если вы используете WordPress, то для установки скрипта счетчика вам не обязательно лезть в файлы проекта и копаться в коде. Для установки скрипта на WP можно использовать:
- специальные плагины,
- функционал вашей темы оформления,
- файлы header.php или footer.php.
Последний способ – самый сложный, т. к. требует минимального понимания устройства ВордПресс и php-файлов шаблона. Далее мы рассмотрим все три способа:
С помощью плагинов
Для WordPress есть несколько рекомендованных плагинов, они одобрены самими разработчиками. Это значит, что лучше всего будет остановить свой выбор на одном из них.

Для установки любого из перечисленных плагинов вы должны перейти в админку WordPress, далее в “Плагины” – “Добавить новый”. Вводим любое из названий рекомендуемых плагинов, после чего кликаем на кнопку “Установить”.

В каталоге представлено несколько плагинов, которые можно использовать для интеграции скрипта счетчика на свой проект. Вы можете выбрать произвольный вариант, но не забывайте про плагины, которые рекомендует сам Яндекс.
Вообще, их не так много, но все они работают примерно по одному сценарию. Вам нужно лишь вставить номер счетчика или токена в специальное окно. После этого Яндекс Метрика будет собирать данные о посещаемости вашего проекта.

В случае с DL Yandex Metrika все еще проще, вам нужно разрешить доступ и получить токен, после чего ввести его в специальное окно.
Другие плагины могут работать несколько иным образом, но суть везде одна – нужно сделать пару кликов, тем самым дав доступ к самому счетчику на серверах Яндекса.
Функционал шаблона
Обычно премиум-шаблоны для WordPress обладают собственным настройщиком. В этом настройщике, как правило, есть возможность для вставки скриптов отслеживания. Они подойдут как для инъекции Яндекс Метрики, так и для Аналитики Google или LiveInternet (или любого другого кода).
Если у вас есть такая тема, то вам не придется копаться с кодом или устанавливать дополнительные плагины. Просто перейдите в настройки шаблона, найдите там нужный параметр и вставьте код. Если кодов несколько, то вставьте их последовательно. После этого скрипты счетчиков будут автоматически вставляться в код вашего проекта.
Ручное размещение кода
Вот мы и подошли к последнему способу размещения скрипта – вручную через файлы шаблона. Для этого мы будем использовать статичные файлы, которые используются для формирования каждой страницы вашего ресурса. Обычно это header.php или footer.php. Последний файл может быть использован для размещения информера.
Внутри админки ВордПресс переходим во вкладку “Внешний вид” и далее в “Редактор”. Там увидим стили css и список всех файлов темы в правой части.

Теперь нам нужно разобраться в коде и выбрать место для вставки. Лучше всего это делать либо перед закрывающим тегом , либо после тега .

Ни в коем случае не пытайтесь вставить код внутрь других тегов. Это поломает весь ресурс.
Если мы говорим о footer.php, то там схема действий примерно такая же. Вставляете код в произвольном месте, но не внутри других тегов.
Лучше всего будет вставить код именно в заголовок – header.php. Так статистика будет наиболее достоверной. В отличие от футера, когда скрипты аналитики могут загружаться с опозданием.
Для вставки кода можно использовать и другие статичные файлы. Важно, чтобы они использовались шаблоном при формировании всех страниц ресурса. Поэтому выбор и пал на заголовок и футер, которые, как правило, есть везде.
Заключение
Вот мы и разобрались в том, как подключить Яндекс Метрику на ресурс. Я рассказал более подробно об использовании кода на ВордПресс. Но если вы используете какую-то другую CMS или ваш ресурс вообще самописный, то всю информацию о размещении вы можете найти в официальной документации Яндекса.
Не пренебрегайте установкой средств аналитики на свой ресурс. Иногда они могут стать спасательным кругом для вашего проекта, показывая ту информацию, которую никаким другим образом не получить.Если вы хотите научиться создавать свои информационные ресурсы на WordPress и зарабатывать на них, то курс Василия Блинова “Как создать блог” даст все необходимые знания. Там же вы получите навыки в области поискового продвижения и оптимизации своего проекта. Доступ к первому уровню открыт для всех желающих.
iklife.ru
Создание и настройка счетчика яндекс метрики
Здравствуйте уважаемые читатели блога PomKomp.ru. Сегодня я хочу более подробно рассказать о том как создать счетчик яндекс метрики. На страницах своего блога я уже затрагивал тему насчет необходимости просмотра количества посетителей, а также рассказал, как установить счетчик на сайт, но эта статья будет посвящена именно сбору статистики посещений средствами Яндекс.
Благодаря установленному счетчику yandex можно анализировать информацию по количеству посетителей, времени нахождения того или иного пользователя на вашем ресурсе, возрасте посетителей, узнать IP адрес посетителя и многое другое. У поисковой системы яндекс для этого создан специализированный сервис называемый Яндекс.Метрика, а счетчик метрики является определенным инструментом позволяющим осуществлять сбор этой информации. Помимо данного сервиса в арсенале поисковой системы имеется сервис Яндекс Вебмастер позволяющий каждому вебмастеру отслеживать количество проиндексированных страниц, просматривать такие показатели как ТИЦ, количество обратных ссылок на сайт и еще множество важной информации. Очень рекомендую зарегистрировать свой проект в этом сервисе.
Давайте вернемся к теме нашей статьи и для начала зарегистрируемся в поисковой системе. Для того чтобы пройти регистрацию достаточно создать свой почтовый ящик, и этот аккаунт позволит вам пользоваться всеми сервисами Яндекса.
Будем считать, что вы уже были зарегистрированы либо создали новый аккаунт и теперь перейдем непосредственно к регистрации вашего ресурса и приступим к настройке яндекс счетчика.
Создаем счетчик yandex метрики
Первое, что нам необходимо это добавить яндекс счетчик. Для этого переходим по ссылке http://metrika.yandex.ru/list? и нажимаем кнопку «Добавить счетчик», после чего попадаем на страницу создания, где необходимо ввести основные сведения. На рисунке ниже я привел примерное заполнение всех необходимых полей вымышленной информацией.
После того, как вы введете информацию и примите условия соглашения, необходимо нажать кнопку «Создать». Это действие перенесет вас на новую страницу, где мы в дальнейшем будем настраивать основные функции.
Как настроить счетчик яндекс метрики
Страница настроек содержит несколько разделов, про каждый из которых я постараюсь рассказать подробно.
В основном разделе будет видна информация, включающая в себя номер, имя, домен сайта и часовой пояс.
Вы можете менять информацию, но при любом изменении обязательно нажимайте кнопку «Сохранить»
Вы также имеете возможность добавить дополнительные домены, которые используются для мониторинга доступности ресурса, фильтрации постоянных данных из отчетов и сбора статистики по внутренним переходам. Счетчик Яндекс настройка
» data-medium-file=»https://i2.wp.com/pomkomp.ru/wp-content/uploads/2016/03/Schetchik-YAndeks-nastroyka.png?fit=300%2C255&ssl=1″ data-large-file=»https://i2.wp.com/pomkomp.ru/wp-content/uploads/2016/03/Schetchik-YAndeks-nastroyka.png?fit=668%2C567&ssl=1″ itemprop=»image» />
Код счетчика
Здесь вы можете настроить основные функции счетчика яндекс метрики путем изменения кода. Расскажу про основные параметры, не углубляясь в ненужные:
Вебвизор – Позволит вам осуществлять анализ поведения посетителей проекта.
Хеш – Отслеживание хеша в адресной строке браузера.
Хеш – это уникальное имя файла, не зависящее от того, как его назвали.
Асинхронный код – Позволяет устанавливаемому счетчику yandex метрики не влиять на скорость загрузки сайта.
Информер – При установке кода на сайт с базовыми настройками, он будет невидим для всех. Установка галочки напротив этого пункта позволит сделать его видимым и появится функция настройки графического отображения информера (можно увидеть на рисунке ниже).
В данном разделе есть возможность включить вебвизор, позволяющий записывать содержимое страниц вместе с действиями посетителей, что в дальнейшем позволит вам просматривать по каким ссылкам был осуществлен внутренний переход, просмотреть все действия посетителя на страницах вашего проекта. Настоящий раздел имеет несколько настроек, описание которых вы можете прочесть, кликнув по вопросительному знаку рядом с каждым из параметров.
Вебвизор очень удобная функция позволяющая проанализировать юзабельность вашего ресурса и оценить, насколько он интересен и удобен вашим посетителям.
Вы сможете добавить до двухсот целей, указав, какое количество посещений, является успешным результатом. Фактически настоящий раздел дает возможность ставить определенные цели и информировать об их достижении. На начальном этапе создания сайта он не очень интересен, так как вебмастер старается уделить внимание наполнению сайта оригинальным контентом, настройкой юзабельности и продвижению в поисковых системах. Когда показатель посещений достигнет как минимум пятьдесят человек в сутки, тогда можно приступить к установке определенных целей на будущее.
Этот раздел остался для меня загадкой. Я постарался найти информацию в сети интернет, но толком ничего не нашел. Считаю, что фильтровать какие-либо данные не стоит, так как вы не будете видеть полного анализа. Видимо поэтому, при создании счетчика yandex метрики, не стал сильно заморачиваться над изучением этого раздела.
Уведомления
Благодаря уведомлениям можно получать сообщения от Яндекс.Метрики при возникновении проблем с доступностью ресурса по электронной почте, либо через сообщения на ваш телефон.
Фактически с тем как создать счетчик яндекс метрики мы с вами разобрались, осталось его установить и начать получать статистику по посещениям.
Установка счетчика яндекс метрики на сайт
После того как все настройки были произведены возвращаемся в раздел «Код счетчика» и повторно проверяем, всели необходимые функции были включены и визуальное отображение настроено под дизайн вашего проекта. Если вы уверены, что больше никаких изменений вносить не собираетесь, тогда жмем кнопку «Сохранить» и копируем код в буфер обмена.
Способ установки счетчика метрики зависит полностью от того на какой платформе создан ваш сайт. Для движка WordPress существует специальный плагин, который позволяет автоматически разместить счетчик yandex на страницах ресурса. Не буду тут углубляться во всевозможные способы, так как на эту тему написал отдельную статью Как установить счетчик посещений на сайт.
Вот собственно и все описание. Фактически ни каких проблем в том чтобы создать и настроить счетчик яндекс метрики возникнуть не должно, но если останутся вопросы или появятся дополнения то прошу об этом сообщить в комментариях.
Если Вам понравилась эта статья, то подписывайтесь на новые и воспользуйтесь, пожалуйста, кнопочками:
pomkomp.ru
Как настроить Яндекс.Метрику: полная инструкция
Яндекс.Метрика – источник важных данных для владельца любого сайта. Рассказываем, как настроить Яндекс.Метрику: проходим весь путь от установки счетчика до построения многомерных отчетов.
Яндекс.Метрика для начинающих аналитиков
Каким бы ни был ваш сайт – сайтом компании, интернет-магазином или просто блогом – вы хотите знать о его посетителях как можно больше. Кто они, где они живут и работают, в чем их главные интересы и проблемы – такая информация важна и для создания контента, и для грамотной рекламы продукта.
Получить эти и другие полезные данные о посетителях сайта позволяют системы веб-аналитики. Две самых популярных из них — Яндекс.Метрика и Google Analytics.
Сегодня рассмотрим, как настроить первую – Яндекс.Метрику. Чтобы вам проще было сделать выбор, вспомним о ее главных особенностях.
К преимуществам Яндекс.Метрики относят:
- интуитивный интерфейс
- «родная» интеграция с Директом
- запись отдельных посещений сайта – Вебвизор
- ограниченные возможности сквозной аналитики
- меньше фильтров и сортировок
- нет интеграций со многими системами бизнес-аналитики
Итог: если вам нужна, в первую очередь, статистика посещаемости сайта, а реклама работает только в Директе, Яндекс.Метрика – ваш выбор. Она подойдет всем начинающим аналитикам, поскольку разобраться в ней очень легко, а интерфейс обычно не вызывает вопросов.
Как настроить Яндекс.Метрику: пошаговая инструкция.
Установка Яндекс.Метрики на сайт
Шаг 1. Регистрация/авторизация
Если у вас или вашей компании уже есть аккаунт Яндекса (например, в Директе или Почте), используйте его для входа в Метрику. Если нет, зарегистрируйтесь.
Шаг 2. Создание счетчика
Счетчики Метрики — это ее двигатель. Именно они собирают данные о посетителях и отправляют их на сервер. Счетчик представляет собой фрагмент кода JavaScript, который нужно добавить в HTML-код каждой страницы сайта.
Откройте эту страницу, чтобы создать новый счетчик.

Присвойте новому счетчику имя и введите URL сайта, данные о котором хотите собирать (без http:// или https://). Вы можете задать более конкретный путь отслеживания, например, example.ru/path. Доходить до адресов отдельных файлов не стоит, это приведет к ошибкам.
Укажите свой часовой пояс и при необходимости отметьте дополнительные опции:
- подключить вебвизор/карту скроллинга/аналитику форм (запись действий пользователей)
- принять соглашение GDPR (для стран ЕС и иных случаев)
- не сохранять полные IP-адреса посетителей сайта
Нажмите «Создать счетчик».
Шаг 3. Добавление счетчика на сайт
Установить счетчик на сайт можно, как минимум, тремя способами:
- Через CMS.
- Вручную.
- С помощью Google Tag Manager.
Рассмотрим первые два – самые простые из них.
Через CMS
Для большинства популярных CMS существуют официальные плагины Метрики. Вот несколько примеров: для WordPress, для Drupal, для Joomla!.
Если под ваш движок еще не выпустили подобное расширение, код счетчика нужно скопировать в файл, который отвечает за генерацию заголовка (header) страниц. С этим может понадобиться помощь вебмастера.
Вручную
Вручную код необходимо добавить в HTML-код всех страниц сайта. Скопировать его можно из черного окна ниже.

Желательно поместить код в блок или блок как можно ближе к началу. Если код отсутствует хотя бы на одной странице, Яндекс.Метрика будет терять пользователей, а потом принимать их за новых – данные будут испорчены.
На странице с кодом счетчика также есть ряд продвинутых настроек, но для начала работы с Метрикой их можно пропустить.
Шаг 4. Проверка работы счетчика
Проще всего сделать это в самом меню «Счетчики». Если около названия нужного счетчика отображается зеленый кружок, значит, код установлен и работает корректно. Желтый цвет означает проверку счетчика, а красный – ошибки в его работе.

Более продвинутый способ проверки счетчика – ввести в адресной строке браузера:
http://example.ru/?_ym_debug=1
где example.ru – адрес вашего сайта.
Откройте консоль JavaScript нажатием Ctrl + Shift + J (или ⌥ + ⌘ + J для Mac OS) и посмотрите, встречаются ли в тексте строки с номером вашего счетчика.
Если они есть, все в порядке: счетчик собирает и отправляет данные. Если нет, проблема может быть в следующем:
- счетчик установлен некорректно (не на всех страницах, неполный код и т.п.)
- счетчик не установлен (веб-сервисы CMS не добавляют счетчик в HTML-код страниц и т.п.)
- домен mc.yandex.ru заблокирован в файле hosts вашей ОС
- сработал блокировщик рекламы
- счетчик блокируют другие Java-скрипты сайта
При возникновении проблем лучше обратиться к специалистам, осуществляющим поддержку вашего сайта. Также можно написать в поддержку Яндекса, следуя этому гайду.
Когда счетчик работает корректно, можно считать, что веб-аналитика настроена и собирает ценные данные, которые помогут вам принимать правильные бизнес-решения. Вы узнали, как настроить Яндекс.Метрику, осталось понять, где и как смотреть данные.
Интерфейс Яндекс.Метрики
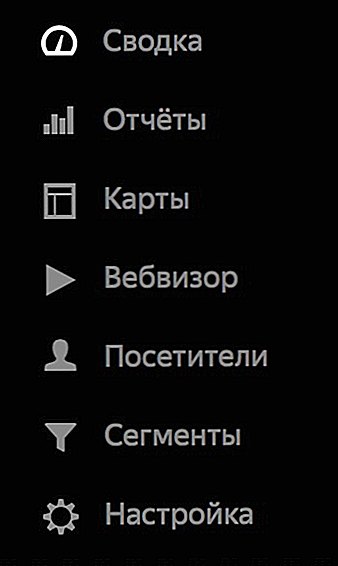
Основные блоки личного кабинета Яндекс.Метрики находятся в левом меню.

Посмотрим на них по порядку.
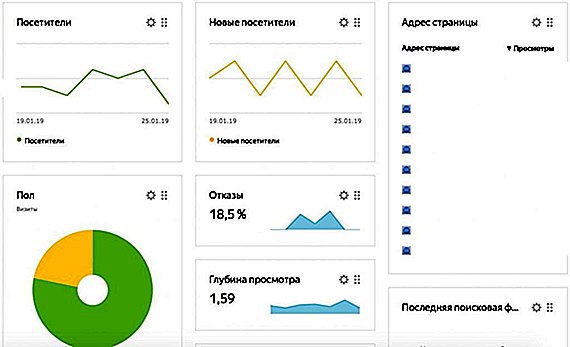
Экран, который открывается первым. Здесь собраны виджеты по основным показателям посещаемости сайта – число посетителей, их демографические характеристики, устройства, показатели взаимодействия с сайтом, страницы входа, поисковые запросы.

В верхнем правом углу страницы есть кнопки «Создать виджет» и «Библиотека виджетов».
С их помощью можно добавить в Сводку миниатюры графиков по любым аналитическим показателям.

Задача Сводки – дать мгновенное представление о структуре трафика сайта.
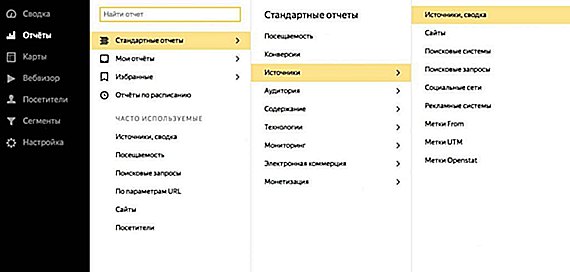
Центр всей аналитики. Здесь данные можно представить в любых необходимых разрезах и группировках за нужный период времени, а также сопоставить динамику разных периодов.

Отчеты делятся на стандартные и пользовательские («Мои отчеты»). Создать свой отчет можно двумя способами: вручную с нуля или сохранив измененный стандартный. На этой же вкладке можно настроить отправку отчетов по расписанию, посмотреть часто используемые и избранные отчеты.

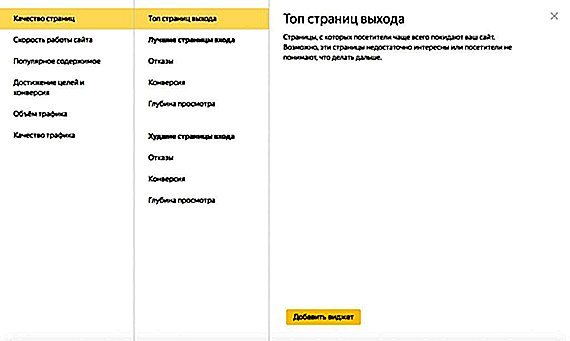
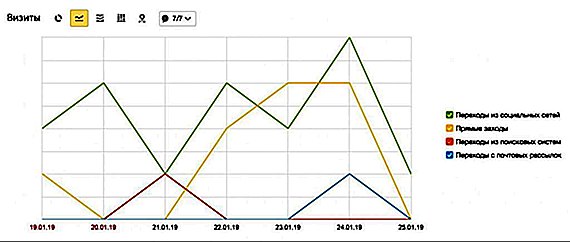
Для примера откроем отчет «Источники, сводка».
В верхней его части можно настроить период отображения данных, а также посмотреть их по одному или нескольким сегментам аудитории. Флажок рядом с названием отчета сохраняет его в «Избранные».
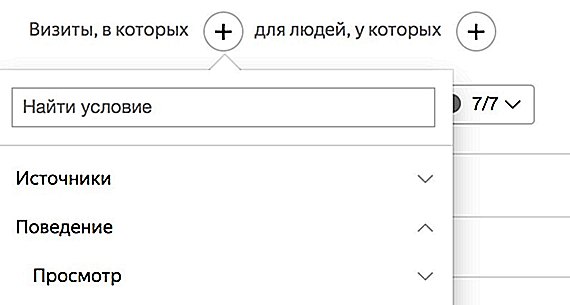
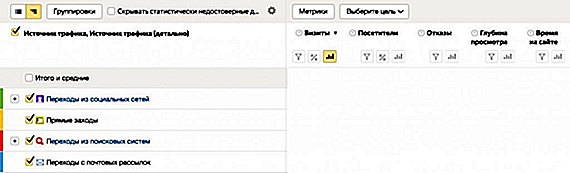
Следующая настройка – фильтры.

Вы можете включить в отчет только визиты или пользователей, отобранных по определенному условию (по значению какого-либо показателя).
Далее следует график с показателями из отчета.

В самом низу страницы – значения метрик, входящих в отчет, в виде таблицы.

С помощью кнопки «Метрики» можно добавлять в отчет новые показатели. Кроме того, если на сайте настроены цели, можно отследить, пользователи с какими характеристиками достигали их чаще. Работе с целями в Яндекс.Метрике посвящена статья «Конверсии в Google Analytics и Яндекс.Метрике: ставим правильные цели».
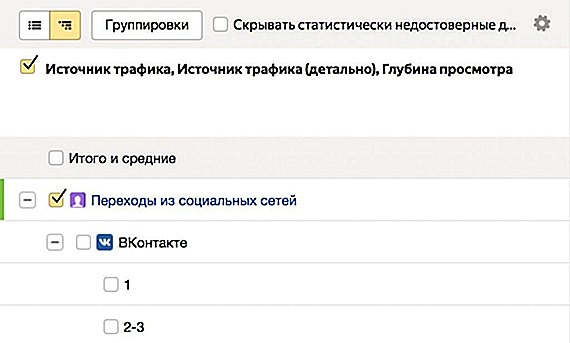
«Группировки» – важная настройка отчетов. Они детализируют данные каждой строки по выбранному показателю, в результате чего отчет принимает вид многоуровневого списка. Вот как он будет выглядеть, если к группировкам по умолчанию добавить группировку по глубине просмотра.

Группировки помогают детализировать данные по нужным параметрам, но ими не следует злоупотреблять: чем больше уровней в списке, тем менее он понятен.
Если собранных данных достаточно, вы можете скрывать статистически недостоверные строки, поставив соответствующую галочку над таблицей. После редактирования отчет можно сохранить в качестве пользовательского, и он будет отображаться в меню «Мои отчеты».
Здесь же, в правом верхнем углу экрана, настраивается отправка отчета по расписанию и экспорт в виде файла.
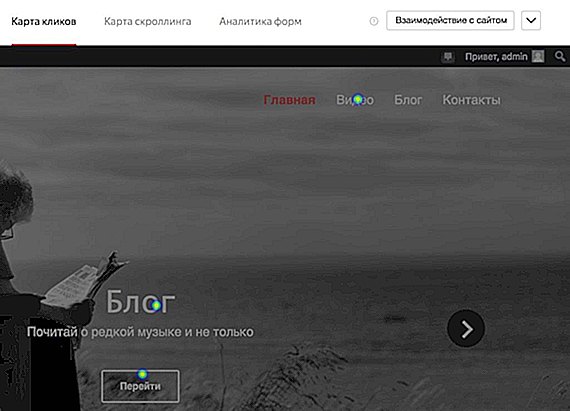
Карты – это визуализация действий пользователей на сайте, отображаемая прямо на его страницах.

Карты ссылок и карты кликов доступны на всех счетчиках, а карты скроллинга и аналитика форм должны подключаться отдельно.

Вебвизор в Яндекс.Метрике полностью записывает визиты отдельных пользователей на ваш сайт, скрывая только их конфиденциальные данные (например, пароли или данные контактных форм).

Как уже отмечалось, он подключается к счетчику отдельно.
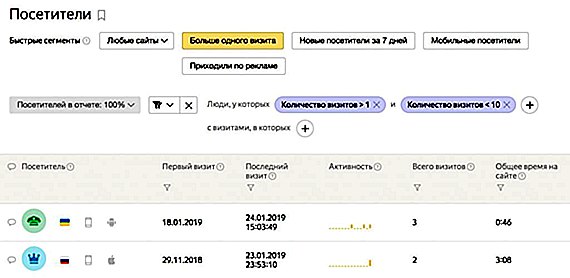
Посетители
Отчет «Посетители» показывает данные по отдельным пользователям – дата и время визитов, количество посещений, время на сайте, активность и т.п.

Все пользователи анонимны, и их можно фильтровать по любым представленным показателям. Отчет позволяет изучить трафик вашего сайта в максимальной детализации.
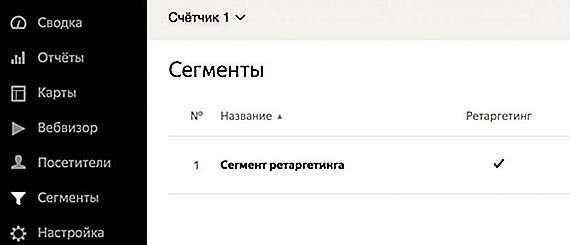
На этом экране собраны все созданные вами сегменты.

Здесь можно узнать статистику их прироста за 7 и 30 дней, посмотреть сегменты в виде отчетов – или удалить некоторые из них.
Меню всех настроек Яндекс.Метрики. Чтобы не тратить время, не будем останавливаться на каждом пункте. В первую очередь вам понадобятся следующие:
Счетчик. Эта вкладка целиком дублирует настройки счетчика, которые мы вводили в самом начале. Здесь их можно изменить, но после редактирования код счетчика на всех страницах сайта нужно будет обновить.
Цели. Зайдите сюда, чтобы задать цели – определенные действия пользователей на сайте, которые Яндекс.Метрика будет отслеживать в качестве конверсий. Подробно о работе с целями можно прочитать здесь.
Загрузка данных. В этом меню загружаются данные о пользователях и взаимодействии с ними – например, их уникальные идентификаторы на сайте или покупки, которые они совершили в офлайн-магазине. Такие данные необходимы для более детальной сегментации аудитории и отслеживания офлайн-конверсий.
Заключение
Итак, теперь вы знаете, как установить и настроить Яндекс.Метрику, чтобы собирать данные о входящем трафике. Чтобы обеспечить приток этого трафика, запустите рекламные кампании через бесплатную систему автоматизации Click.ru.
Сервис охватывает основные каналы продвижения – поисковики Яндекс и Google, социальные сети и другие полезные ресурсы через myTarget. Всю сложную рутину — подбор ключевиков и поисковых подсказок, медиапланирование, генерацию объявлений, назначение ставок – выполнит за вас искусственный интеллект.
Не отвлекайтесь от аналитики, пока качественный трафик приводит машина, а вы получаете вознаграждение — до 35 % возврата с рекламных расходов, делая продвижение еще прибыльнее.
blog.click.ru
