Как сделать Яндекс мобильным?
Как превратить в Яндекс Телефон любой смартфон на Андроид
Яндекс представил свой телефон, основными фишками которого стали сервисы от российского поискового сервиса: Алиса, доступная с Главного экрана, определитель номеров организаций. Насколько это удобно, может оценить каждый владелец современного Andro >

Делаем Алису доступной с Главного экрана
Чтобы голосовой ассистент мог работать сразу после разблокировки телефона, установите Яндекс.Лончер.

Стоит произнести «Привет, Алиса!», и ассистент готов к диалогу.

Алиса способна запускать приложения, искать адреса на карте и делать другие полезные действия. Есть и свои странности.
Например, при наличии установленного Навигатора от Яндекс, маршрут строится Картами. Чтобы быстро попасть в нужную точку города, приходится говорить «Запусти Яндекс Навигатор», а уже в самой программе для навигации «Поехали Мальцева 52».
Сам Лончер мы подробно описывали в одной из наших статей.
Определитель номеров от Яндекс
Чтобы активировать функцию умного определителя номера, придется скачать программу Яндекс. В ее настройках есть такой пункт.

В нем нужно разрешить приложению контролировать входящие звонки.

Теперь при звонках из банков и медицинских центров вас предупредят о возможной рекламе. Подробный обзор АОН также был на нашем сайте.
myfreesoft.ru
Как сделать мобильную версию сайта? Яндекс детектор
Как сделать мобильную версию сайта? Яндекс детектор
Когда мы создавали наш корпоративный сайт, нам было необходимо сделать редирект на мобильную версию нашего сайта, т.к. основной сайт был резиновый и вся информация наезжала друг на друга и получалась полная ерунда.
Причем нужно было что бы переходили только мобильные телефоны, а планшетники и стационарные компьютеры оставались на основной версии. Хотел показать всю красоту сайта так сказать. Я пытался поначалу сделать это своими силами, ковыряя .htaccess, добавляя редиректы для useragent, но моих познаний мне не хватило и на помощь пришел, а точнее пришла девушка фрилансер по имени Виктория. Она то и написала этот скрипт, а так как я за него заплатил и мы воспользовались услугами сайта по поиску фрилансеров, то считаю имею право его опубликовать на своем блоге:)
Сразу скажу, что я не программист и с терминологией у меня туго, но это не мешает мне поделиться с вами тем, что я имею и меня устраивает. Кто то сможет его использовать для своих нужд не меняя ничего(как я), а кто-то сделает из него что-то большее и так же поделится с нами.
В самом скрипте все достаточно хорошо расписано и объяснено что и как.
Скрипт имеет 3 уровня распознавания клиента.
1. С полной передачей заголовков для анализа Яндексу
2. Сами отыскиваем UserAgent и посылаем Яндексу
3. Анализируем User-Agent самостоятельно
Если получаем не компьютер и не планшет, то переадресовываем на мобильную версию сайта.
Как поставить:
Копируете и вставляете в notepad++ или где вам удобней работать скрипт(сохраняете как mob.php) или скачиваете готовый файл(вирусов нет), закидываете его в корень основного сайта(не мобильного) и в index.php прописываете исполнение этого файла, после самого первого знака начала кода
с новой строки пишем:
Вместо mob.php имя своего файла, если вдруг решили поменять.
Первый раз я прописал это дело в index.php который лежит в папке моей темы, но был не прав и редирект не сработал, а когда прописал в индексе который лежит в public_html, то все заработало.
Скрипт:
В самом начале скрипта нужно указать адрес основного сайта и адрес мобильной версии.
if (strpos($key, ‘HTTP_’) === 0 && $key != ‘HTTP_HOST’ && $key != ‘HTTP_CONNECTION’) <
$key = strtolower(strtr(substr($key, 5), ‘_’, ‘-‘));
$headers .= $key . ‘: ‘ . $value . «rn«;
$otv = file_get_contents(‘http://phd.yandex.net/detect’, false, stream_context_create($opts));
$convert = explode(«n«, $otv);
$pos = strpos($convert[$i], ‘screenx’);
$sx = strip_tags($convert[$i]) + 0;
$pos = strpos($convert[$i], ‘screeny’);
$sy = strip_tags($convert[$i]) + 0;
$convert = explode(«n«, $otv);
$pos = strpos($convert[$i], ‘screenx’);
$sx = strip_tags($convert[$i]) + 0;
$pos = strpos($convert[$i], ‘screeny’);
$sy = strip_tags($convert[$i]) + 0;
$pos = strpos(strtoupper($uag), ‘MOBILE’);
$pos = strpos(strtoupper($uag), ‘TABLET’);
$pos = strpos(strtoupper($uag), ‘IPHONE’);
$pos = strpos(strtoupper($uag), ‘IPAD’);
$pos = strpos(strtoupper($uag), ‘TRANSFORM’);
// Если это — не комп и не планшетник, то готовим адрес редиректа…
$adr=str_replace($mainsite, $mobile, «http://».$_SERVER[‘SERVER_NAME’].$_SERVER[‘REQUEST_URI’]);
// ..и, собственно редиректим (301-й — самый правильный редирект)
header(«HTTP/1.1 301 Moved Permanently»);
В итоге редирект работает как мне надо, правда в нем не реализованна возможность поставить на сайт кнопки выбора версии сайта, т.к. всегда срабатывает редирект отправляя вас обратно на версию сайта которую определяет детектор, но в моем случае это не критично. Хотя, если кто-то подскажет как это сделать, то будет здорово!
i-adept.ru
Как сделать Яндекс браузер по умолчанию на телефоне
Привет! Сегодня я покажу вам как сделать Яндекс браузер по умолчанию на телефоне. Вы можете очень просто и быстро выбрать, какой браузер будет главным на вашем смартфоне, андроид или айфон. Смотрите далее инструкцию и пишите комментарии, если вам что-то не понятно.
Откройте на своём смартфоне приложение Яндекс браузер.

Прокрутите страницу в самый верх. В поле поиска, справа, нажмите на кнопку Свойства.

В открывшемся окне, нажмите на вкладку Сделать браузером по умолчанию.

Внизу экрана, у вас откроется окно.

Выберите нужный вам браузер и нажмите, внизу справа, на вкладку Всегда.

Всё готово. Теперь ссылки из других приложений будут открываться в Яндекс браузере. Нажмите на кнопку Спасибо, понятно.

Если у вас остались вопросы по данной записи, вам что-то не понятно, напишите свой комментарий внизу страницы. Вам обязательно ответят и помогут разобраться с вашим вопросом. Успехов Вам!
info-effect.ru
Мобильные объявления в Яндекс Директ

Всем привет. Сегодня поговорим про один нюанс в рекламе, на который, как показывает практика, 90% рекламодателей не обращают внимания. Это мобильные варианты объявлений. То есть, объявления, специально созданные и настроенные для показов на мобильных устройствах.
Ну и что? — скажете некоторые. — Ведь мои объявления показываются и на компьютерах и на мобильных, Яндекс сам распределяет как надо. Зачем еще заморачиваться?

А заморач иваться нужно затем, чтобы:
- система корректно распределяла показы на мобильных и на обычных устройствах, это даст вам преимущество при корректировке расходов;
- на мобильных устройствах отображалось подходящее объявление — так как телефоны имеют узкий по сравнению с компьютером экран, то текст объявления для таких устройств должен быть коротким, тезисным и удобным для чтения;
- в объявлении, которые увидит ваш потенциальный клиент с мобильного или планшета, появилась вот такая замечательная кнопочка:
При нажатии на которую человек сможет сразу совершить прямой звонок:

Удобно, правда? Нет необходимости заходит на сайт и искать там форму обратной связи, чтобы вызвать специалиста или задать вопрос.
Поэтому важно, чтобы в группе объявлений были не только обычные, но и мобильные объявления.
Особенности показа мобильных объявлений в Директе
В телефоне объявления Яндекса распределяются так: два объявления в спецразмещении, одно объявление в блоке гарантии.
Из-за размеров экрана, быстрые ссылки тоже должны быть короткими и содержательными. Например, возьмем объявление для запроса “путешествие в космос”. Здесь будет уместно отобразить в быстрых ссылках названия мест — Марс, Юпитер, Луна…
При показах в РСЯ к объявлению добавляется картинка, но при этом появляется возможность позвонить, как и в поисковом объявлении.
Важно . Для того, чтобы в объявлении появлялся значок телефонной трубки, обязательно нужно заполнить виртуальную визитку на уровне объявления.
Как сделать объявления для мобильных устройств в Директе
Сделать объявления мобильными можно только создав новое объявление. Итак, начнем.
Шаг 1 . Если у вас уже есть кампании в Директе, здесь все просто. Вам нужно выгрузить кампанию в xlsx. Это можно сделать как через онлайн-интерфейс кампании:

Второй вариант — сделать то же самое через Директ Коммандер. Но здесь нужно выбрать нужный формат, без экспорта состояния объявлений и фраз. И после этого нажать “экспортировать”. Не забудьте получить обновления, прежде чем скачивать!

Шаг 2. Открываем скачанную табличку. Копируем полностью все строки с объявлениями и вставляем ниже. У скопированных объявлений в столбцах “Доп.объявление” и “Мобильное объявление” меняем минусы на плюсы. Удаляем ID группы, ID фразы, ID объявления, ключевые слова. В итоге у нас останутся только номера и названия групп объявлений.
Шаг 3 . Меняем тексты для мобильных объявлений. Пишем короткие, удобно читаемые на телефонах. Если необходимо, меняем тексты быстрых ссылок.
Шаг 4 . Меняем UTM-метку в объявлениях. Как вариант: для обычных объявлений поставить в utm_contetn=text_pk, а в мобильных utm_contetn=text_mob. То же самое делаем в быстрых ссылках.
Шаг 5 . Загружаем кампанию обратно. Выбираем нужную кампанию.


Выбираете “Импортировать в исходную кампанию с перезаписью объявлений”. И отправляете обновления.

В итоге у вас получится два варианта объявлений на одну группу. Выглядеть это будет так:


Если у вас нулевая кампания и вы создаете первые объявления, то сразу в интерфейсе создаете мобильное и обычное объявление. Для этого создаете обычное объявление, ниже нажимаете кнопку “Добавить объявление” и проставляет галочку в “мобильное”.

Поздравляем! Теперь ваши кампании в Директе будут настроены правильно для показов на любых устройствах.
convertmonster.ru
Как на Андроиде сделать Яндекс стартовой страницей — популярная поисковая система в один клик
Среди поисковых систем «Яндекс» занимает в России первое место. Такая популярность в огромном сегменте русскоязычных пользователей объясняется довольно просто – предпочтение вызывает ориентированность «Яндекса» на российскую аудиторию.

С этим и связано желание владельцев Android -устройств узнать, как на Андроиде сделать «Яндекс» стартовой страницей. Вот об этом мы сегодня и поговорим. Итак.
Делаем Яндекс стартовой страницей на Андроиде
Вопрос можно решить несколькими способами. О каждом из них мы сейчас расскажем.
Как сделать Yandex стартовой страницей в стоковом браузере
Заходим в главное меню приложений и открываем предустановленный браузер. Вызываем контекстное меню (три вертикальных точки в правом верхнем углу), нажимаем пункт «Настройки«. В открывшемся разделе «Настройки» жмём «Общие«:

Затем выбираем пункт «Стартовая страница«. В открывшемся списке отмечаем строку «Другая«. Теперь нам остаётся вписать адрес главной страницы Яндекса (http://www.yandex.ru), нажимаем кнопку «Сохранить«:

Как сделать на Андроиде в браузере Google Chrome стартовой страницей Яндекс
Сразу скажем, что в Хроме нельзя изменить стартовую страницу, но выход всё-таки есть: мы сделаем поиск Яндекс по умолчанию и из него уже можно переходить на страницу Яндекса в один клик:
Открываем на своём аппарате браузер Chrome, нажимаем кнопку вызова меню настроек (в данном случае три вертикальных точки в правой верхней части дисплея). Из выпавшего списка действий выбираем «Настройки«, в этом разделе выбираем «Поисковая система«. Далее отмечаем «Яндекс«, готово:

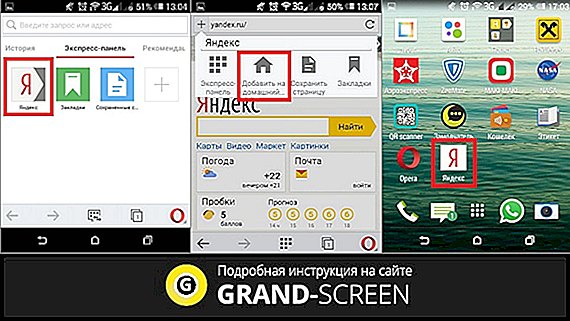
В браузере «Опера»
Через браузер «Опера», как и в предыдущем случае, напрямую сделать «Яндекс» стартовой страницей тоже не получится, но добавив Yandex в «Избранное» можно вывести ярлык на главный экран и, при запущенном браузере (Опера) прямо с основного экрана попасть на главную страницу популярного поисковика. Что нужно сделать: запустив браузер «Опера», мы попадаем на страницу с экспресс-панелью. На некоторых устройствах экспресс панель нужно открыть свайпом влево. Далее, нажимаем на свободное поле с плюсом и с помощью клавиатуры вводим адрес Яндекса:

Затем открываем Яндекс и нажимаем на «Добавить на домашний…» Теперь на основном экране появится ярлык Яндекса:

Стартовая страница Yandex на Android с помощью специального софта
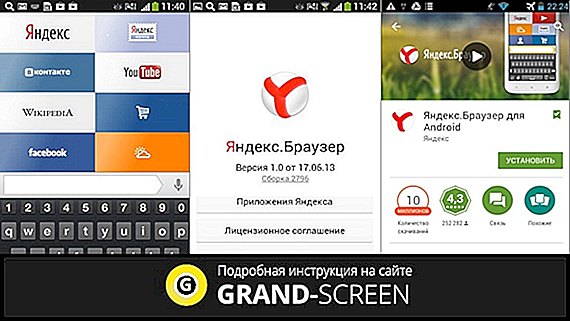
Браузер «Яндекс»
Если вы установите мобильный Яндекс.Браузер для Android, то у всегда будет Yandex стартовой страницей. В этом современном веб-браузере пользователей привлекает возможность голосового поиска, ускоренная загрузка страниц, режим Турбо, ускоряющий загрузку фото- и видеофайлов, просмотр роликов без торможений, быстрый доступ к часто посещаемым сайтам:

Виджет «Яндекс» поиск
Установив бесплатно виджет «Яндекс» вы сможете осуществлять поиск в яндексе с помощью голосового ввода (функция «Слушай Яндекс»), искать нужную информацию в «Словарях», «Картинках» и любых других сервисах Yandex. Система быстро обнаружит закладки, приложения, которые были установлены, SMS или контакты. Вся информация о пробках и погоде, ответы на другие запросы можно получать непосредственно на страничке результатов поиска:

Мы постарались максимально подробно ответить на вопрос, часто задаваемый нашими читателями — как Яндекс сделать стартовой страницей на Андроид, хочется надеяться, что нам это удалось. Всем удачи, будьте на связи!
grand-screen.com
Мобильная версия сайта: как сделать самостоятельно + примеры кода
Приветствую, мои уважаемые читатели блога. На связи Галиулин Руслан. Сегодня будем говорить про мобильные версии сайтов которые должен иметь каждый сайт или блог чтобы продвинуться в ТОП поисковых систем. В статье дам коды стилей и готовые примеры верстки страниц, которые сможете скачать к себе на компьютер.
Если Ваш сайт до сих пор не мобилен, рекомендую воспользоваться моими советами или обратиться к профессионалам — http://www.Mobile-version.ru которые сделают все по стандартам поисковых систем. По этой же ссылке можно и проверить свой сайт на мобильность.

В 2013 году Google начал давление на вебмастеров ( https://webmasters.googleblog.com/2013/06/changes-in-rankings-of-smartphone_11.html ), убеждая в необходимости создания облегченных модификаций сайтов, а с 2015 года мобильность стала одним из аспектов ранжирования ( https://webmasters.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html ). Не отстает и Яндекс, создавший специальный алгоритм «Владивосток», учитывающий пригодность сайта для просмотра с телефонов.
Mobile Friendly сегодня — это не просто забота о посетителях, а непременное условие продвижения.
Когда сайт создается с нуля, применяют подход Mobile First. Но у большинства в наличии старые рабочие проекты. Главный вопрос, который в таких ситуациях вызывает мобильная версия сайта — как сделать ее, не испортив имеющийся шаблон?
Есть три подхода:
- Отдельный адрес и макет — размещается на поддомене вида m.site.ru. Перенаправление происходит посредством серверного редиректа по юзер-агенту.
- Адаптивный дизайн — url и html остаются теми же, что и в настольном формате, но в CSS медиа-запросами отдаются правила для разных экранов.
- RESS — респонсивный дизайн, адрес остается прежним, но сервер посылает наборы стилей в зависимости от того, какой тип оборудования запрашивает страницу.
Для владельцев старых проектов оптимальный выбор — использование адаптивной верстки. Как это сделать своими руками и без использования небезопасных плагинов, рассмотрим пошагово.
Мобильная версия сайта: как сделать правильно
Дальнейшие действия потребуют уверенных базовых знаний html и css или умения быстро гуглить непонятные вещи.
Информация для новичков: в CSS слова перед фигурными скобками означают конкретные куски html файла, за отображение которых они отвечают. Пишутся чаще с точкой или решеткой — #место <свойство: значение;>.
Шаг 1. Снимаем ограничения.
Владельцы резиновых макетов могут пропустить этот шаг. Остальным придется потрудиться.
Width — ищем в коде крупные участки с жестко заданным отображением. Если параметр указан в пикселях или пунктах — нужно сменить его значение на проценты, em и прочие единицы, восприимчивые к окружению. Часто главный контейнер или область контента имеет фиксированный width — в большинстве случаев ограничения снимаются его заменой на max-width.
Картинки — вместо четких размеров прописываем свойства для тега img, которые придадут адаптивность изображениям. Фотографии будут менять пропорции в рамках родительских контейнеров.
Таблицы — полную адаптивность задать не получится, но можно сделать страницы с ними пригодными для мобильных устройств, добавив этот код:
Обтекания — задаются свойством float. Установка этого параметра позволит блокам перемещаться в зависимости от параметров окна, подстраиваясь под элементы с устойчивой позицией или в рамках родительских контейнеров. Стандартные div-элементы по умолчанию переводятся каждый на новую строку. Например, разместив в контейнере 1000 px div-блоки по 200 px, можно увидеть такую картину.

Блоки встали друг над другом. Добавление обтекания убирает переводы строк, выставляет элементы в линию на все доступное пространство.

Шаг 2. Планирование реорганизации контента.
Выясните, какие детали десктопного сайта должны отображаться на мобильных устройствах. Для этого ответьте себе на вопросы:
- Какие блоки выполняют лишь декоративные функции? — Чаще это слайдеры, украшения сайдбаров, опросники, случайные фото.
- Что игнорируют посетители? — Ответить на этот вопрос помогут тепловые карты кликов и путей. Наименее активные элементы безжалостно спрячем.
- Что обязательно должно остаться и в мобильной версии? — Обычно это реклама, форма обратной связи, подписки или кнопки соцсетей.
- Продумайте, как должен выглядеть сайт на планшетах, смартфонах и маленьких старых телефонах — для каждого устройства можно задать свой вид.
Шаг 3. Удобство.
Навигация: экраны телефонов слишком малы, обычное меню сайта редко умещается в такие рамки. Принято устанавливать меню, раскрывающееся по кнопке.
Область контента: для телефонов, как правило, задают ширину основного блока в CSS до 100% в зависимости от доступного пространства. Это означает, что текст, модули, реклама, содержимое сайдбаров будут выдаваться на малых устройствах в один столбик.
Сенсоры: пальцы не так точны, как мышка, оставьте им достаточно места. Пространство вокруг ссылок и иных активных элементов должно составлять не менее 28 х 28 пикселей.
Помогайте своим посетителям определить активное пространство — отступы, выделения, смена цвета и прочие вещи, которые можно задать для касаний, прописывайте псевдокласс hover для ссылок и кнопок.
Реализация Media Queries с примерами
Если вы когда-либо создавали таблицы CSS для печати, то уже имеете представление о возможностях назначения отдельных стилей в зависимости от условий.
Media queries — логические выражения, обращение к ним подразумевает ответ с параметром true или false. Если результат запроса true, то есть, юзер-агент или размеры устройства соответствуют заданному типу носителя, то автоматически применяются правила стиля, указанные внутри media-блока.
Медиа запросы можно назначать по параметрам:
- ширина и высота окна браузера;
- ширина и высота устройства;
- ориентация — ландшафтный или портретный режим;
- разрешение экрана.
Актуальный список аргументов доступен в официальной спецификации.
Переходим к примерам. Есть готовый шаблон, размер его контентной части 1000 пикселей, все внутренние элементы и детали настроены в привязке к этому параметру.

Если экран пользователя уже, чем заданная контентная часть — появится полоса прокрутки. Плавающие элементы дизайна могут повести себя непредсказуемым образом — наезжать друг на друга, расплываться, слишком сильно сужаться.
Первым делом убираем фиксированный размер, создающий полосу, чтобы он не мешал настройке. В нашем шаблоне это обертка навигации. В макете читателя это может быть один или несколько элементов. Если затрудняетесь с определением, откройте браузерные инструменты разработчика — по представлению блочной модели найдите элемент, который не вписывается в размеры экрана.
Для исправления убираем фиксированные рамки, прописав в стили шаблона:
@media only screen and (max-width: 1000px) <
Теперь если ширина экрана юзера составляет менее 1000 px, то width меню будет равен 100% его размера. Основная версия шаблона при этом выглядит, как прежде. Замена свойства убрала нижнюю полосу прокрутки при сжатии экрана.

Но блоки по-прежнему выглядят сомнительно — изменим их отображение, увеличив ширину в процентах под нужные размеры.
Дописываем в тот же самый медиаквери:

Как узнать оптимальные размеры для блоков своего сайта? Считать вручную или взять за основу любую готовую сетку — fluid grid. Можно ориентироваться на имеющиеся стандарты: в двухколоночных макетах при ширине окна 980-1050px обертка принимается за 95%, контент — 60% и на сайдбар оставляют 30%. Оставшееся пространство уходит на формирование бордюров и margin для аккуратности.
Впрочем, можно применить box-sizing для контента, чтобы не высчитывать каждый раз пиксели, а работать по общим габаритам.
Переходим к заданию отображения на экранах с меньшим разрешением:
@media only screen and (max-width: 600px) <
margin: 1em auto;
Если экран менее 600 px, то наши блоки должны встать в одну колонку — убираем обтекания, задаем новые отступы, оцентровываем и меняем ширину. Чаще ставится 100%, но если это по каким-то причинам неудобно, устанавливаем свой размер.

Так задавать можно не только габариты блоков контента, но и их отображение. Например, запретить показ крупных элементов, заменив их на любые удобные.
Продемонстрируем возможности на примере смены цветов и отображений.

В версии для смартфонов скрылось основное меню, и цвет блока стал голубым, при этом более крупный экран отображает дизайн без этих перемен.
Скрытие навигации требуется в большинстве случаев — она заменяется кнопкой. Уместнее это делать при помощи javascript, можно использовать готовые решения.
Правки вносятся точечно, диапазон можно ограничить и сверху и снизу. Это быстро и удобно — одной строкой задается отдельный CSS для разных устройств, не задевая при этом основной вид сайта.
Объявить @media правила можно в любом месте внутри существующей таблицы стилей или создать отдельную для этих деклараций, а затем импортировать ее в основной CSS с помощью @import-правила.
Мобильная версия сайта: как сделать и на что обратить внимание
Медиаквери понимают все современные браузеры, но это не сработает в IE 8 и ниже. Проблема решается обращением к старым IE посредством условных комментариев. Их нужно прописывать в коде шаблона, а не в CSS.
Сам скрипт доступен на гитхабе ( https://github.com/scottjehl/Respond ), добавляет в старые IE поддержку минимальных и максимальных габаритов и медиаквери.
Еще одна проблема — адаптивный дизайн подразумевает использование Html5, который опять же непонятен старым браузерам. Лечится хаком:
Код прописывается в html, дополнительно в CSS устанавливается блочное отображение созданных элементов:
header, nav, section, article, aside, footer
Сразу же затронем вопрос — как сделать, чтобы некоторые скрипты отображались лишь при заданных параметрах экрана. Если стоит jquery, в код шаблона потребуется добавить простенький скрипт. Цифры меняются на необходимые. Читается так: если ширина окна превышает 980 пикселей, к странице применяется скрипт, указанный в пути. Можно задать несколько, синтаксис пишется по аналогии через точку с запятой внутри фигурных скобок.
if ($( document ).width() > 980) <
$.getScript( «путь к скрипту»);
Еще один момент — как мобильный браузер айфона должен обрабатывать отдаваемый контент, разрешено ли его увеличение. Для этого в head прописывается инициальная шкала:
Осталось лишь проверить правильность — для этого можно использовать собственный браузер и телефон или обратиться к сервисам.
Если сайт переверстывается на локальном сервере, корректность можно определить в ami.responsivedesign.is. Владельцам денвера для верного отображения потребуется сменить кодировку на utf-8, отредактировав серверный файл httpd.conf.

Сервис продемонстрирует, как выглядит проект на разных устройствах.
Дополнительно шаблон тестируется https://developers.google.com/speed/pagespeed/insights/ или в спецформе https://www.google.com/webmasters/tools/mobile-friendly , а также в вебмастерских.
В Яндексе это выглядит подробно, а Google просто сообщит, что проблемы отсутствуют.

Если все сделано корректно, не будет ни прокрутки, ни лишних элементов. Мобильная версия готова, и теперь вы научились делать ее самостоятельно. Если материал Вам был полезен, тогда ставьте лайки и подписывайтесь на рассылку новостей блога. Всех благ.
Ниже нажав на одну из кнопочек вы сможете скачать 2 примера страницы свертанной в данном уроке и уже просто работать с готовыми страницами и копировать код.
firelinks.ru
