Яндекс полная версия сайта как сделать?
Браузер: отключаем мобильные сайты
13.07.2015 | «Мобильные сети»
Речь пойдет об Andro > Пользуясь веб-серфингом на своих смартфонах и планшетах, многих из вас наверняка раздражают автоматически показываемые мобильные версии сайтов или их адаптивный дизайн, самостоятельно меняющийся в зависимости от экрана устройства.
К сожалению, тот же Google сейчас буквально давит на веб-мастеров в плане наличия мобильной версии сайта, угрожая понижением позиций в ранжировании поисковой выдачи на смартфонах для тех, кто ее не имеет. Однако с учетом того, что экраны смартфонов становятся все больше, увеличивается их разрешение, необходимости менять дизайн в зависимости от экрана устройства в большинстве своем я не вижу (маленькие экранчики телефонов и WAP-браузеры ушли в прошлое).
Большой недостаток такой схемы – психологический дискомфорт человека, увидевшего с планшета или смартфона совсем не тот сайт, который он привык читать с ПК или ноутбука. Появляется потребность «поиска нужной кнопки» (или, например, исчезнувшей третьей колонки), возникает связанное с этим раздражение, т.к. люди уже избалованы современными сервисами, делающими за нас буквально все. В данном же случае человек видит урезанный функционал любимого сайта, отсутствие привычных меню на нужном месте и т.п. Сразу появляется желание перейти в футер ресурса и нажать кнопку «Полная версия» или вообще закрыть его почитать что-то еще.
Есть мнение, что самый лучший дизайн – тот, который максимально хорошо и удобно смотрится на большинстве устройств в неизменном для глаза виде. По крайней мере, я к этому стремился.
В итоге, пользуясь самым распространенным мобильным браузером под Android – Google Chrome и видя явно «урезанную» внешне страницу какого-либо сайта, мне постоянно приходилось ставить в «Настройках» галочку «Полная версия». Сделать такую настройку постоянной оказалось в Chrome невозможно. Для некоторых сайтов показ «полной версии» запоминается, для других – нет, для третьих (например, МТС) вообще не срабатывает. В определенный момент с меня этого хватило. Пришлось искать альтернативу.
К сожалению, мой любимый настольный Mozilla Firefox, в котором так удобно работать на ПК с исходным кодом, в мобильном варианте меня огорчил – не понравилось масштабирование шрифтов, а система отключения «мобильных версий» в нем аналогична Chrome и не постоянна.
Браузер Opera для Android. Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего, речь идет не об Opera Mini, которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не понимает многие скрипты и стили, искажая привычный дизайн современных сайтов. Мы говорим о полной версии мобильной Opera. Для желающих экономить трафик и сжимать картинки – в ней тоже есть режим «Турбо» (Opera Turbo), так что просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
User agent: «Мобильное устройство» или «Настольный компьютер».
По умолчанию стоит «Мобильное устройство». Выбираем «Настольный компьютер».
Все, проблема решена. Теперь Opera всегда эмулирует на нашем смартфоне или планшете стационарный компьютер и мобильные версии сайтов, либо их адаптация под экраны портативных устройств больше нас не беспокоят. Мы видим полноценные сайты без урезанного или скрытого функционала. Благо, мультитач придумали уже давно и все мы пользоваться им уже умеем.
К счастью, браузер Opera меня устроил и в других отношениях: удобная настройка «Вид приложения» — «Телефон», «Классика» или «Планшет» настраивает отображение дополнительных кнопок и меню. Шрифты масштабируются как надо, странички выглядят опрятно и читаемо.
Единственное, жаль, что я пока так и не смог подобрать для себя универсальный браузер как для настольного ПК, так и смартфона, потому не могу пользоваться удобной системой синхронизации закладок, истории и тому подобного.
www.mobile-networks.ru
Как сделать, чтобы грузилась полная версия сайта на мобильном устройстве?
Часто сижу в интернете с планшета (Samsung Galaxy Tab). Некоторые сайты подгружают свою мобильную версию, причем нет ссылки на полную версию.
Можно ли сделать так, чтобы всегда грузились полные версии всех сайтов? Через настройки браузера может?
Буду очень признательна за прмощь!
В браузере на самом верху справа стоит значок квадратный (menu), сложенный из трех горизонтальных полосок (или на маленьких устройствах кнопка menu, не путать с back), нажимаем на него, видим разные команды такие как обновить, новое окно, Настройки, добавить закладку, выбираем «Версия для ПК», то есть ставим галочку, и страница обновится, будет не мобильная версия, а полная, как вы хотели.
P.S. как выглядит кнопка menu:

или прочитать тут: http://www.whatsapp.com/faq/ru/android/21228643
Все зависит от браузера на смартфоне, через который заходишь на сайт. Например, на браузере Chrome есть отдельная кнопка, которая видна, если нажать на три вертикальные точки в верхнем правом углу. Так и пишется — Полная версия. Если там стоит галочка, сайт открывается так, как и на компьютере.
Если я вхожу через стандартный браузер, который стоит на моем Samsung Galaxy, то нажимаю на кнопку меню (левая), открывается список. И там я ставлю галочку около пункта Версия для ПК.
Похожими способами меняем отображение сайта и на других браузерах, если для конкретного сайта не предусмотрена необходимая кнопка.
www.bolshoyvopros.ru
ФИШКА Как открыть полную версию сайта в Safari

Один тап и все готово.
Статьи с пометкой «ФИШКА» включают короткие рецепты для активации малоизвестных функций в операционных системах iOS, OS X и в гаджетах Apple. Если вы уже знали об этом – мы с гордостью вручаем вам виртуальную медаль «продвинутого пользователя». Давайте подарим возможность получить такую награду и другим читателям;)
Мобильная операционная система iOS по-прежнему хранит массу секретов, которые, на первый взгляд, кажутся не очевидными.
Одна из проблем, с которой сталкивается активный пользователь iPhone – открытие веб-страниц в мобильной версии верстки. В браузере Safari для перехода в полноразмерную версию предусмотрена два варианта:
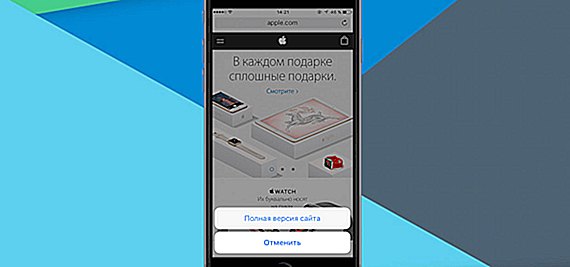
1 способ. Долгий: Откройте меню Поделиться. Прокрутите дополнительное меню (на нем иконки обозначены серым цветом) и выберите пункт Полная версия сайта (рис 0).
Долго? Согласен! И есть прекрасная альтернатива этому способу:
2 способ. Быстрый:




- Открыв веб-страницу браузере Safari, тапните по значку Обновить и не отпускайте палец в течение нескольких секунд.
- Откроется всплывающее меню с предложением перейти в Полную версию сайта.
Примечание: Все больше и больше владельцев сайтов устанавливают принудительное открытие мобильной версии, обойти которое штатными средствами невозможно. Вероятно, что после перехода на Полную версию, страница останется неизменной.
Для включения мобильной версии сайта закройте текущую вкладку со страницей и перейдите по ее адресу повторно.
(5.00 из 5, оценили: 5)
www.iphones.ru
Как открыть полную версию сайта в Safari на iPhone и iPad
 Часто бывает так, что открывая нужную страницу через Safari на iPhone и iPad, пользователи получают доступ к мобильной версии сайта, которая значительно отличается от полной. В таком случае не обязательно начинать искать компьютер — Safari позволяет с легкостью запустить полную версию сайта. О том, как получить доступ к этой функции расскажем ниже.
Часто бывает так, что открывая нужную страницу через Safari на iPhone и iPad, пользователи получают доступ к мобильной версии сайта, которая значительно отличается от полной. В таком случае не обязательно начинать искать компьютер — Safari позволяет с легкостью запустить полную версию сайта. О том, как получить доступ к этой функции расскажем ниже.
Адаптированные версии под мобильные устройства имеет большинство крупных сайтов и блогов, однако, не на каждом из них присутствует кнопка перехода к полной версии. К счастью, разработчики из Apple позаботились о возможности принудительного открытия полных версий сайтов в Safari.
Как открыть полную версию сайта в Safari на iPhone и iPad
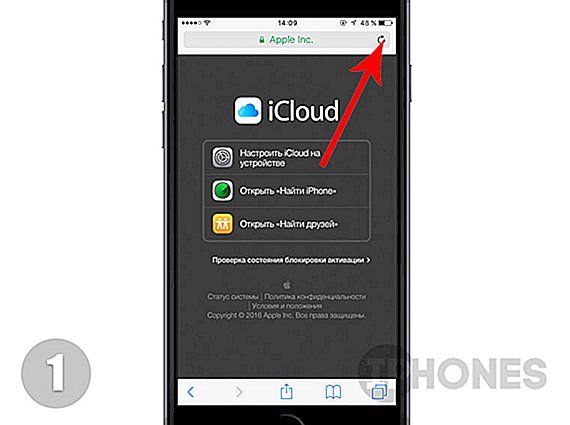
Шаг 1. Откройте Safari и перейдите на страницу, чью полную версию вы хотели бы увидеть
 Шаг 2. Дождитесь полной загрузки сайта, после чего зажмите на значке обновления страницы
Шаг 2. Дождитесь полной загрузки сайта, после чего зажмите на значке обновления страницы
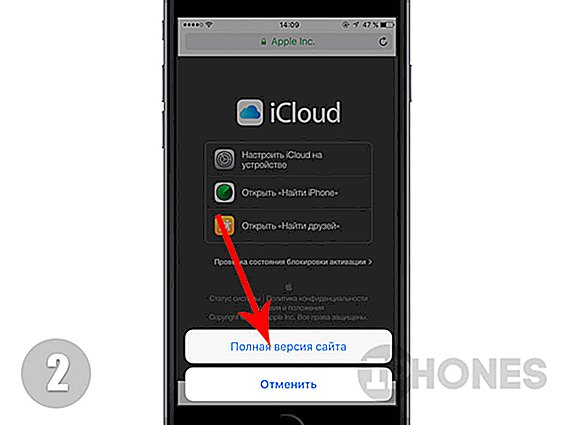
Шаг 3. В открывшемся окне выберите пункт «Полная версия сайта»
 Вот таким простым образом вы можете открыть полную версию любого сайта в Safari на iPhone и iPad, если, естественно, первоначально перед вами была мобильная версия сайта. В последнее время веб-разработчики создают адаптивный дизайн сайтов, который автоматически подстраивается под любое используемое устройство и необходимости в открытии полной версии сайта просто нет.
Вот таким простым образом вы можете открыть полную версию любого сайта в Safari на iPhone и iPad, если, естественно, первоначально перед вами была мобильная версия сайта. В последнее время веб-разработчики создают адаптивный дизайн сайтов, который автоматически подстраивается под любое используемое устройство и необходимости в открытии полной версии сайта просто нет.
Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас ВКонтакте, Facebook, Twitter, Instagram, YouTube, Telegram, Viber и Яндекс.Дзен.
Вернуться в начало статьи Как открыть полную версию сайта в Safari на iPhone и iPad
www.apple-iphone.ru
Как перейти на полную версию с мобильной и обратно в Одноклассниках?

Сегодня многие проекты используют мобильную (адаптивную) версию сайта — чтобы им было удобно пользоваться с мобильного телефона или планшета. Разумеется, социальные сети это не обошло стороной. Более того, у каждой соц.сети есть собственное фирменное приложение для мобильных устройств.
Интересно, что при использовании компьютера вы можете переключиться на мобильную версию сайта, а с телефона — на полную. О том, как это сделать, вы узнаете прямо сейчас.
Как перейти на полную версию сайта с мобильной?
Этот способ работает только в мобильной версии Одноклассников, в приложении не работает.
Откройте Одноклассники, вызовите меню. Опустите меню, в нем найдите пункт «Полная версия сайта», нажмите на него.

При необходимости подтвердите переход.

Если вы не авторизованы на сайте, тогда на главной страничке Одноклассников еще перед авторизацией можете нажать «Полная версия сайта».

Как перейти на мобильную версию сайта с полной?
Первом делом вам необходимо увидеть меню, которое находится в нижней части экрана. Сделать это может быть сложно из-за ленты, которая постоянно подгружается. Поэтому можете открыть другой раздел, например, «Игры».

Здесь опустите страницу вниз, пока не увидите меню. В нем нужно нажать «Мобильная версия».

Если вы заходите в Одноклассники с главной страницы, будучи не авторизованным, внизу есть небольшое меню, а в нем — пункт «Мобильная версия», нажмите на него.
gidodnoklassniki.com
Как сделать Яндекс стартовой страницей: пошаговая инструкция
Стартовая страница есть в большинстве браузеров. Пользователи выбирают в подобном качестве наиболее привычную и удобную поисковую систему. В России популярностью пользуется Яндекс. Поэтому пользователи делают его стартовой страничкой. Главное – правильно настроить компьютер.
Иногда пользователю не нравится стартовая страница, установленная в браузере по умолчанию. Поэтому приходится её менять. Один из вариантов – сделать Яндекс стартовой страницей. Тогда будет намного удобнее искать нужную информацию.
Что такое стартовая страница?
Стартовая страница представляет собой сайт, который загружается при каждом запуске браузера по умолчанию. Также она открывается, когда пользователь нажимает кнопку «Домой» или комбинации клавиш Alt+Home, либо Ctrl+пробел. В подобном качестве юзеры обычно используют:
- часто просматриваемые сайты;
- электронную почту;
- перечни ресурсов;
- ленты новостей;
- поисковые системы;
- антивирусные ресурсы;
- онлайн-переводчики;
- сервисы по отправке СМС.
Однако домашняя страница – отличная мишень для вирусов, которые внедряют вместо неё рекламу или порнографию. Поэтому грамотные пользователи устанавливают антивирусы. Тогда виртуальная реальность будет комфортной и относительно безопасной.
Автоматический способ настройки
Если юзер не хочет пользоваться Google, стартовую страницу лучше заменить на Яндекс. Автоматическая замена проводится в три этапа. Они просты:
- хозяин компьютера переходит по ссылке home.yandex.ru;
- теперь нужно найти и скачать приложение, которое автоматически настроит поисковик;
- пользователь выполняет запуск скачанного приложения.
Как сделать Яндекс стартовой страницей в различных браузерах?
Многие владельцы компьютеров устанавливают на любимые ноутбуки или стационарные ПК несколько браузеров. Поэтому часто хозяин предпочитает, чтобы на его устройстве каждый загрузчик выдавал разные стартовые страницы. Эту проблему решает ручная настройка, которая по-разному выполняется для различных браузеров.
Internet Explorer
Новейшие (десятая и одиннадцатая) версии Интернет Эксплорера настраиваются так же, как и известные по Windows 98. Однако они совместимы лишь с новыми вариантами «винды» – 7, 8, 8.1, 10. Чтобы сделать стартовой страницей Яндекс в Internet Explorer, нужно выполнить четыре простых действия.
- Нажать в правом верхнем углу кнопку «Настройки» и выбрать меню «Свойства браузера».
- Ввести нужный адрес домашней страницы. Иногда их несколько, например, Yandex и Гугл.
- В меню «Автозагрузка» отметить вариант «Начинать с домашней страницы».
- Теперь можно нажимать ОК!
Microsoft Edge
В загрузчике Эдж (Edge) для последней версии Виндовс используется поисковик MSN корпорации Microsoft. Однако она редко используется в Российской Федерации, в отличие от Гугла, Яндекса или Майл.ру. Они комфортнее для Интернет-сёрфинга. Вот как сделать Яндекс стартовой страницей в этом загрузчике.
- Зайти в настройки загрузчика, кликнув справа вверху на троеточие.
- Выбрать меню «Параметры».
- Открыть пункт «Показывать в новом окне Microsoft Edge» и отметить «Конкретную страницу или страницы».
- Крестиком удалить msn.com.
- Ввести URL адрес Яндекса.
Google Chrome
В Chrome настроить Yandex ещё проще. Весь процесс состоит из трёх действий. Перечислим их.
- Открыть меню загрузчика и выбрать пункт под названием «Настройки».
- В настройках браузера найти раздел «Внешний вид» и отметить галочкой вариант «Показывать кнопку Главная страница».
- Теперь посмотреть адрес имеющегося домашнего сайта и выбрать «Изменить», введя адрес www.yandex.ru.
После этого Яндекс превращается в домашний сайт. Но для его открытия придётся нажимать на кнопочку в виде домика. А для автоматического запуска нужно сделать следующее.
- В правом верхнем меню загрузчика выбрать пункт «Настройки».
- В «Начальной группе» отметить пункт «Следующие страницы».
- Выбрать ссылку «Добавить» и вписать адрес Яндекса в соответствующую строку.
- Установить Яндекс в качестве основного (по умолчанию) поисковика – с помощью раздела «Поиск».
- Закрыть страницу с настройками.
Теперь перенастройка выполнена. Важно помнить, что в данном поисковике домашняя страница открывается сочетанием кнопок Alt + Home. Это также облегчает жизнь пользователя.
Mozilla Firefox
Сделать Яндекс стартовым сайтом в Мозилле несложно. Главное – внимательность пользователя. Страница по умолчанию меняется следующим образом.
- Пользователь ищет «Настройки» в меню загрузчика и открывает вкладку «Основные».
- Хозяин компьютера открывает пункт «При запуске Файрфокс» и «Показывать домашнюю страницу».
- В поле под названием «Домашняя страница» ввести www.yandex.ru.
- Владелец гаджета нажимает ОК.
Теперь домашняя страничка в MoZilla Firefox настроена. Если ноутбук очищен от вирусов, всё начнёт функционировать. Для перехода на стартовую страницу нажимают Alt + Home.
В Опере домашний сайт настраивается несложно. Существует стандартный алгоритм. Приведём его.
- Открыть меню загрузчика Opera.
- Найти «Инструменты» и выбрать «Общие настройки».
- Выбрать вкладку «Основные», найти поле под названием «При запуске» и «Начать с домашней страницы».
- Выбрать вариант «Домашняя» и написать адрес http://www.yandex.ru.
- Можно нажимать ОК.
Теперь Яндекс стартовая страница в Вашей опере! Этот поисковик будет автоматически запускаться, когда пользователь откроет бразузер. Всё готово!
На этом все действия, необходимые для того, чтобы сделать Яндекс стартовой страницей в Опере, сделаны — теперь сайт Яндекс будет открываться автоматически при каждом запуске браузера.
В этом браузере также менять основной сайт начинают с «Настроек» и вкладки «Основные». Теперь нужно найти New windows open with и выбрать Домашнюю страницу (Home page). В адресном поле следует написать http://www.yandex.ru/
Полезные советы и рекомендации
Иногда поменять домашнюю страничку не получается. Одна из причин неприятности — компьютерные вирусы. Обычно при этом в каждом браузере главным сайтом становится Webalta. Чтобы устранить проблему, нужно проверить ярлыки. Это делается следующим образом.
- Хозяин ноутбука щёлкает мышью (правой клавишей) по ярлычку и смотрит «Свойства».
- Теперь нужно обратить внимание на поле «Объект» – там может быть указание на Вебальта. Его нужно попросту удалить и нажать ОК.
Заключение
Настроить Яндекс в качестве стартового сайта легко в любом современном браузере. Главное условие – внимательно читать инструкцию в Интернете и убедиться в отсутствии вирусов на компьютере. Схемы похожи для различных загрузчиков, поэтому даже начинающий пользователь справится с этой задачей.
Мы так любим Вас и ценим Ваши комментарии, что готовы каждый месяц дарить по 5000 руб. (на телефон или банковскую карту) лучшим комментаторам любых статей нашего сайта (подробное описание конкурса)!
adella.ru
Как сделать мобильную версию сайта? Яндекс детектор
Как сделать мобильную версию сайта? Яндекс детектор
Когда мы создавали наш корпоративный сайт, нам было необходимо сделать редирект на мобильную версию нашего сайта, т.к. основной сайт был резиновый и вся информация наезжала друг на друга и получалась полная ерунда.
Причем нужно было что бы переходили только мобильные телефоны, а планшетники и стационарные компьютеры оставались на основной версии. Хотел показать всю красоту сайта так сказать. Я пытался поначалу сделать это своими силами, ковыряя .htaccess, добавляя редиректы для useragent, но моих познаний мне не хватило и на помощь пришел, а точнее пришла девушка фрилансер по имени Виктория. Она то и написала этот скрипт, а так как я за него заплатил и мы воспользовались услугами сайта по поиску фрилансеров, то считаю имею право его опубликовать на своем блоге:)
Сразу скажу, что я не программист и с терминологией у меня туго, но это не мешает мне поделиться с вами тем, что я имею и меня устраивает. Кто то сможет его использовать для своих нужд не меняя ничего(как я), а кто-то сделает из него что-то большее и так же поделится с нами.
В самом скрипте все достаточно хорошо расписано и объяснено что и как.
Скрипт имеет 3 уровня распознавания клиента.
1. С полной передачей заголовков для анализа Яндексу
2. Сами отыскиваем UserAgent и посылаем Яндексу
3. Анализируем User-Agent самостоятельно
Если получаем не компьютер и не планшет, то переадресовываем на мобильную версию сайта.
Как поставить:
Копируете и вставляете в notepad++ или где вам удобней работать скрипт(сохраняете как mob.php) или скачиваете готовый файл(вирусов нет), закидываете его в корень основного сайта(не мобильного) и в index.php прописываете исполнение этого файла, после самого первого знака начала кода
с новой строки пишем:
Вместо mob.php имя своего файла, если вдруг решили поменять.
Первый раз я прописал это дело в index.php который лежит в папке моей темы, но был не прав и редирект не сработал, а когда прописал в индексе который лежит в public_html, то все заработало.
Скрипт:
В самом начале скрипта нужно указать адрес основного сайта и адрес мобильной версии.
if (strpos($key, ‘HTTP_’) === 0 && $key != ‘HTTP_HOST’ && $key != ‘HTTP_CONNECTION’) <
$key = strtolower(strtr(substr($key, 5), ‘_’, ‘-‘));
$headers .= $key . ‘: ‘ . $value . «rn«;
$otv = file_get_contents(‘http://phd.yandex.net/detect’, false, stream_context_create($opts));
$convert = explode(«n«, $otv);
$pos = strpos($convert[$i], ‘screenx’);
$sx = strip_tags($convert[$i]) + 0;
$pos = strpos($convert[$i], ‘screeny’);
$sy = strip_tags($convert[$i]) + 0;
$convert = explode(«n«, $otv);
$pos = strpos($convert[$i], ‘screenx’);
$sx = strip_tags($convert[$i]) + 0;
$pos = strpos($convert[$i], ‘screeny’);
$sy = strip_tags($convert[$i]) + 0;
$pos = strpos(strtoupper($uag), ‘MOBILE’);
$pos = strpos(strtoupper($uag), ‘TABLET’);
$pos = strpos(strtoupper($uag), ‘IPHONE’);
$pos = strpos(strtoupper($uag), ‘IPAD’);
$pos = strpos(strtoupper($uag), ‘TRANSFORM’);
// Если это — не комп и не планшетник, то готовим адрес редиректа…
$adr=str_replace($mainsite, $mobile, «http://».$_SERVER[‘SERVER_NAME’].$_SERVER[‘REQUEST_URI’]);
// ..и, собственно редиректим (301-й — самый правильный редирект)
header(«HTTP/1.1 301 Moved Permanently»);
В итоге редирект работает как мне надо, правда в нем не реализованна возможность поставить на сайт кнопки выбора версии сайта, т.к. всегда срабатывает редирект отправляя вас обратно на версию сайта которую определяет детектор, но в моем случае это не критично. Хотя, если кто-то подскажет как это сделать, то будет здорово!
i-adept.ru
