Как сделать HTML5 баннер?
Тянущийся баннер HTML5
Тянущийся баннер HTML5
Все чаще рекламные площадки предлагают к размещению места для тянущихся HTML5-баннеров. Обычно такой формат баннеров используется в виде широкой горизонтальной перетяжки в шапке главной страницы сайта.
Тянущийся баннер – современный формат баннера, который привлекает дополнительное внимание пользователя и предлагает больше пространства для визуализации вашего рекламного креатива.
Что такое тянущийся баннер?
Тянущийся баннер в HTML5 (он же “Резиновый HTML5-Баннер”, “перетяжка”, “адаптивный баннер”) – это баннер, который не имеет фиксированной ширины. Такой баннер умеет подстраиваться под ширину сайта, заполняя все доступное пространство. Баннер одинаково хорошо смотрится и на маленьком экране смартфона, и на большом настольном мониторе, без пустот или обрезов по краям.
Рассмотрим на примерах:
Так выглядит резиновый HTML5-баннер и фиксированный баннер.
Зачем нужен тянущийся (резиновый) баннер?
Главный плюс использования такого баннера – больше пространства для вашей рекламы. Баннер, занимающий всю ширину сайта, становится визуально главным на странице и привлекает внимание пользователя.
А дополнительное пространство в макете правильно изготовленного тянущегося HTML5-баннера позволяет преподнести рекламный креатив наиболее выгодным образом. Такие баннеры смотрятся действительно роскошно и ярко выделяются среди прочих графических элементов на странице. Примеры баннеров HTML5.
Способы реализации (как изготовить).
Разработка тянущегося баннера HTML5 несколько сложнее, чем изготовление баннера с фиксированными границами, так как требует от дизайнера уделить особое внимание вопросу: как разместить значимую информацию на баннере при условии отсутствия четких границ?
Способ 1
Баннер с растягивающимся фоном.
В таком варианте исполнения, значимая информационная часть баннера остается в рамках фиксированных границ, а растягивается только фон по бокам баннера (так называемые “крылья”, “уши”). В качестве тянущегося фона можно использовать как изображение, так и однородную заливку подходящим цветом.
Способ 2
Пропорциональное растяжение.
В этом случае элементы баннера (логотип, тексты, кнопка) позиционируются пропорционально ширине баннера. Фактически при уменьшении или увеличении ширины баннера изменяется и расстояние между элементами баннера.
Представьте себе резиновую бельевую веревку, на которой, как на прищепках развешаны элементы нашего баннера. Если растянуть веревку в несколько раз, то расстояние между прищепками увеличится по всей длине веревки.
Способ 3
Адаптивная верстка.
Иногда ширина тянущегося баннера может изменяться в несколько раз в зависимости от ширины пользовательского экрана. На смартфоне баннер может быть почти квадратным, а на настольном мониторе растягиваться до широкой полосы.
Для сохранения целостности дизайна и легкости восприятия информации используется адаптивная верстка макета тянущегося баннера. То есть к позиции и виду элементов баннера применяются особые правила с учетом текущей ширины баннера. Логотип, кнопка, изображения могут занимать разные места и формы в зависимости от применяемой для данной ширины верстки. А текст может менять форматирование, размер и количество строк.
Данный вариант изготовления, тянущегося HTML5-баннера наиболее кропотливый, но в то же время наиболее корректный с точки зрения аккуратности дизайна и его соответствия брендбуку и фирменному стилю заказчика.
В одном баннере могут применяться различные варианты написания логотипа, размеров изображений и кнопок.
Выбор способа изготовления, тянущегося HTML5-баннера, зависит от условий размещения и содержания баннера. Опираясь на опыт, мы всегда предложим оптимальное решение и подробно разъясним – почему выбран именно такой способ.
Особые требования.
К тянущимся HTML5-баннерам предъявляется ряд специальных требований рекламных сетей и площадок.
Такие требования включают:
- ограничения в весе баннера в килобайтах;
- требования к коду баннера и используемых библиотек;
- требования к оформлению обработчика клика по баннеру.
Ограничение по весу баннера, главным образом, налагает ограничение на размер и количество используемых изображений. Требования к коду баннера важны для успешного прохождения модерации на рекламных площадках.
Мы делаем баннеры для большинства ведущих баннерных сетей и популярных сайтов. А значит, хорошо знаем технические требования и тщательно готовим баннеры для беспроблемного прохождения модерации, которое не затормозит старт вашей рекламной кампании.
Как расшифровать эти непонятные цифры в описании баннера?
При описании формата тянущегося баннера обычно используется такая запись: Баннер 100%х90 (min 768px)
Это означает, что площадка принимает к размещению баннер шириной в 100 процентов (тянущийся на все окно браузера), высотой в 90 пикселей. При этом минимальная ширина области, в границах которой должна уместиться вся значимая информация – 768 пикселей.
Минимальная ширина – значимый для изготовления баннера параметр, поэтому желательно всегда уточнять его размеры у рекламной площадки.
Один за всех. Тянущийся баннер вместо фиксированных.
Правда ли, что тянущийся баннер способен заменить несколько фиксированных баннеров близкого формата?
Да. Например, правильно изготовленный тянущийся баннер 100%х90 может быть размещен на местах фиксированных баннеров: 728x90px, 760x90px, 960x90px, 1200x90px и подобных размеров той же высоты. Ведь он “резиновый” и будет корректно отображаться при любой ширине.
Так что мне заказать? Тянущийся (резиновый) HTML5-баннер или обычный, фиксированного размера?
В данный момент, наиболее популярные форматы для рекламных сетей (Google adWords, РСЯ Яндекс, Адфокс, Адривер) – это баннеры фиксированного размера (768х90px, 300х250px, 160х600px и т.д). Поэтому, для проведения рекламной кампании в этих сетях, лучше заказать комплект анимированных баннеров HTML5 стандартных фиксированных размеров. Стоимость и условия смотрите здесь.
Однако, если известно, что площадка размещения предлагает к размещению тянущиеся адаптивные баннеры, мы рекомендуем обязательно воспользоваться такой возможностью и заказать разработку этого современного, удобного и премиального формата.
bannermakers.ru
В чем вы делаете html5 баннеры?
Всем привет. Рыскал по интернету и из вариантов нашел:
Adobe Animate CC (бывший adobe flash), но уроков именно по html5 баннерам не нашел.
Adobe Edge Animate CC — который перестали поддерживать,но зато уроков по ним достаточно. Не нашел где можно скачать и не уверен, что в нем еще делают.
Google Web Designer — какой-то топорный,уже проще в конструкторе сделать.
Может что-то еще есть? (с пометкой, что adwords примет баннер ). Или знаете уроки по созданию html5 баннеров в animate cc? Или где можно скачать edge animate?
Заранее спасибо за ответы!
- Вопрос задан более двух лет назад
- 5994 просмотра
Adobe Animate CC (бывший adobe flash), но уроков именно по html5 баннерам не нашел.
потому что html5 существует для того что ты больше никогда, никогда не использовать убогий flash
баннеры понятие растяжимое. Можно делать на html+js, можно делать svg, есть еще canvas. Все дело в том, что для каждого тз по созданию баннера будет свой оптимальный метод и свое ПО ускоряющее работы.
Общая программа для создания любых баннеров, да еще обещающая HTML5 — это скорее всего игрушка для детей младшей школы. Потыкать в кнопочки и т.д.
Так что давайте пример того что надо сделать — Вам посоветуют на чем.
toster.ru
HTML5-баннеры: для чего нужны и как можно их сделать

Под баннером подразумевается рекламный блок на сайте, состоящий из красиво оформленных текста и изображения. Он должен отвечать имиджу компании, а его визуальная часть должна привлекать посетителей для ознакомления с рекламируемым продуктом.
Популярные виды объявлений на сайте:
Графический — простой вид баннера для рекламы в Интернете. Состоит из изображения определенного размера и содержит ссылку на рекламный ресурс.
Флеш-баннер — имеет большие возможности для анимации, это позволяет лучше передать информацию с помощью комбинации векторной и растровой графики.
HTML5-баннер —комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
Главные отличия HTML от других типов баннеров
По сравнению с другими методами создания баннеров, технологии HTML5 дают ряд преимуществ для привлечения аудитории на ресурс:
- Объявления в таком формате будут одинаково отображаться на всех устройствах без дополнительных расширений для браузера.
- HTML5 предоставляет больше возможностей для интеграции в свои рекламные объявления формы, кнопки социальных сетей, календари, карты и другие приложения.
- Небольшой вес и использование меньших ресурсов не влияет на скорость загрузки страниц в браузере. Флеш-технологии не позволяют добиться такого результата.
- Для оценки эффективности баннеров на HTML5 можно просмотреть статистику пользоваться в Google Analytics. Там представлена различная информация о гостях и переходах по ссылкам.
Существенным недостатком флеш-технологий, стал постепенный отказ от них крупных компаний, таких как Apple, Mozilla и Amazon. Основным толчком для исчезновения Flash стал Google. Сначала они отключили Flash-анимацию в Google Chrome, а затем отказались от Flash-объявлений в своих сервисах поисковой рекламы, отдав предпочтение HTML5.
Способы создания HTML-баннеров
Разработка баннера начинается с создания отдельной страницы и встраивается на сайт через «iframe». Существует несколько методов разработки рекламных баннеров на сайт, мы рассмотрим самые популярные.
1. Создание фрейма с помощью CSS3 и javascript
Фрейм позволяет загружать в область заданных размеров любые независимые документы. Это может быть разный HTML-код с использованием стилей и скриптов для оформления.
Также возможна реализация баннера через область «canvas», в которой разрабатываются анимации, рисунки, графики и даже игры при помощи javascript. Для ускорения разработки разрешается воспользоваться сторонними библиотеками, например CreateJS.
- Функционал не ограничен никакими программами, можно реализовать что угодно.
- Такой процесс довольно сложный и требует особых навыков верстки.
- Большие трудозатраты по времени относительно других способов.
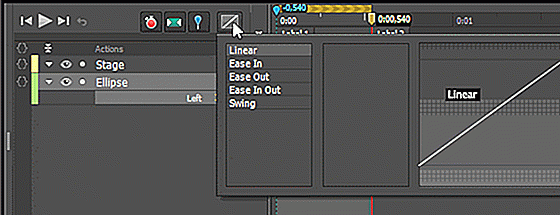
2. Adobe Edge Animate

Тем, кто знает Adobe After Effects, интерфейс программы Adobe Edge Animate покажется очень знакомым. У Adobe Edge Animate более ужатый функционал, направленный на разработку простого анимированного контента с использованием HTML5, javascript и CSS3. Программа поддерживает импорт таких форматов, как .svg, .png, .jpeg, .gif, HTML; поддержка video и audio форматов.
Имеется более 30 встроенных эффектов, что упрощает время создания качественной анимации в несколько раз:

Основные преимущества Adobe Edge Animate:
- Множество доступных видеоуроков в Сети по использованию программы.
- Простой функционал, большинство процессов автоматизированы
- Программа не требует знаний в HTML5, javascript и CSS3.
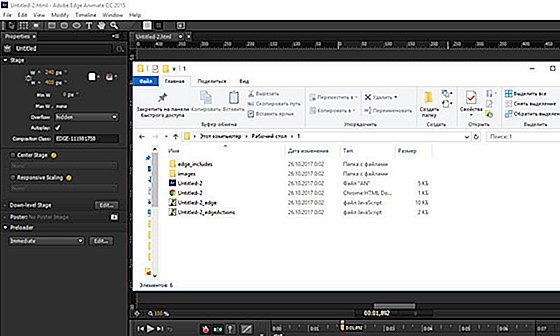
- По окончанию работы получаем все необходимые документы для размещения баннера на сайте. Images — папка с графическими элементами баннера, несколько файлов javascript, html и файл формата An — для последующего редактирования файла в программе.

Есть и несколько недостатков:
- Интерфейс только на английском языке.
- С 2015 года компания Adobe прекратила развитие проекта Adobe Edge Animate, программа с того времени не обновлялась и достигла своего предела в развитии. Edge Animate все еще доступен для скачивания в архивах Creative Cloud.
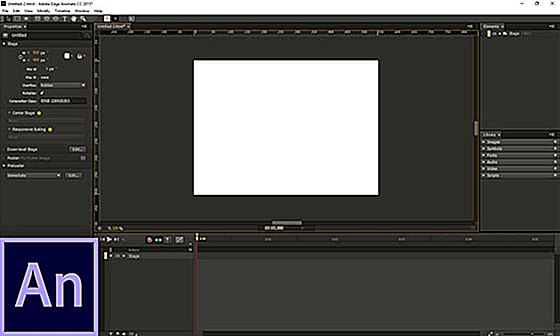
Adobe Animate CC

Animate CC — это переименованный продукт Adobe Flash Professional. В последнее время технология Flash растеряла доверие пользователей, программа нуждалась в смене названия и нескольких доработках. По сути, это та же самая программа Flash Professional, но в которой файлы дополнительно сохраняются в HTML5 и javascript.
Интерфейс очень схож с Flash Professional, но возможности у программ различаются.

Преимущества Animate CC:
- Возможность создания трехмерной графики. Имеется инструмент «камера», позволяющий снимать глубину кадра для настоящей анимации.
- В отличие от Edge Animate Animate CC, имеет большой выбор векторных кистей и возможность работы с растровой графикой.
- Программа относительно новая, поэтому Adobe активно развивает проект, выпускает обновления и совершенствует Animate CC.
- Имеется русскоязычная версия.
- Расширенные возможности экспорта файла в форматы: javascript/Html, jpeg, png, oam, svg, mov, gif. Нажатием одной кнопки сохраняются элементы баннера в спрайтах, тем самым уменьшая время загрузки баннера.
- Новизну программы также отнесем к недостаткам. Уроков по созданию анимации в Animate CC не так много, как у Adobe Edge Animate. Поэтому работу некоторых функций нужно изучать самостоятельно, что дается не просто. Программа достаточно сложная для самостоятельного изучения, но разобраться можно.
- Некоторые функции не автоматизированы, как в Edge Animate, что также увеличивает время создания баннера.
Google Web Designer

Google порадовал нас бесплатным редактором, специально созданным для реализации html-баннеров. Google Web Designer полностью заточен на реализацию рекламы, основной уклон которой направлен на AdWords. Если мы посмотрим на окно создания нового файла, заметим, что в программу уже встроены размеры шаблонов рекламы.
Преимущества Google Web Designer:
- Простой интерфейс.
- Наличие шаблонов для рекламы в google.
- Полностью бесплатная программа.
- Наличие русскоязычной версии.
- Заложен адаптивный дизайн баннеров, html-баннер будет отлично выглядеть в любом разрешении экрана.
- Функционал Google Web Designer достаточно узок для создания шедевров анимации. Программа сильно ограничена шаблонами.
- Нехватка обучающих программ. Справки Google недостаточно для полноценного обучения функционалу.
Все способы, представленные выше, не новые, но они проверенные. А значит, есть гарантия, что созданные html-баннеры пройдут модерацию на большинстве рекламных площадок, так как их технические требования соответствуют общим стандартам.
Существует еще множество других программ и сервисов, способных дать качественный продукт, но мы рассмотрели 4 основных способа разработки продвинутого HTML-баннера с интересной анимацией, которые используем в своей работе. Мы также можем для вас разработать баннеры или рекламную кампанию целиком.
Оценок: 1379 (средняя 5 из 5 )
HTML5-баннеры: для чего нужны и как можно их сделать Статья о принципах разработки правильных Html5-баннеров. Под баннером подразумевается рекламный блок на сайте, состоящий из красиво оформленных текста и изображения
- Главная
- HTML5-баннеры: для чего нужны и как можно их сделать

Антирейтинг CMS с точки зрения SEO

Апгрейдим страницу оформления заказа, чек-лист

Как создать, настроить и оптимизировать таргетированную рекламу в Facebook?
retscorp.ru
Адаптивные баннеры на HTML5 и CSS3
Адаптивный веб-дизайн — значительное достижение для всего Интернета. Мы больше не скованы давно устаревшей моделью «печатной страницы» со статическим содержимым, разбитым на области фиксированного размера. Сегодня Интернет способен жить, дышать и приспосабливаться, заполняя всё пространство, доступное на экранах различных устройств, начиная от мобильных телефонов — и вплоть до огромных видеодисплеев. Это то, какой и предполагалась Глобальная сеть.
Но есть небольшая проблема. Веб-сайты зачастую содержат баннерную рекламу и традиционные баннеры, не обладающие особой гибкостью. Как flash-, так и GIF-баннеры имеют фиксированные размеры, из-за чего несовместимы с современной адаптивной вёрсткой. Нам необходим новый метод создания баннерной рекламы. Нам нужны «адаптивные» баннеры.
Новый формат баннеров
Как же этого достичь?
Во-первых, баннер создается как резиновая HTML5-страница. Мы наполняем её текстом, изображениями, ссылками на требуемую страницу, украшая всё это при помощи CSS3. Во-вторых, такой баннер может быть размещен на любом веб-сайте посредством плавающего фрейма iframe. Есть одна хитрость, задействующая CSS3 медиа-запросы чтобы сделать динамическими размерности iframe’а, и вскоре я расскажу о ней… Однако, по большому счёту, это всё!
Время небольшой демонстрации
Вот пример HTML5-баннера популярного формата 125 x 125 px («квадратная кнопка»). А вот пример того же баннера с измененной шириной. Обратите внимание, как этот баннер ведет себя при изменении размеров окна браузера. Изящно, не правда ли? 🙂
Новое соглашение о размерах баннеров
Адаптивная вёрстка требует, чтобы элементы страницы имели переменную ширину, поэтому баннеры тоже должны придерживаться этого соглашения. Высота в адаптивной разметке не столь важна, т.е. мы может выбрать любое необходимое нам значение высоты. Но это не значит, что наш баннер «завязнет» на этом значении — мы можем определить множество значений для любого баннера!
Для сохранения обратной совместимости адаптивные баннеры должны иметь те же значения высоты, что и традиционные. Теоретически мы можем создать баннеры, работающие с любой шириной/высотой, но их слишком сложно конструировать или тестировать. Я предлагаю отталкиваться от минимальной ширины в 88 px и придерживаться следующего набора стандартных высот:
31px «микро»
- микро полоса (88 x 31)
60px «кнопка»
- кнопка 2 (120 x 60)
- половина длинного баннера (234 x 60)
- длинный баннер (468 x 60)
90px «баннер»
- кнопка 1 (120 x 90)
- горизонтальный (ведущий) длинный (728 x 90)
125px «малый прямоугольник»
- квадратная кнопка (125 x 125)
250px «прямоугольник средней величины»
- вертикальный баннер (120 x 240 *Достаточно близко!)
- всплывающий квадрат (250 x 250)
- прямоугольник средней величины (300 x 250)
400px «большой прямоугольник»
- вертикальный прямоугольник
600px «небоскрёб»
- небоскрёб (120 x 600)
- широкий небоскрёб (160 x 600)
- объявление на полстраницы (300 x 600)
Семь вышеприведённых значений высоты представляют диапазон вертикальных размеров; в сочетании с переменной шириной они покрывают наиболее популярные сегодня форматы баннерной рекламы. Конечно, как и в случае с традиционными баннерами, вы можете использовать иной, нестандартный формат.
Самым замечательным является тот факт, что 14 общепринятых форматов баннеров сводятся всего к семи, причём все они могут быть представлены всего одним HTML5-баннером! В добавок, мой демо-баннер занимает менее 25k вместе со всеми составляющими (HTML, CSS и JPG-изображение).
Опробуйте эти новые форматы в моём приложении для проверки адаптивных баннеров — с его помощью вы можете тестировать и свои собственные баннеры. Измените размер окна браузера чтобы увидеть, как все они «приспосабливаются».
Изменение размера iframe’а при помощи CSS медиа-запросов
Иногда может потребоваться, чтобы ваш баннер адаптировался ещё и по высоте — достичь этого можно путем изменения размера iframe’а при помощи CSS медиа-запросов. Я обнаружил, что лучший способ сделать это — назначить высоте и ширине iframe’а значение 100% и обернуть его div’ом со специальным набором размеров в CSS. Вот как это выглядит:
Откройте CSS-файл моего адаптивного баннера, чтобы рассмотреть рабочий пример.
Отслеживание (трекинг) показов и кликов
Ещё одна замечательная особенность HTML5-баннеров состоит в том, что их можно отслеживать в Google Analytics — как и обычный веб-сайт. Фактически, мы получаем намного больше данных, чем от типичной системы показа рекламы. Вы можете надежно отследить не только количество показов баннера (banner impression tracking), но и рефереров, браузеры, разрешения экранов, мобильные устройства, популярные страны/города и много чего ещё!
Кроме того, задачу отслеживания количества кликов по баннеру можно легко решить, воспользовавшись одним из множества бесплатных сервисов сокращения ссылок. Лично я предпочитаю bit.ly. Если ваш баннер содержит большое количество ссылок, вы сможете отследить их по отдельности. Только не забудьте добавить target=»_top» в гиперссылки, чтобы реклама «вышла» за пределы фрейма, полностью захватив окно браузера.
Хранение размеров баннера в мета-тегах
Адаптивные баннеры можно заставить поддерживать любой набор размеров, но, чтобы не прочёсывать CSS в поисках поддерживаемых значений высоты, я предлагаю записывать их в теге META. Взгляните на пример:
Это хорошая практика, потому как тег META является машиночитаемым. В некоторых случаях для корректного отображения вашему браузеру может понадобиться узнать альтернативные размеры.
Подводя итог вышесказанному
Для адаптивной вёрстки нужна баннерная реклама с переменной шириной, я и считаю, что HTML5 подходит для этого как нельзя лучше. При помощи маленького CSS-трюка мы можем создать баннер, который один способен принимать все распространённые в настоящее время форматы. Скачайте пример моего баннера и попробуйте сами написать что-то подобное. Не забудьте протестировать ваше творение в моём приложении для проверки адаптивных баннеров. Если вы хотите разместить адаптивный баннер в своём блоге или на веб-сайте, просто скопируйте нижеприведенный код (только установите нужный размер):
Свяжитесь со мной, если у вас есть любые предложения или багфиксы. У меня не было возможности протестировать всё в IE… У меня сын, которому всего 11 дней, и 20-месячная дочь, поэтому у меня не так много свободного времени… Невероятно, но мне всё же удалось дописать эту статью!
Скромное мнение переводчика
Некоторые достаточно критично относятся к внедрению HTML5 (связки HTML5+CSS3+JavaScript) в различные области разработки: создание баннеров, игровая индустрия и проч. И я не могу не согласиться, что сегодня существует достаточно проблем, связанных с производительностью (CSS3 Transition, JavaScript), отсутствием достаточно мощных дизайнерских инструментов (Adobe Flash vs Adobe Edge) или необходимостью изучения и разработки новых технологий, приёмов и подходов. Но лично для меня очевидно, что все эти проблемы некритичны, поэтому, с учётом темпа развития всего и вся в IT, остается лишь немного подождать.
P.S. В HTML5 для тега iframe добавлен атрибут sandbox, позволяющий накладывать ограничения на содержание фрейма. Возможно, этот факт поможет сгладить ту волну паранойи, которая иногда охватывает iframe. Правда, с поддержкой в разных браузерах пока слабовато (проверить можно тут).
Хардкорная конфа по С++. Мы приглашаем только профи.
habr.com
Создавайте HTML5 баннеры — анимированные и адаптивные объявления
Создавайте HTML5 баннеры за считанные минуты, используя наш онлайн-конструктор. Делайте впечатляющую дисплейную рекламу для ваших сайтов и кампаний. Используйте готовые шаблоны, анимацию и бесплатные стоковые фото из нашей библиотеки.
Готовые шаблоны HTML5 баннеров
Ищете вдохновение? Галерея Bannersnack содержит более 4000 шаблонов для HTML5 баннеров с возможностью любой настройки и персонализации. Ознакомьтесь со статическими и адаптивными вариантами оформления во всех размерах.
Как создать рекламный HTML5 баннер с помощью Bannersnack
Выберите нужный формат
После входа в наш конструктор HTML5 баннеров, вам потребуется выбрать правильный размер рекламного объявления. Вы можете создать его в одном размере или получить несколько размеров сразу, используя Banner Generator. Этот инструмент существенно сэкономит время, необходимое для разработки дисплейной рекламы и других анимированных элементов.
Создайте собственный дизайн
Сделайте однотонный фон или используйте изображение, включите текст, клип-арт или фигуры. Вы даже можете загружать собственные материалы, например, шрифты и логотип, и добавлять их в баннеры. Если вам требуется больше возможностей для самовыражения, подумайте, не использовать ли дополнительные слайды.
Добавьте эффекты анимации
Когда дизайн готов, вы можете перейти к анимации. Добавьте элементы HTML5 анимации ко всем изображениям и смене слайдов. Для экономии времени используйте Magic Animator, чтобы добавлять анимационные эффекты в один клик.
Экспортируйте HTML5 объявления
Как только HTML5 баннер готов, вы можете использовать его несколькими способами. Просто сохраните его в формате HTML5 и загрузите на нужную рекламную платформу (например, Google Ads) или получите код вставки и добавьте его на свой веб-сайт. При необходимости вы можете создать адаптивную рекламу, выбрав опцию адаптивного масштабирования во вкладке кода вставки.
Функции Bannersnack
Делайте профессиональную HTML5 рекламу без каких-либо навыков программирования и дизайна. Работайте в команде над любым проектом и оптимизируйте рабочий процесс.
Конструктор баннеров с перетаскиванием
Научиться создавать HTML5 баннеры никогда не было проще, чем с нашим интуитивно понятным графическим редактором, в котором есть функция перетаскивания.
Предустановки HTML5 анимации
В нашем редакторе есть 32 готовых набора предустановок, которые облегчат процесс анимирования.
Неограниченное количество изображений
Вам больше никогда не придется беспокоится о стоковых фотографиях. Выбирайте из миллионов профессиональных фото прямо в нашем редакторе.
Анимация на временной шкале
Поскольку создание сложных анимационных эффектов требует точности, мы предлагаем временную шкалу в качестве интуитивно понятного интерфейса.
Загрузите собственные материалы
Сконструируйте HTML5 баннеры, используя собственные логотипы, шрифты и SVG-файлы. Импортируйте в библиотеку все, что может понадобиться.
Оставайтесь собранными
Структурируйте свою работу с помощью нескольких рабочих пространств, сохраняйте баннеры в папках и делитесь доступом с командой.
Анимированная HTML5 реклама
Создавайте профессиональные, универсальные и адаптивные объявления
Использование HTML5 объявлений может существенно помочь вашим дисплейным рекламным кампаниям. Анимация привлекает внимание аудитории, обеспечивает лучшее вовлечение, повышает кликабельность и в результате ведет к росту конверсии.
HTML5 поддерживается во всех основных браузерах и может использоваться для гораздо большего, чем просто создание рекламных баннеров. Вы можете добавлять привлекательную анимацию в отдельной области файла, что идеально подходит, если на вашем сайте или в интернет-магазине необходимо обеспечить дополнительную функциональность.
Создавайте адаптивные рекламные объявления, размер которых будет автоматически меняться в зависимости от разрешения экрана.
www.bannersnack.com
