Как сделать адрес на Яндекс карте?
Как добавить Яндекс Карты на сайт
Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/

Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.

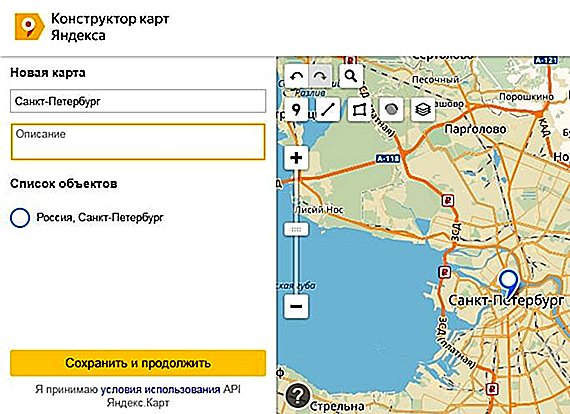
Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.

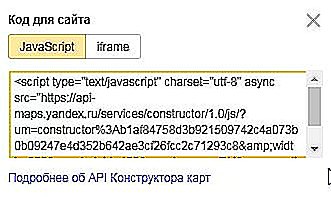
Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.

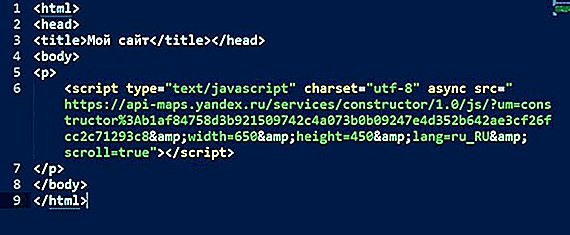
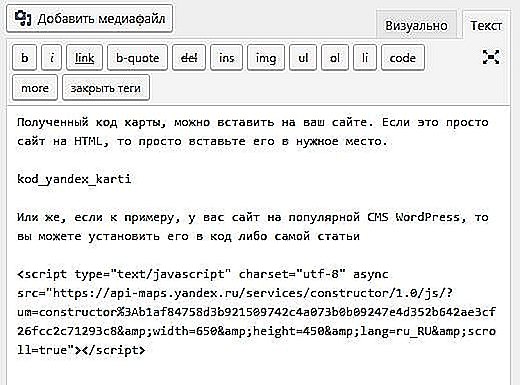
Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.

Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»

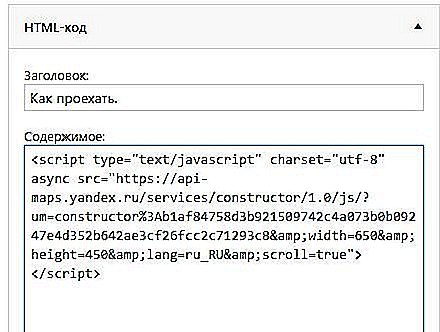
либо, можно вставить в виджет.

Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
web-ru.net
Как добавить организацию в Яндекс.Карты и сделать карту на сайте

Читайте также
10 типичных маркетинговых ошибок
Как зарегистрировать ИП, не выходя из дома
Планирование в организации — почему нужно использовать три бюджетные формы
Как проверить контрагента: обзор сервисов
Как запустить франшизу и заставить ее работать
Эта статья о базовых возможностях Яндекс.Карт будет полезна компаниям, которые продают товары и оказывают услуги офлайн, физически общаясь с клиентами: магазины, банки, аптеки, детские и образовательные центры, клубы, кафе, мастерские, агентства недвижимости, нотариальные конторы, фитнес-залы и т. д.
Если вашей компании нет на Яндекс.Картах либо есть, но »для галочки», эта статья расскажет, как и зачем можно использовать Карты — это легче, чем копаться в Яндекс.Справочнике.
Статья не будет интересна компаниям, которые решают транспортные и логистические задачи, оказывают услуги доставки и перевозки. Возможно, вас заинтересуют такие продукты, как Яндекс.Маршрутизация и Матрица расстояний, но они — за рамками этой статьи.
Из этой статьи вы узнаете:
Зачем добавлять компанию в Яндекс.Карты
Наличие организации на Картах помогает людям узнать о вас, влияет на доверие к бренду, делает аудиторию лояльнее: найти вашу компанию на Карте и удобно до нее добраться.
Благодаря рубрикам в Яндекс.Картах, человеку не нужно знать точное название компании, он может найти нужную организацию по общему запросу: »где поесть», »детский центр», »магазин одежды» и т. д.
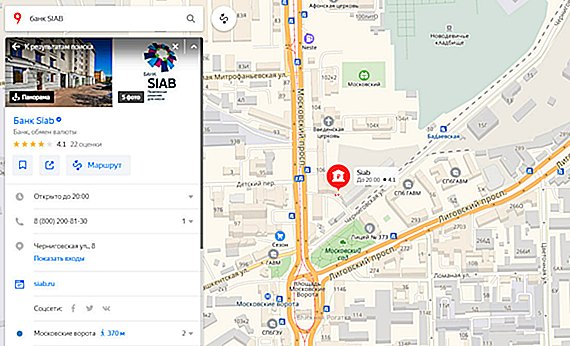
Таким образом, наличие компании на Картах помогает привлекать и случайных клиентов. Например, к нам в Банк часто заходят прохожие »из Карт и навигатора», чтобы поменять валюту.

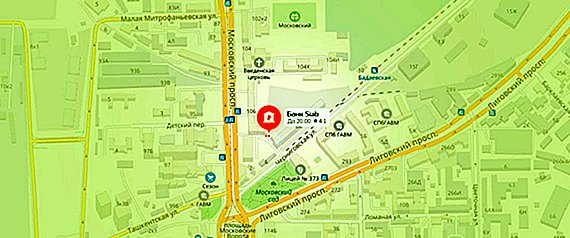
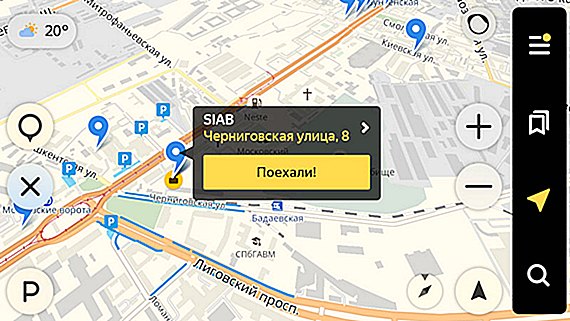
По запросам о деятельности (»банк», »обмен валюты») приложения »Яндекс.Навигатор» и »Яндекс.Карты» находят вашу компанию на карте и прокладывают маршрут
Базовые возможности Яндекс.Карт для бизнеса
В Яндекс.Картах есть собственный личный кабинет, в котором вы управляете информацией о ваших организациях. Рассмотрим его основные возможности: добавление компании, управление аккаунтом, просмотр статистики и реклама.
Как добавить компанию на Яндекс.Карту через Справочник
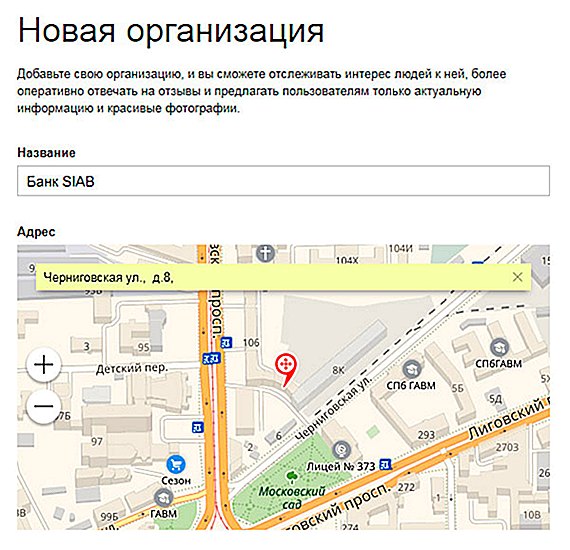
Авторизуйтесь в системе, используя логин и пароль корпоративной Яндекс.Почты. Затем перейдите на страницу создания компании. Введите название и начните заполнять поле »Адрес».

Форма добавления организации: название и адрес
Яндекс автоматически подтянет корректный формат адреса и подставит геометку. Перетяните метку туда, где находится вход в вашу компанию.
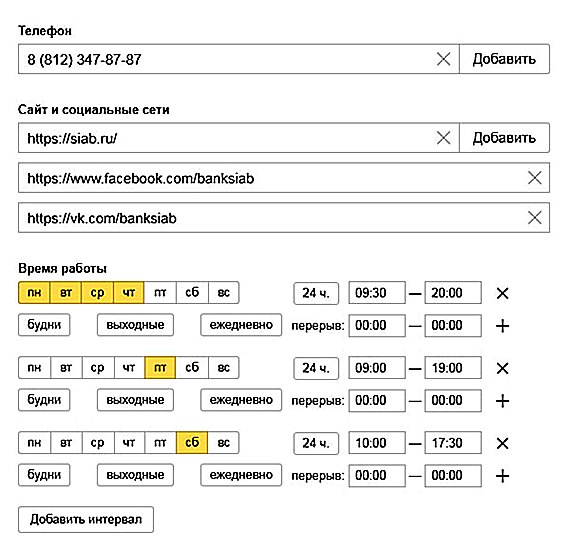
Заполните контактные данные: номера телефонов и адреса в интернете. Обратите внимание: номер, по которому с вами будет связываться представитель Яндекса, должен стоять на первом месте.
Укажите время работы. Если вы работаете без перерыва, оставьте значение 00:00 — 00:00. Вы можете установить несколько рабочих интервалов для отдельных дней недели.

Добавление организации: телефон, сайт и режим работы
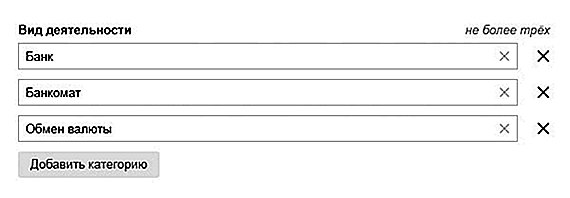
Укажите специфику вашей организации: начните заполнять поле, и Яндекс предложит вам варианты.

Виды деятельности компании. Можно указать не более трех видов
После заполнения в течение 10 минут (в загруженное время — до часа) с вами свяжется представитель Яндекса, чтобы подтвердить информацию.
Компания добавлена! На Яндекс картах она появится в ближайшее время — от нескольких минут до 2 — 3 дней.

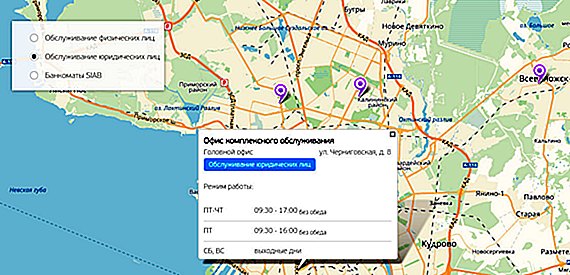
Проверьте, как отображается метка вашей организации на Яндекс.Карте
Как добавить филиалы и объединить их в одну сеть
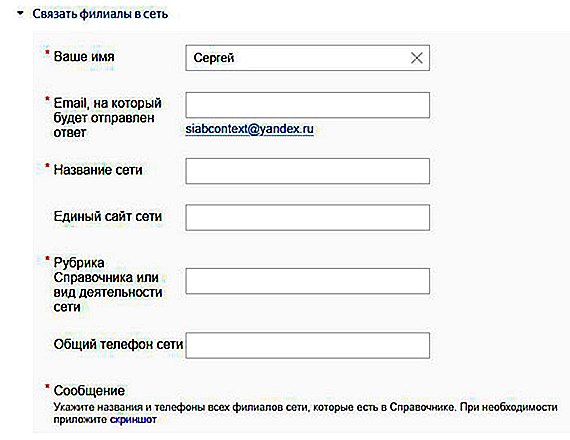
Если у вас есть филиалы, добавьте каждый из них как отдельную организацию, а потом отправьте в Яндекс форму, чтобы объединить их в сеть.

Форма для объединения филиалов в сеть
В Яндексе есть ограничения по рубрикам, которые не могут быть объединены в единую сеть. К ним относятся »Банки», »Банкоматы» и »Терминалы», но есть и другие ограничения. В Банке SIAB каждый филиал заведен как отдельная организация.
Если в вашей компании более 30 филиалов, вы можете стать партнером Справочника, и данные о вашей компании будут обновляться автоматически во всех сервисах Яндекса.
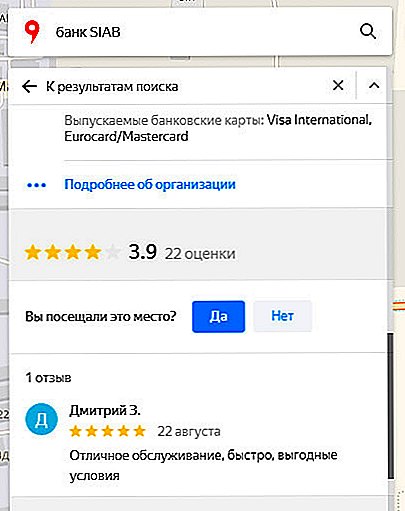
Отзывы и рейтинг
Яндекс собирает и модерирует отзывы об организациях, которые влияют на рейтинг вашей компании. Владельцы компании могут отвечать на отзывы пользователей — это тоже добавит вам очков в рейтинге.

Отзывы и рейтинг на Яндекс.Картах
Чтобы стать »владельцем организации» для Яндекс.Карт, нужно подтвердить свои права. После этого вы сможете отвечать на отзывы или, если они некорректны, жаловаться на них, тогда модераторы их удалят.
Чтобы не пропустить отзыв, настройте уведомления на email. Помните, что пользователи не могут отвечать вам, поэтому Яндекс рекомендует оставлять свои контакты и приглашать клиентов к общению за рамками отзывов.
Если вы подтвердите права на организацию, заполните профиль и загрузите не менее трех фотографий, то получите метку »Информацию подтверждена владельцем». Метка видна пользователям и повышает доверие к компании. Кроме того, вы сможете управлять информацией о вашей организации, которую добавляют люди.
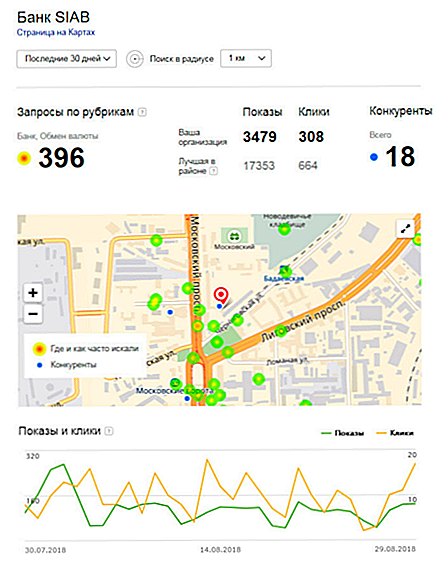
Статистика Яндекс.Карт
Статистика помогает отслеживать эффективность вашего присутствия в Яндекс.Картах. Данные статистики представлены в следующих видах:

Статистика Банка SIAB на Яндекс.Картах. Кликабельность по нашей компании — 8,9%
- тепловая карта запросов по вашей рубрике: в каких районах города спрашивают о вашей сфере деятельности. На этой же карте отражено местоположение ваших конкурентов по рубрике;
- график показов и кликов — показывает динамику интереса к вашей организации, вашу популярность среди пользователей. Если кликов больше, чем показов — вы на правильном пути;
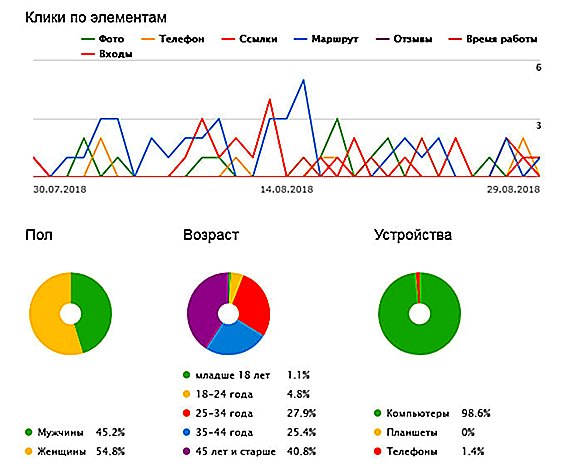
- диаграммы демографических данных — показывает основную информацию о вашей аудитории: пол, возраст, тип устройства.

Информация о целевой аудитории. Абсолютное большинство наших клиентов используют десктопы, а не мобильные устройства: условия банков изучают и сравнивают, а не принимают решение на ходу
Реклама на Картах: приоритетное размещение и реклама в Яндекс.Навигаторе
На Яндекс.Картах существует два рекламных продукта: приоритетное размещение и реклама в навигаторе.
Оба сервиса создают для вашей организации особую метку на карте, отличающуюся от других, позволяют добавить логотип, фотографии, витрины товаров и рекламные объявления.
Для обоих видов рекламы собирается статистика, которая помогает отслеживать эффективность.
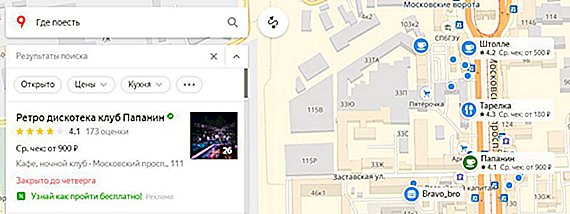
Приоритетное размещение
Цена приоритетного размещения рассчитывается по формуле, в которой есть базовая стоимость 1 000 рублей и коэффициенты »город» и »рубрика», увеличивающие итоговую стоимость рекламы. Стоимость приоритетного размещения не зависит от показов или кликов, а оплачивается на период от 90 дней. Длительность периода размещения рекламы тоже влияет на цену.

Клуб »Папанин» пользуется приоритетным размещением: у него зеленая метка и первая позиция в выдаче по запросу »Где поесть»
Заказать приоритетное размещение можно в кабинете с вашими организациями.
Реклама в Яндекс.Навигаторе
Реклама в Яндекс.Навигаторе оплачивается за показы. На 29 августа 2018 стоимость рекламы в Навигаторе составляет 59 рублей с НДС за 1 000 показов во всех рубриках, кроме автосалонов и недвижимости — там цена выше: 118 рублей и 177 рублей с НДС соответственно.
Единовременно в Навигаторе может работать только одна рекламная кампания, причем ее нельзя редактировать. Если нужно внести правки, придется создать новую рекламную кампанию и запустить ее вместо старой.
Создать и оплатить рекламную кампанию в Яндекс.Навигаторе можно здесь.
Реклама в Яндекс.Картах дешевле и проще, чем контекстная реклама в Яндекс.Директе. Для компаний, которые продают товары и предоставляют услуги офлайн, это актуальный способ привлечь к себе клиентов.
Как добавить карту на сайт
Есть несколько способов добавить карту на сайт: виджет и конструктор карт. Еще на сайте — везде, где есть упоминание адреса — можно разместить геоссылку.
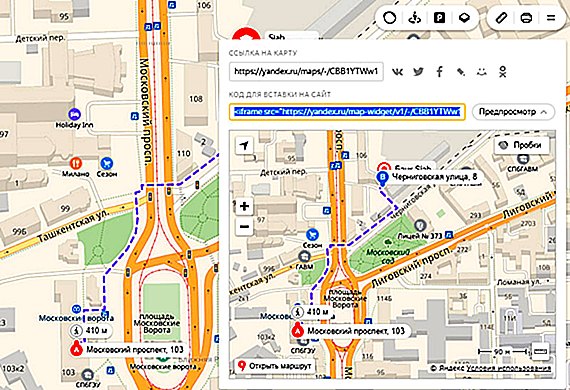
Зайдите на Карты и найдите вашу компанию по адресу. Вы можете проложить маршрут от метро, указать филиалы организации. Нажмите »Поделиться». Скопируйте код для сайта и добавьте его на страницу »Контакты» на вашем сайте.

Пример карты с проложенным маршрутом. Нажмите на кнопку меню »=» и выберите »Поделиться»

Виджет с картой на сайте Банка SIAB
Конструктор карт
Конструктор карт — это визуальный редактор, в котором вы можете создать свою карту для размещения на сайте и в социальных сетях. В отличие от возможностей виджета, в Конструкторе можно создать несколько объектов и проложить маршрут между ними.

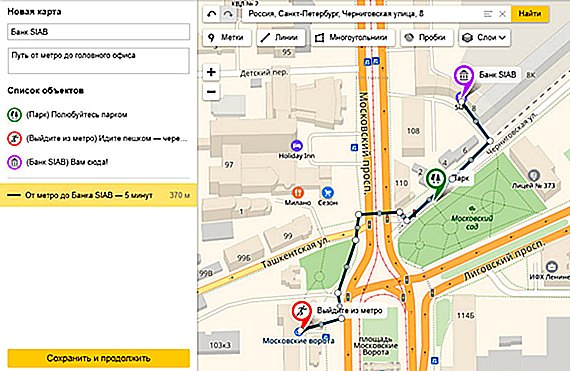
Путь в головной офис Банка от метро »Московские ворота» в Конструкторе Яндекс.Карт
В Конструкторе карт объекты задаются с помощью меток: описание, цвет и иконку можно выбрать. С помощью »Многоугольников» выделяйте области и подсвечивайте их разными цветами. Можно включить режим »Пробки» и выбрать слои: схему, спутник или гибрид. Выбранный вариант будет отображаться на вашем сайте в актуальном состоянии.
Такие карты можно создавать не только для сайта, но и для других рабочих и личных целей. Допустим, вы выступаете на конференции и делаете об этом новость. Покажите с помощью карты в Конструкторе, как добраться до места проведения мероприятия, . Если вы проводите экскурсии — создайте маршрут и расставьте метки для интересных мест. Ставите задачу найти офис или другое коммерческое помещение — очертите области поиска в карте и снабдите ей своего менеджера по развитию.
В Конструкторе можно сохранять объекты, чтобы использовать их регулярно для разных карт.
Сохраните готовую карту и выберите тип применения: интерактивная или для печати. Настройте размеры карты (в пикселях) или установите флажок »Растянуть по ширине», чтобы карта отображалась по ширине экрана. Яндекс сгенерирует ссылку — ее можно использовать в социальных сетях — и предложит получить код для размещения карты на сайте.

Сохранение карты из Конструктора, управление размерами, ссылка и код
Все созданные вами карты сохраняются в вашем кабинете в Конструкторе. Если вам понадобится изменить карту — она будет доступна для редактирования в Конструкторе. Изменения отобразятся на сайте автоматически, менять код не придется.
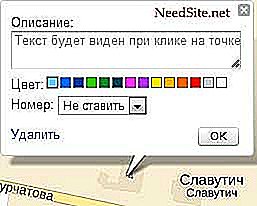
Геоссылка — это выделенный текст определенного типа, при клике на который появляется всплывающее окно с картой. Ее уместно использовать на разных страницах сайта, а не только в Контактах.
Пример геоссылки с адресом. Кнопка »Подробнее о месте» адресует пользователя к Яндекс.Картам, »Как добраться» — к Картам с включенной опцией построения маршрута
Геоссылка создается с помощью специальных тегов в коде сайта, но обернуть ею можно только:
- адрес: Черниговская, д. 8;
- название компании: Банк SIAB;
- географические координаты: [30.320917,59.893917];
- топоним: »река Нева».
Если попробовать сделать геоссылку на текст другой категории, карта не отобразится и выдаст ошибку »Ничего не найдено».
Шпаргалка по Яндекс.Картам
- Добавьте свою организацию через Яндекс.Справочник и заполните профиль: добавьте логотип, фотографии, опишите сферу деятельности, укажите свой график работы, номера телефонов и e-mail;
- Пройдите процедуру верификации, чтобы получить метку »Информация подтверждена владельцем» и возможность отвечать на отзывы пользователей о вашей организации;
- Настройте уведомления, чтобы оперативно реагировать на отзывы и повышать рейтинг. Помните, что пользователи не могут отвечать вам в отзывах
- Если у вас есть филиалы, объедините их в сеть. Если у вас 30 и более филиалов, станьте партнером Справочника
- Используйте рекламу в Яндекс.Картах: приоритетное размещение в Яндекс.Картах и рекламу в Яндекс.Навигаторе;
- Анализируйте эффективность вашего присутствия в Картах и применения рекламных продуктов: приоритетного размещения и рекламы в Навигаторе с помощью сервисов статистики;
- Используйте виджет или Конструктор карт для размещения карты на страницах вашего сайта: прокладывайте маршрут до вашей компании, ставьте метки ориентиров и филиалов;
- Поставьте геоссылки на адреса, название вашей компании на разных страницах вашего сайта.
© 1995–2019, ПАО БАНК «СИАБ». Лицензия банка №3245 от 10.11.2015.
196 084, г. Санкт-Петербург, Черниговская ул.,
д.8, лит. А, пом. 1-Н
siab.ru
Как добавить Яндекс карту на сайт
В этой статье рассмотрим установку Яндекс карт без использования плагина, поэтому это подойдет как для обычного сайта, так и для сайта созданного на движке WordPress. О том как добавить Google карты читайте тут.

Яндекс карты (Yandex maps) – отличный инструмент, который позволит сообщить о местоположении офиса, склада или магазина. Разместив на сайте Яндекс нарту, с подробной схемой проезда, можно быть уверенным, что клиент не заблудиться.
Если вы владелец интернет-магазина, то можно оснастить форму заказа картой, которая позволит указать клиенту свое место положения, что значительно сэкономит время ожидания. Да и курьер будет благодарен.
В Яндекс картах есть схемы метро и данные о пробках, что позволит избежать ряда неудобств и сэкономит время.
Если представить к сравнению Яндекс и Google карты (добавление Google карт на сайт), то мое предпочтение будет отдано именно сервису Яндекс карт, так как он предлагает для пользователя более широкие возможности. Не говоря уже о том, что Яндекс карты имеют лучшую детализацию, а так же народную карту, которую редактируют по спутниковым снимкам сами пользователи.
Пожалуй, с прелюдией закончим, как говорится: «Лучше один раз увидеть…».
Установка (добавление) Яндекс карты на свой сайт
Перед тем, как установить Яндекс карту на свой сайт, ее необходимо создать. Сделать это можно в конструкторе карт:
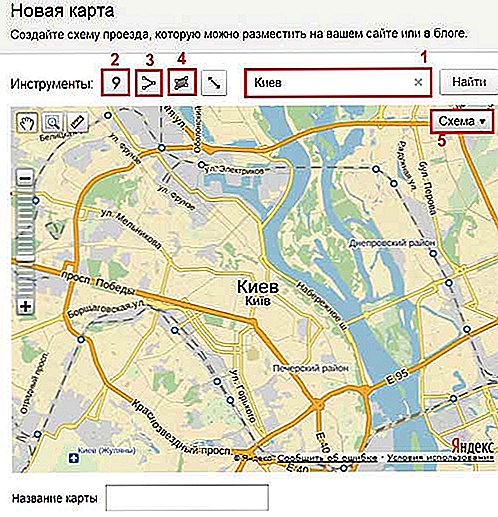
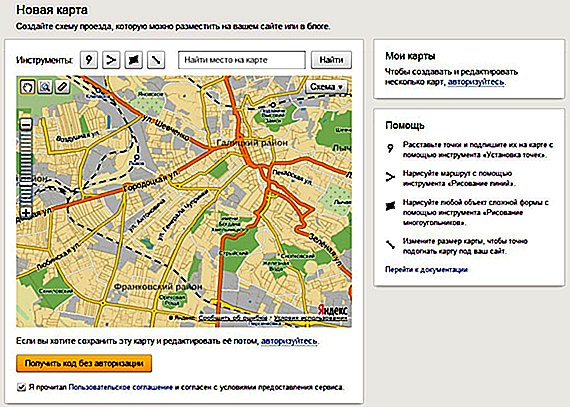
При переходе по ссылке вы увидите страницу:

- Воспользовавшись поиском найдите интересующий вас город, либо конкретный район/адрес.
- Установка точек позволит создать точку с описанием, которое будет появляться при клике по этой точке (маркеру). Можно задать цвет и нумерацию.

- Рисование линий – удобно, если нужно проложить маршрут.
- Рисование многоугольника.
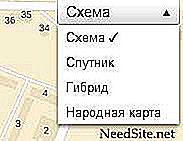
- Можно выбрать 4 варианта отображения карты: схема, спутник, гибрид, народная карта.

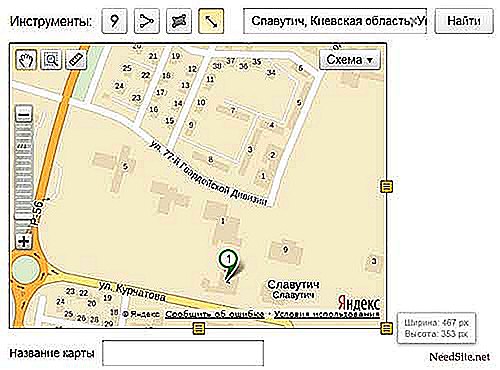
Изменение размеров карты перетаскиванием меток. Позволит визуально определить как будет смотреться карта установленная на сайте. В помощь верстальщикам под картой отображается высота и ширина в пикселях.

Осталось только ввести название карты, сохранить и получить код Яндекс карты.
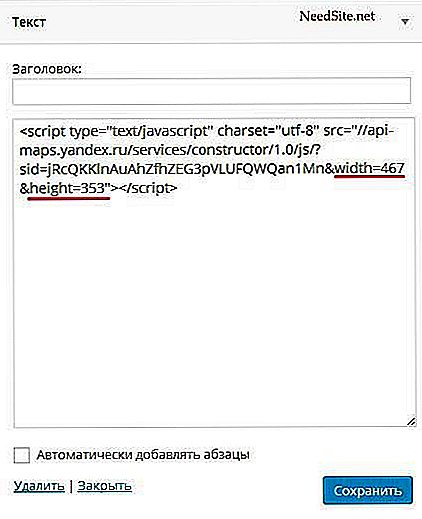
Данный код карты легко вставить в WordPress виджет произвольного текста или html-кода:

Выделенные фрагменты это высота и ширина, так что их можно изменять без необходимости вновь возвращаться на страницу конструктора карт.
Так же можно вставить код карты в WordPress запись или на страницу. Единственный момент – вставлять нужно в html-редакторе, а не в визуальном.
Результат работы:
Для создания раньше использовался api-ключ. В настоящее время его использование не обязательно. Однако, вам следует прочитать некоторые рекомендации Яндекса:
В api Яндекс картах для разработчиков существует широкий ассортимент функций, которые можно встроить на свой сайт и значительно улучшить функциональность карт:
Так же есть возможность определять местоположение пользователя и многое другое.
Примеры кода этих и других карт можно посмотреть в песочнице api Яндекса:
Один из примеров (маршрутизация и стоимость) встроил на свой сайт. Выберите 2 точки на карте, затем нажмите на начальную точку, во всплывшем окне будет информация о стоимости доставки.
needsite.net
Добавляем Яндекс карту на сайт с любой CMS
2 марта 2014 By Сергей Нечипорук 4 комментария
Здравствуйте, эту статью хотелось бы начать с небольшой заметки.
Те, кто увлекается не только разработкой, но и продвижением сайтов знают, что требования к площадкам растут с каждым годом, поисковики стараются отсеивать мусорные страницы и оставлять максимально релевантные. Так просматривая последние конференции по продвижению коммерческих сайтов, заметил один похожий во всех случаях факт – это оформление страницы контактов. Прошли те времена, когда эта страница содержала только несколько телефонов и форму обратной связи. Сейчас нужно максимально информативно предоставлять контактные данный. В этом случае вам просто не обойтись без динамической карты расположения вашего офиса. Она стала неотъемлемой частью любой контактной страницы коммерческого сайта.
Яндекс предоставил разработчика собственное решение в этом направлении – а именно «Конструктор Яндекс карт», который позволяет вебмастерам без проблем добавить любую карту на свой сайт.
Итак, теперь перейдем непосредственно к действиям.
1.) Для начала переходим в сам конструктор карт — http://api.yandex.ru/maps/tools/constructor/.
Перед вами появиться карта и поле, где вы можете указать нужный вам адрес.

Вы можете создать карту проезда, даже без авторизации в Яндекс.
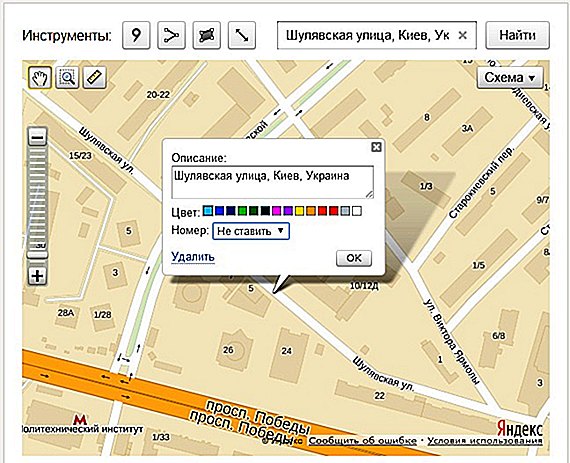
2.) Вводите нужный вам адрес, после чего вам высветлится подсказка с полным названием улицы, города и номера дома.
3.) После выбора адреса вы можете указать описание метки, а также выбрать ее цвет. Осле настроек нажимаем кнопку «Ok». И спускаемся вниз страницы.

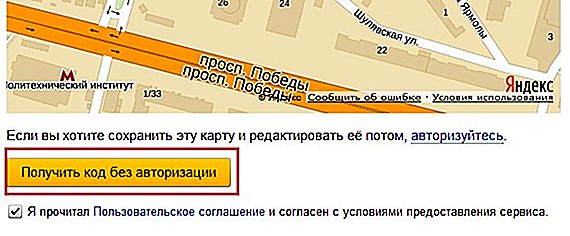
4.) Нажимаем кнопку «Получить код без авторизации», если вы зарегистрированы, то сможете сразу увидеть поле кода.

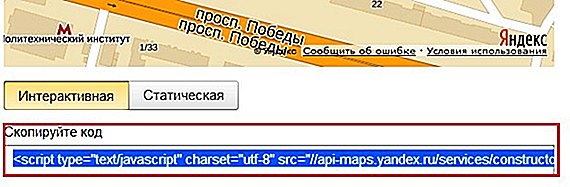
5.) Копируем предоставленный код и вставляем в нужное нам место на сайте.

Несколько заметок
— данный метод вставки карты Яндекс на сайт подойдет для любых CMS: Joomla, Opencart, WordPress и прочих.
— часто, визуальный редактор, например в joomla, режет код. Так что работать со страницей контактов желательно без редактора. Либо вставлять карту проезда на сайт после всех визуальных правок.
Скопируйте код созданной карты в текстовый файл, и при правке страницы контактов, при искажении кода, вы всегда сможете его восстановить.
На этом сегодня все, в следующих статьях я продолжу выкладывать шпаргалки по технической работе с сайтами.
webprovincia.com